# Textformatierung
… das Blatt mit den extrem großen Schlagzeilen und extrem kurzen Texten.
– Süddeutsche Zeitung über »Bild«
Die Funktionen von CSS zum Formatieren von Text sind äußerst umfangreich. Daher werde ich mich in diesem Kapitel eingehend mit diesem Thema beschäftigen und außerdem die verschiedenen Varianten der Farbangaben in CSS vorstellen.
# Farben in CSS
In Kapitel 1, CSS – Layout fürs Internet, haben Sie bereits in den Beispielen gesehen, dass es ohne weiteres möglich ist, Hex-Tripel-Werte in CSS zur Farbangabe zu verwenden. Dabei gelten die gleichen Regeln wie in HTML. Die Angabe eines Hex-Tripel-Werts wird mit dem Rautezeichen »#« eingeleitet, gefolgt von den Farbanteilen der drei Farben Rot, Grün und Blau in hexadezimaler Schreibweise.
color:#RRGGBB;
Dieses Angabe würde das entsprechende Element mit der angegebenen Schriftfarbe versehen.
Auch mit Farbworten ist CSS eingehend vertraut. Die aus HTML bekannten Farbworte können auch in CSS verwendet werden. Dadurch sind folgende Beispielangaben möglich:
color:black;
color:green;
color:red;
CSS verfügt über einen weitaus größeren Farbwortschatz als HTML. Vor allem in Bezug auf benutzerspezifische Farben. Damit sind die Farben gemeint, die auf dem Rechner des Benutzers für die Desktop-Umgebung eingestellt wurden, z. B. die Farbe des Hintergrunds oder der Titelzeile eines Fensters. Auf diese Farben wird über einen Alias zugegriffen. In der Tabelle 2.1 finden Sie eine Liste aller benutzerspezifischen Farbworte.
| Alias | Beschreibung |
|---|---|
| activeborder | Farbe des aktiven Fensterrahmens |
| activecaption | Farbe der Überschrift in der aktiven Fensterzeile |
| appworkspace | Hintergrundfarbe der aktiven Anwendung |
| background | Hintergrundfarbe des Desktops |
| buttonface | Farbe von Schaltflächen |
| buttonhighlightface | Farbe des Schattens von Schaltflächen |
| buttontext | Farbe der Beschriftung einer Schaltfläche |
| captiontext | Farbe der Überschrift eines Dialogfelds |
| greytext | Farben von deaktiviertem Text |
| highlight | Hintergrundfarbe einer markierten Auswahl |
| highlighttext | Textfarbe einer markierten Auswahl |
| inactiveborder | Farbe eines inaktiven Fenterrahmens |
| inactivecaption | Farbe der Überschrift einer inaktiven Fensterzeile |
| infobackground | Hintergrundfarbe von Informationsfenstern |
| infotext | Textfarbe von Informationsfenstern |
| menu | Hintergrundfarbe von Menüleisten |
| menutext | Textfarbe von Menüeinträgen |
| scrollbar | Farbe der Bildlaufleisten eines Fensters |
| threeddarkshadow | Dunkle Seite eines 3-D-Elements |
| threedface | Hintergrundfarbe eines 3-D-Elements |
| threedhighlight | Farbe von aktiven 3-D-Elementen |
| threedlightshadow | Helle Seite eines 3-D-Elements |
| threedshadow | Schatten eines 3-D-Elements |
| window | Hintergrundfarbe eines Dokumentenfensters |
| windowframe | Farbe des Fensterrahmens |
| windowtext | Farbe des Fentertextes |
Tabelle 2.1: Tabelle der benutzerspezifischen Farbworte
Die benutzerspezifischen Farbworte gehören zum CSS 2.0-Standard. Sie müssen also nicht zwangsläufig in jedem Browser ein Ergebnis erzielen. Farbangaben mit benutzerspezifischen Farbworten würden dann wie folgt aussehen:
color:infotext;
background-color:appworkspace;
background-color:desktop;
color:activecaption;
Wenn Sie eine Farbe als dezimale Tripel-Werte angeben möchten, müssen Sie sich einer speziellen Schreibweise bedienen. Sie basiert ebenfalls auf dem RGB-Farbschema (Rot, Grün, Blau):
rgb(rrr,ggg,bbb);
Anstelle der Platzhalter rrr, ggg und bbb können Sie nun die Farbanteile in dezimaler Schreibweise notieren. Der Wertebereich liegt zwischen 0 und 255. Bei dieser Schreibweise werden die dezimalen Zahlen aber nicht mit Nullen aufgefüllt, um auf drei Stellen zu kommen.
color:rgb(51,102,153);
color:rgb(0,0,255);
background-color:rgb(128,0,0);
Alternativ können Sie die Farbanteile auch in Prozent angeben. 0% entspräche dabei der dezimalen 0 und 100% der dezimalen 255.
color:rgb(20%,40%,60%);
color:rgb(0%,0%,100%);
background-color:rgb(50%,0%,0%);
Zum Schluss folgt nun ein vollständiges Beispiel mit Abbildung:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Farben //-->
<html>
<head>
<title>Listing 2.1</title>
</head>
<body>
<h2 style="color:#336699">Hex-Tripel-Wert: #336699</h2>
<h2 style="color:black">Farbwort: black</h2>
<h2 style="color:appworkspace">Farbwort: appworkspace</h2>
<h2 style="color:rgb(153,102,51)">Dezimal: 153, 102, 51</h2>
<h2 style="color:rgb(40%,60%,20%)">Prozentual: 40%, 60%, 20%</h2>
</body>
</html>Listing 2.1: Beispiele für CSS-Farbangaben
 Abbildung 2.1: Darstellung des Listings 2.1 im Internet Explorer 6.0
Abbildung 2.1: Darstellung des Listings 2.1 im Internet Explorer 6.0
Der Einfachheit halber wurde hier eine Direktformatierung gewählt. Allen fünf h2-Elementen wurde mit unterschiedlichen Farbangaben eine andere Schriftfarbe zugewiesen.
# Schriftformatierung
Schriftformatierung bedeutet, dass Sie die Schriftart, -farbe, -größe etc. eines Textes verändern können. Es würde also keinerlei Sinn machen, ein img-Element mit Eigenschaften zur Schrift zu formatieren, da die Aufgabe des img-Elements das Referenzieren einer Grafik und nicht das Darstellen von Text ist.
# Schriftart bzw. -typ
Sie haben bereits einige Eigenschaften kennen gelernt, mit denen Sie das Aussehen eines Textes verändern können, unter anderem auch die Eigenschaft font-family. Mit dieser Eigenschaft können Sie die Schriftart bzw. den Schrifttyp eines Textes festlegen.
Um explizit eine Schriftart zu wählen, müssen Sie den Namen der Schriftart notieren. Da bei vielen Schriftarten auch Leerzeichen enthalten sind, sollten Sie den Namen in einfache oder doppelte Anführungszeichen setzen, z. B. "Times New Roman" oder ’Times New Roman’.
font-family:Arial;
font-family:'Times New Roman';
font-family:"Times New Roman";
Achten Sie darauf, dass Sie nicht beide Arten von Anführungszeichen miteinander mischen, also zu Beginn des Namens der Schriftart ein doppeltes Anführungszeichen verwenden, zum Schluss aber ein einfaches.
Es kann jedoch immer einmal vorkommen, dass die gewünschte Schriftart auf dem Rechner des Benutzers nicht verfügbar ist. Die Schriftart hängt vom Betriebssystem, seiner Version und den installierten Programmen ab. Aus diesem Grund können Sie auch Schrifttypen angeben. Die bereits bekannten Schrifttypen aus HTML können Sie auch in CSS verwenden:
serif
eine Schrift mit Serifen, z. B. Times New Romansans-serif
eine Schrift ohne Serifen, z. B. Arialcursive
eine Schreibschrift, z. B. Comic Sansfantasy
eine Phantasieschriftmonospace
eine Schrift mit nichtproportionalen Zeichen, z. B. Courier
font-family:serif;
font-family:sans-serif;
font-family:monospace;
Das Besondere ist, dass Sie immer Alternativen angeben können, falls es eine Schriftart oder einen Schrifttyp nicht gibt. Ein fehlender Schrifttyp ist aber sehr unwahrscheinlich. Die Alternativen werden dann in Reihenfolge ihrer Priorität, durch Kommata getrennt, notiert.
font-family:Arial,Geneva,Tahoma,sans-serif;
font-family:"Times New Roman",Garamond,serif;
Wenn Sie eine bestimmte Schriftart verwenden möchten, ist dies natürlich Ihre Entscheidung. Geben Sie als Alternative jedoch immer einen entsprechenden Schrifttyp an.
Zum Schluss folgt nun ein vollständiges Beispiel mit Abbildung:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Schriften //-->
<html>
<head>
<title>Listing 2.2</title>
</head>
<body>
<h2 style="font-family:Arial">Schriftart Arial</h2>
<h2 style="font-family:Garamond">Schriftart Garamond</h2>
<h2 style="font-family:cursive">Schrifttyp cursive</h2>
<h2 style="font-family:monospace">Schrifttyp monospace</h2>
</body>
</html>Listing 2.2: Beispiele für Schriftarten in CSS
 Abbildung 2.2: Darstellung des Listing 16.2 im Internet Explorer 6.0
Abbildung 2.2: Darstellung des Listing 16.2 im Internet Explorer 6.0
Das Beispiel aus Listing 2.2 demonstriert die Verwendung von Schriftarten und -typen. In diesem Fall werden die Schriftarten Arial und Garamond und die Typen cursive und monospace verwendet.
# Schriftgröße
Um die Schriftgröße nach Ihrem Ermessen zu verändern, müssen Sie die Eigenschaft font-size verwenden. Die Angaben sind in allen möglichen Maßen erlaubt.
font-size:20px;
font-size:16pt;
font-size:1cm;
Durch CSS ist noch eine weitere Möglichkeit gegeben. Dabei wird anstelle einer numerischen Angabe mit Maßeinheit einfach eine ungefähre Größe definiert.
| Schlüsselwort | Beschreibung |
|---|---|
| xx-large | sehr, sehr groß |
| x-large | sehr groß |
| large | groß |
| medium | mittel |
| small | klein |
| x-small | sehr klein |
| xx-small | sehr, sehr klein |
| larger | größer als normal |
| smaller | kleiner als normal |
Tabelle 2.2: Ungefähre Schriftgrößenangabe
font-size:xx-large;
font-size:smaller;
font-size:medium;
Diese ungefähren Größen tragen nicht umsonst diesen Namen. Sie sind abhängig vom Betriebssystem, dem Browser und den Einstellungen des Desktops.
# Schriftneigung und -variante
Mit der Eigenschaft font-style können Sie die Schriftneigung und mit der Eigenschaft font-variant eine Schriftvariante definieren.
Mögliche Angaben für font-style sind:
italic– kursivoblique– kursivnormal– normal
Die Angaben italic und oblique unterscheiden sich in der optischen Darstellung durch die Browser nicht.
Mögliche Angaben für font-variant sind:
small-caps– Kapitälchennormal– normal
Kapitälchen erzeugen bei einem normal geschriebenen Text mit Groß- und Kleinbuchstaben nur Großbuchstaben, wobei echte Großbuchstaben im Text größer dargestellt werden.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Schriftneigung und -variante //-->
<html>
<head>
<title>Listing 2.3</title>
</head>
<body>
<h2 style="font-style:italic">Schriftstil italic</h2>
<h2 style="font-style:oblique">Schriftstil oblique</h2>
<h2 style="font-variant:small-caps">Schriftvariante small-caps</h2>
</body>
</html>Listing 2.3: Beispiele für Schriftstil und -variante
 Abbildung 2.3: Darstellung des Listings 16.3 im Internet Explorer 6.0
Abbildung 2.3: Darstellung des Listings 16.3 im Internet Explorer 6.0
In Abbildung 2.3 können Sie sehr gut erkennen, dass zwischen italic und oblique kein Unterschied in der Darstellung zu sehen ist.
# Schriftdicke
Während Sie in HTML darauf beschränkt sind, entweder einen Text normal oder fett darzustellen, bietet CSS mehrere Stufen, um die Schriftdicke zu verändern. So können Sie die Schrift sogar dünner als normal darstellen. Die entsprechende Eigenschaft lautet font-weight. Dabei können Sie sowohl eine numerische Angabe machen, die aus dem DTP1-Bereich kommt, als auch ein Schlüsselwort verwenden.
Für numerische Angaben können Sie die Zahlen 100, 200, 300, 400, 500, 600, 700, 800 und 900 verwenden, wobei 100 extra dünn, 500 normal und 900 extra fett entspricht. Das einzige Problem ist, dass nicht jede Schriftart diese Angaben unterstützt.
Infolgedessen sollten Sie die Schlüsselwörter bold, bolder, lighter und normal verwenden. Während bold die Schrift einfach nur fett darstellt, erhöhen oder verringern die Angaben bolder und lighter die Schriftdicke. Um einen Normalzustand der Schrift zu erhalten, verwenden Sie schließlich normal.
font-weight:bold;
font-weight:lighter;
font-weight:bolder;
font-weight:100;
font-weight:500;
Zum Schluss folgt nun ein vollständiges Beispiel mit Abbildung:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Schriftneigung und -variante //-->
<html>
<head>
<title>Listing 2.4</title>
</head>
<body>
<h2 style="font-weight:bold">Schriftdicke bold</h2>
<h2 style="font-weight:lighter">Schriftdicke lighter</h2>
<h2 style="font-weight:100">Schriftdicke 100</h2>
<h2 style="font-weight:500">Schriftdicke 500</h2>
</body>
</html>Listing 2.4: Beispiele für font-weight
Auch hier fehlt noch die korrekte Unterstützung durch die Browser. In der Praxis können Sie momentan ausschließlich normal und bold bzw. 500 und 700 verwenden.
 Abbildung 2.4: Darstellung des Listing 2.4 im Internet Explorer 6.0
Abbildung 2.4: Darstellung des Listing 2.4 im Internet Explorer 6.0
# Schriftfarbe
Mit der Eigenschaft color können Sie die Farbe der Schrift verändern. Dabei dürfen Sie sowohl Farbworte (normale und benutzerspezifische) als auch alle drei Tripel-Werte verwenden.
color:black;
color:appworkspace;
color:#336699;
color:rgb(140,140,0);
color:rgb(50%,50%,100%);
Ein entsprechendes Beispiel finden Sie in Listing 16.1 und Abbildung 16.1.
Wegen der Lesbarkeit der Formatierungen sollten Sie nach Möglichkeit maximal zwei der fünf Möglichkeiten verwenden, um einer Schrift eine Farbe zuzuweisen.
# Wort- und Zeichenabstände
Normalerweise verfügt ein HTML-Dokument über einen festgelegten Abstand zwischen den Zeichen und Wörtern. Der Wortabstand wird z. B. automatisch verändert, wenn Sie einen Text als Blocksatz ausrichten. Dies können Sie aber manuell über die Eigenschaften letter-spacing (Zeichenabstand) und word-spacing (Wortabstand) einstellen. Erlaubt sind numerische Angaben mit Ausnahme von prozentualen Angaben.
Beachten Sie, dass einige Browser noch Probleme mit der Interpretation haben, vor allem die Versionen von IE und Netscape vor der Version 6.
letter-spacing:0.5cm;
letter-spacing:3px;
word-spacing:1in;
word-spacing:20pt;
Zum Schluss folgt nun ein vollständiges Beispiel mit Abbildung:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Wort- und Zeichenabstände //-->
<html>
<head>
<title>Listing 2.5</title>
</head>
<body>
<p style="letter-spacing:0.5cm; word-spacing:1in">Textabsatz mit Buchstabenabstand 0.5 cm und Wortabstand 1 Zoll.</p>
<p style="letter-spacing:3px; word-spacing:20pt">Textabsatz mit Buchstabenabstand 3 Pixel und Wortabstand 20 Punkte.</p>
</body>
</html>Listing 2.5: Beispiel für letter-spacing und word-spacing
Der erste Textabsatz hat einen Buchstabenabstand von 0,5 Zentimetern und einen Wortabstand von 1 Zoll zugewiesen bekommen. Der Textabsatz ist dadurch sehr schwer zu lesen. Verwenden Sie also am besten geringere Abstände, damit der Benutzer den Text ohne größere Anstrengungen lesen kann.
 Abbildung 2.5: Darstellung des Listing 2.5 im Internet Explorer 6.0
Abbildung 2.5: Darstellung des Listing 2.5 im Internet Explorer 6.0
# Textdekoration
Es gibt verschiedene Arten, einen Text zu dekorieren. CSS versteht darunter hauptsächlich das Unter-, Über- oder Durchstreichen von Text. Verwenden Sie die Eigenschaft text-decoration, um einen Text mit einer der folgenden Formatierungen zu belegen.
underline
Text wird unterstrichen.overline
Text wird überstrichen (Netscape interpretiert diese Angabe nicht).line-through
Text wird durchgestrichen.blink
Text blinkt (der IE interpretiert diese Angabe nicht).none
bedeutet keine Textdekoration.
Einige kurze Beispiele:
text-decoration:underline;
text-decoration:line-through;
text-decoration:none;
Zum Schluss folgt nun ein vollständiges Beispiel mit Abbildung:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Schriftdekoration //-->
<html>
<head>
<title>Listing 2.6</title>
</head>
<body>
<h2 style="text-decoration:underline">Unterstrichen</h2>
<h2 style="text-decoration:line-through">Durchgestrichen</h2>
<h2 style="text-decoration:overline">Überstrichen</h2>
<h2 style="text-decoration:blink">Blinkend</h2>
</body>
</html>Listing 2.6: Beispiel für text-decoration
 Abbildung 2.6: Darstellung des Listing 2.6 im Internet Explorer 6.0
Abbildung 2.6: Darstellung des Listing 2.6 im Internet Explorer 6.0
Auch hier sollten Sie wieder mit Bedacht vorgehen. Ein unter-, über- oder durchgestrichener Text ist sehr schwer zu lesen, genauso wie ein blinkender Text. Denken Sie auch daran, dass unterstrichene Texte vom Benutzer schnell für einen Link gehalten werden können. Achten Sie also darauf, unterstrichene Texte und unterstrichene Hyperlinks z. B. farbig anders zu formatieren.
# Texttransformation
Ähnlich wie mit der Eigenschaft font-variant können Sie mit text-transform die Groß- und Kleinschreibung eines Textes verändern, unabhängig davon, wie er im HTML-Dokument notiert wurde. Dadurch kann auch ein nur in Großbuchstaben geschriebener Text im Browser in Kleinbuchstaben dargestellt werden.
uppercase
Text wird nur in Großbuchstaben dargestellt.lowercase
Text wird nur in Kleinbuchstaben dargestellt.capitalize
Wortanfänge werden groß dargestellt.normal
Keine Änderungen.
Die Angabe capitalize wird vom IE 4.x nicht interpretiert, wohl aber vom IE 6.
text-transform:uppercase;
text-transform:lowercase;
text-transform:normal;
Zum Schluss folgt nun ein vollständiges Beispiel mit Abbildung:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Texttransformation //-->
<html>
<head>
<title>Listing 2.7</title>
</head>
<body>
<h2 style="text-transform:uppercase">kleiner text gross dargestellt</h2>
<h2 style="text-transform:lowercase">GROSSER TEXT KLEIN DARGESTELLT</h2>
<h2 style="text-transform:capitalize">alles klein geschrieben, trotzdem satzanfaenge gross</h2>
</body>
</html>Listing 2.7: Beispiele für text-transform
Ein sinnvoller Verwendungszweck für diese Formatierungsmöglichkeiten ist sehr schwer zu finden, da Sie den Text auch in der gewünschten Schreibweise im HTML-Dokument notieren können.
 Abbildung 2.7: Darstellung des Listing 2.7 im Internet Explorer 6.0
Abbildung 2.7: Darstellung des Listing 2.7 im Internet Explorer 6.0
# Kurznotation zur Schriftformatierung
Es kann ziemlich mühselig werden, für jedes HTML-Element die gewünschten Eigenschaften zur Schriftformatierung einzeln anzugeben und zu verändern. Aus diesem Grund können Sie mit der Eigenschaft font die Eigenschaften font-family, font-size, font-variant und font-weight zusammenfassen. Dabei werden die einzelnen Angaben nicht durch Kommata getrennt, sondern durch Leerzeichen. Um einem Text also die Schrift Arial, die Größe 16 Pixel und kursiv zuzuweisen, wäre folgende Angabe möglich:
font:italic 14px Arial;
Weitere Beispiele:
font:bold 1cm Tahoma;
font:lighter 12pt monospace;
Zum Schluss folgt nun ein vollständiges Beispiel mit Abbildung:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Kurznotation //-->
<html>
<head>
<title>Listing 2.8</title>
</head>
<body>
<h2 style="font:bold 1cm Tahoma">Tahoma, 1cm, bold</h2>
<h2 style="font:lighter 12pt monospace">Monospace, 12 Punkte, lighter</h2>
</body>
</html>Listing 2.8: Beispiele für font
Achten Sie auf die Reihenfolge. Notieren Sie zuerst die Schriftdicke und dann die Schriftvariante, gefolgt von der Schrifthöhe. Zum Schluss notieren Sie dann die Schriftart oder den Schrifttyp.
 Abbildung 2.8: Darstellung des Listings 2.8 im Internet Explorer 6.0
Abbildung 2.8: Darstellung des Listings 2.8 im Internet Explorer 6.0
# Schriftartendateien
Ein sehr häufig anzutreffendes Problem ist folgendes: Ein Autor einer Webseite hat tagelang geschuftet, gebastelt und geschrieben und muss am Ende feststellen, dass die schöne Schriftart, die er verwendet hat, bei fast niemandem auf dem Rechner vorhanden ist. Das Ergebnis dieses »Missgriffs« ist eine vollkommen falsche Darstellung seiner Webseite im Browser. Natürlich könnte er nun anfangen, alle möglichen Texte in ein Bild umzuwandeln und diese dann in die HTML-Dokumente einzubinden. Die Download-Zeit eines solchen HTML-Dokuments würde jedoch sprungartig in die Höhe schnellen, und die Besucher wären eher ungehalten, anstatt sich über eine so toll gewählte Schrift zu freuen und die langen Ladezeiten dankend in Kauf zu nehmen. Eine weitere Alternative wäre, den Besucher darauf hinzuweisen, dass er sich gefälligst die Schriftart herunterzuladen hat und installieren muss. Auch nicht gerade eine gute Lösung. Bleibt nur noch die Wahl entweder einer anderen Schrift, lediglich einen Schrifttyp auszuwählen oder aber so genannte »embedded Fonts« (dt. eingebettete Schriftarten) zu verwenden.
Die letzte Alternative klingt eigentlich sehr interessant. Und das ist sie auch. Immerhin stehen Ihnen somit theoretisch unbegrenzt viele Schriftarten zur Verfügung. Ein weiterer Vorteil: Der Besucher muss die Datei nicht explizit herunterladen, denn dies geschieht automatisch im Hintergrund. Es gibt aber auch Nachteile. Die Firma Netscape setzt bei ihrem Browser ausschließlich auf die TrueDoc-Technologie von Bitstream, Microsoft setzt dagegen auf die hauseigene EOT-Technologie. Zwar gibt es ein ActiveX-Control, durch das TrueDoc-Fonts auch im Internet Explorer darstellbar werden, im Gegenzug sind EOT-Fonts aber ausschließlich auf den Microsoft-Browser beschränkt.
Man stellt also wieder einmal fest, dass beide Browser versuchen, sich gegenseitig das Wasser abzugraben – auf Kosten der Anwender.
Der größte Nachteil der so genannten embedded Fonts sind die rechtlichen Aspekte. Eine Schriftartendatei ist ein lizenzierungspflichtiges Softwareprodukt. Sie benötigen also eine rechtmäßig erworbene Lizenz dieser Schriftart. Auch die Software zum Konvertieren von Schriftarten in das TrueDoc-Format ist nicht umsonst. Als Autor benötigen Sie eine kostenpflichtige Lizenz der TrueDoc-Software, um selbst solche Schriftarten erstellen zu können, und eine entsprechende Schriftart, die Sie verwenden dürfen. Das WEFT-Softwarepaket von Microsoft hingegen ist kostenlos, jedoch kann der Designer einer Schriftart festlegen, dass seine Schriftart nicht in einen embedded Font umgewandelt werden darf. Somit ist der Vorteil der fast unbegrenzten Schriftarten hinfällig. Um nun für beide Browser kompatibel arbeiten zu können, müssen Sie sich auf eine kleine Auswahl von Schriftarten beschränken, denn immerhin bietet Bitstream ein paar Schriftarten kostenlos zum Download und zur Verwendung an.
Zunächst einmal müssen Sie die Schriftart für den späteren Gebrauch definieren. Dafür wird der Selektor @font-face verwendet.
@font-face { Schriftartendateien; }
Dieser Selektor weist CSS darauf hin, dass jetzt eine Definition für eine neue Schriftart folgt. Um später auf die Schriftart zugreifen zu können, benötigen Sie eine Identifikationsmöglichkeit, einfacher gesagt: einen Namen. Der wird über die bereits bekannte Eigenschaft font-family zugeteilt. Sinnvollerweise sollte dies der Name der Schrift sein, die Sie einbinden möchten.
@font-face { font-family:embeddedFont; }
Die einzubindende Schriftartendatei übergeben Sie durch die Eigenschaft src (engl. source, dt. Quelle) an CSS. Dabei müssen Sie aber eine spezielle Syntax beachten. Anstatt einfach den Pfad- und Dateinamen hinter dem Doppelpunkt zu notieren, müssen Sie ihn in runden Klammern mit dem Präfix url angeben:
@font-face { font-family:embeddedFont;
src:url(pfad); }
Wie bereits angesprochen wurde, stellt Sie das aber vor ein Problem: Für welchen Browser entscheiden Sie sich? Nehmen Sie einen TrueDoc-Font oder einen WEFT-Font? Ganz einfach: Sie nehmen beide.
@font-face { font-family:embeddedFont;
src:url(EOT-Font), url(TrueDoc-Font); }
Anstelle der Platzhalter setzen Sie nun den Pfad- und Dateinamen der entsprechenden Schriftarten ein.
Übrigens lautet die Endung für TrueDoc-Fonts .pfr und für WEFT-Fonts .eot.
Auf die so referenzierte Schriftart können Sie nun unter Angabe des Namens zugreifen.
p { font-family:embeddedFont; }
h1 { font:bold 30px embeddedFont; }
Leider funktioniert nicht immer alles so, wie es soll. Die Referenzierung einer Schriftart im Internet Explorer von der Version 4 bis zur Version 6 klappt prinzipiell anstandslos. Die Darstellung funktioniert einwandfrei unter allen Windows-Betriebssystemen. Jedoch ist eine in das EOT-Format (Embedded OpenType) konvertierte Schriftart an ein spezielles Verzeichnis gebunden, nämlich an das Verzeichnis bzw. die Internetadresse, die Sie beim Konvertieren festgelegt haben. Sollte die Datei in einem anderen Verzeichnis liegen, funktioniert es nicht mehr. Dies hängt mit den Copyright-Bestimmungen zusammen und lässt sich auch nicht umgehen.
Netscape wirft vollkommen andere Probleme auf. Während die Implementation in Netscape 4.7 beispielsweise einwandfrei funktioniert, stellt sich Bis zur Drucklegung dieses Buches konnte ich den genauen Grund der fehlenden Unterstützung in Netscape 6.1 leider nicht feststellen. Ich würde mich über Zuschriften zu diesem Thema freuen.Netscape 6.1 konsequent stur.
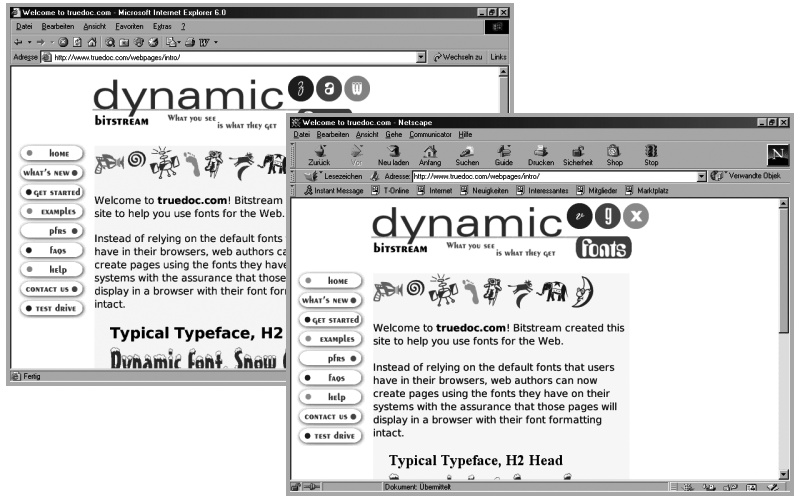
Wenn Sie sich ein Beispiel für die Funktionsweise der TrueDoc-Methode ansehen möchten, besuchen Sie die Webseite http://www.truedoc.com/. Sie funktioniert sowohl mit dem Internet Explorer als auch mit Netscape (Version 4.7). Unter der Adresse http://www.microsoft.com/typography/web/embedding/weft3 finden Sie das Tool WEFT3 zum Konvertieren von Schriftarten und unter der Adresse http://www.microsoft.com/typography/web/embedding/ einige Beispiele.
 Abbildung 2.9: Darstellung der Seite www.truedoc.com im Internet Explorer 6.0 (im Hintergrund) und im Netscape Navigator 4.7 (im Vordergrund)
Abbildung 2.9: Darstellung der Seite www.truedoc.com im Internet Explorer 6.0 (im Hintergrund) und im Netscape Navigator 4.7 (im Vordergrund)
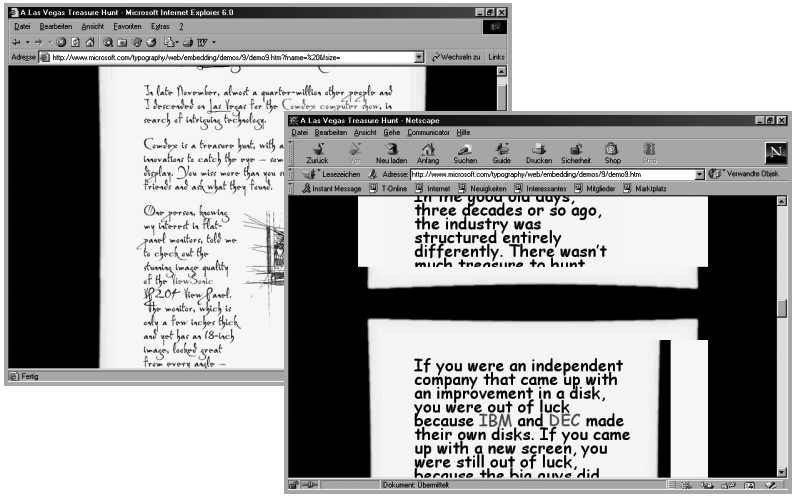
 Abbildung 2.10: Darstellung der Seite www.microsoft.com/typography/web/embedding im Internet Explorer 6.0 (im Hintergrund) und im Netscape Navigator 4.7 (im Vordergrund)
Abbildung 2.10: Darstellung der Seite www.microsoft.com/typography/web/embedding im Internet Explorer 6.0 (im Hintergrund) und im Netscape Navigator 4.7 (im Vordergrund)
# Spezielle Formatierungen
Neben den normalen Varianten zur Formatierung, die Sie bisher kennen gelernt haben, gibt es einige weitere spezielle Formatierungsarten.
Besonders in solchen Fällen, wenn Sie mehreren Elementen die gleiche Schriftart, Farbe oder Ähnliches zuweisen möchten, wäre es sehr angenehm, eine verkürzende Schreibweise verwenden zu können. Dies ist möglich, wenn Sie bei der Notation des Selektors mehrere Selektoren durch Kommata trennen.
Selektor1, Selektor2, SelektorN { Eigenschaften; }
Dies macht besonders bei ähnlichen Elementen Sinn, wie z. B. h1 bis h6. Jedem Element nun einzeln die Schriftart Arial zuzuweisen, würde den Stylesheet-Umfang versechsfachen.
h1 { font-family:Arial,sans-serif; }
h2 { font-family:Arial,sans-serif; }
h3 { font-family:Arial,sans-serif; }
h4 { font-family:Arial,sans-serif; }
h5 { font-family:Arial,sans-serif; }
h6 { font-family:Arial,sans-serif; }
Die kürzere Schreibweise lautet nun:
h1, h2, h3, h4, h5, h6 { font-family:Arial,sans-serif; }
Ein vollständiges Beispiel:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Gruppenformatierungen //-->
<html>
<head>
<title>Listing 2.9</title>
<style type="text/css">
<!--
h1, h2, h3, h4, h5, h6 { font-family:Arial,sans-serif; }
//-->
</style>
</head>
<body>
<h1>Überschrift der 1. Ordnung</h1>
<h2>Überschrift der 2. Ordnung</h2>
<h3>Überschrift der 3. Ordnung</h3>
<h4>Überschrift der 4. Ordnung</h4>
<h5>Überschrift der 5. Ordnung</h5>
<h6>Überschrift der 6. Ordnung</h6>
</body>
</html>Listing 2.9: Gruppenformatierung mit CSS
 Abbildung 2.11: Darstellung des Listing 2.9 im Internet Explorer 6.0
Abbildung 2.11: Darstellung des Listing 2.9 im Internet Explorer 6.0
Dies lässt sich natürlich auch mit allen anderen Elementen durchführen. Sie können also auch h1–6-Elemente mit p-Elementen und kbd-Elementen gruppieren.
CSS-Formatierungen lassen sich auch auf Elemente begrenzen, bei denen z. B. ein bestimmtes Attribut oder ein Attribut mit einem speziellen Parameter gesetzt wurde. Ein Textabsatz, der mit dem Attribut align ausgerichtet wurde, könnte, abhängig von seiner Ausrichtung, in einer unterschiedlichen Textfarbe dargestellt werden. Die attributbedingte Formatierung funktioniert momentan nur mit dem Netscape 6. Der Internet Explorer unterstützt auch in der Version 6 diese Formatierungsart noch nicht.
Die Formatierungsbedingung wird in eckigen Klammern direkt nach dem Selektor notiert (also noch vor der geöffneten geschweiften Klammer). Wenn eine Überschrift h1 z. B. mit dem Attribut align ausgerichtet wurde und deshalb eine andere Schriftfarbe bekommen soll, würde die Anweisung wie folgt lauten:
h1 { color:#336699; }
h1[align] { color:#993366; }
In diesem Beispiel würden alle Überschriften der 1. Ordnung die Farbe #336699 zugewiesen bekommen, es sei denn, sie wurden explizit mit dem Attribut align ausgerichtet. Dann bekommen sie die Farbe #996633.
Genauso gut ließe sich die Formatierung mit der Farbe #996633 nur auf Überschriften der 1. Ordnung anwenden, die mit dem align-Attribut zentriert (center) ausgerichtet wurden.
h1 { color:#336699; }
h1[align=center] { color:#993366; }
Der Parameter würde dann hinter dem Attributbezeichner stehen, getrennt durch das Gleichheitszeichen und ohne jegliche Anführungszeichen.
Sie können sich bei dem Parameter aber auch lediglich auf eine Zeichenkette beschränken, die innerhalb des Attributs vorkommt. Dabei müssen Sie aber unterscheiden, ob die Zeichenketten im Attribut mit Leerzeichen oder Bindestrichen getrennt werden. Dementsprechend müssen Sie eine andere Schreibweise verwenden. Bei einem Leerzeichen als Trennzeichen müssen Sie ~~\~= und bei Bindestrichen |=~~ verwenden.
p[name~=Text] { background-color:#336699; color:#FFFFFF; }
p[name|=Absatz] { font-variant:small-caps; }
Möchten Sie alle HTML-Elemente zur Formatierung ansprechen, können Sie den Platzhalter \* verwenden. Die Angabe
*[align=center] { color:#996633; }
würde allen HTML-Elementen, die mit dem align-Attribut zentriert ausgerichtet wurden, die Farbe #996633 zuweisen.
Den Platzhalter * können Sie natürlich auch für andere Formatierungen verwenden, die nicht attributbedingt sind. So würde * { font-family:Arial; } allen HTML-Elementen die Schriftart Arial zuweisen. Achtung: Dies gilt auch für das pre-Element!
Attributbedingte Formatierungen gehören zum CSS 2.0-Standard, und bisher ist nur Netscape ab der Version 6 in der Lage, solche Formatierungen auch zu interpretieren und umzusetzen.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- attributbedingte Formatierung //-->
<html>
<head>
<title>Listing 2.10</title>
<style type="text/css">
<!--
*[align] { font-family:sans-serif; }
p[align=center] { background-color:#00FFFF; }
p[name~=Text] { background-color:#336699; color:#FFFFFF; }
p[name|=Absatz] { font-variant:small-caps; }
//-->
</style>
</head>
<body>
<h1 align="center">Attributbedingte Formatierung</h1>
<p>Dies ist ein normaler Textabsatz.</p>
<p align="right">Rechtsbündig ausgerichteter Textabsatz.</p>
<p align="center">Zentrierter Textabsatz</p>
<p name="Text Absatz">Der Name dieses Absatzes lautet: <Text Absatz>.</p>
<p name="Text-Absatz">Der Name dieses Absatzes lautet etwas anders: <Text-Absatz></p>
</body>
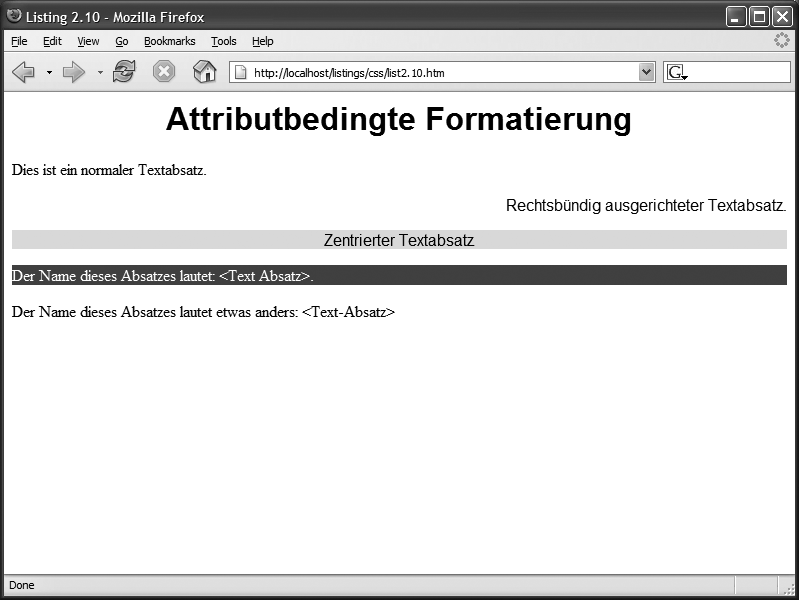
</html>Listing 2.10: Attributbedingte Formatierung
 Abbildung 2.12: Darstellung des Listing 2.10 im Netscape 6.2
Abbildung 2.12: Darstellung des Listing 2.10 im Netscape 6.2
# Klassen
In HTML gibt es das Universalattribut class, das Sie im Start-Tag von jedem Element notieren können. So können Sie z. B. verschiedene HTML-Elemente zu einer Klasse zusammenfassen. Diese Elemente gehören dann logisch zusammen. Auch Elemente der gleichen Sorte lassen sich zu Klassen zusammenfassen. Mit CSS können Sie nun für solche Klassen spezielle Formatierungen anwenden. Um allen p-Elementen, die zur Klasse absatz gehören, die Farbe #00FF00 zuzuweisen, müssen Sie in CSS zuerst den Selektor p notieren und dann, getrennt durch einen Punkt, die Klasse.
p.absatz { color:#00FF00; }
Jedes p-Element, das im Attribut class den Parameter absatz zugewiesen bekommen hat, wird mit der Textfarbe #00FF00 dargestellt.
<p class="absatz">Textabsatz der Klasse absatz</p>
Wenn zu einer solchen Klasse unterschiedliche HTML-Elemente gehören und die CSS-Formatierung für alle angewendet werden soll, lassen Sie den Selektor weg, oder Sie notieren den Platzhalter *.
.absatz { color:#00FF00; }
*.absatz { color:#00FF00; }
 Abbildung 2.13: Darstellung des Listing 2.11 im Internet Explorer 6.0
Abbildung 2.13: Darstellung des Listing 2.11 im Internet Explorer 6.0
Zur Übersicht folgt nun noch einmal ein vollständiges Beispiel:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Formatierung mit Klassen //-->
<html>
<head>
<title>Listing 2.11</title>
<style type="text/css">
<!--
.rot { color:#FF0000; }
*.gruen { color:#00FF00; }
p.fett { font-weight:bold; }
//-->
</style>
</head>
<body>
<h1 class="rot">Formatierung mit Klassen</h1>
<p class="rot">Dieser Absatz ist rot.</p>
<p class="fett">Dieser Absatz ist fett gedruckt.</p>
<p class="gruen">Dieser Absatz ist grün.</p>
</body>
</html>Listing 2.11: Beispiel für eine Formatierung mit Klassen
Achten Sie bei der Verwendung von Klassen darauf, dass Sie z. B. nicht allen Überschriften-Elementen die gleiche Schriftgröße zuweisen. Dies würde den Sinn und Zweck von Überschriften zur Textstrukturierung zunichte machen.
# Verschachtelte Elemente
Gelegentlich kann es sinnvoll sein, Formatierungen abhängig von der Verschachtelung der HTML-Elemente zu setzen, z. B. kann das em-Element sowohl im Gültigkeitsbereich des h1-Elements als auch des p-Elements notiert werden. Davon abhängig, können Sie das em-Element unterschiedlich formatieren. Während es innerhalb eines p-Elements den Text fett, kursiv und in einer blauen Schriftfarbe darstellen soll, könnte es im h1-Element den Text rot und normal darstellen. Um eine solche Formatierung in CSS zu notieren, müssen Sie zuerst den Selektor des Elternelements und anschließend den Selektor des Kindelements notieren. Beide Selektoren werden durch ein Leerzeichen voneinander getrennt.
SelektorE SelektorK { Eigenschaften; }
Die Syntax für das Beispiel von eben sieht dann wie folgt aus:
h1 em { font-style:normal; color:#FF0000; }
p em { font-weight:bold; color:#0000FF; }
Solche Anweisungen gehören zum CSS 1.0-Standard und werden vom Internet Explorer und Netscape ab Version 4 interpretiert. Die Bedingungen lassen sich nach dem CSS 2.0-Standard noch genauer festlegen, und zwar durch spezielle Zeichen, die zwischen den beiden Elementen notiert werden.
p > em { color:#FF0000; }
Diese Anweisung bedeutet, dass ein mit dem Element em ausgezeichneter Text nur dann rot dargestellt wird, wenn er direkt ein Kindelement des p-Elements ist, z. B. <p>...<em>...</em>...</p>.
p * em { color:#00FF00; }
Der mit dem em-Element ausgezeichnete Text wird nur dann grün dargestellt, wenn das Element mindestens zwei Ebenen nach dem p-Element notiert wurde, z. B. <p>...<i>...<em>...</em>...</i>...</p>.
p + em { color:#0000FF; }
Der mit em ausgezeichnete Text wird erst dann blau dargestellt, wenn das em-Element nach dem p-Element notiert wurde bzw. auf einer gleichen Ebene liegt, z. B. <p>...</p><em>...</em>.
Die Eingrenzungen, die durch die CSS 2.0-Bedingungen »>« und »*« möglich sind, werden vom IE ab Version 5 und ab dem Netscape 6 interpretiert. Die Anweisung »+« funktioniert lediglich mit dem N6.
Das folgende Listing stellt alle Bedingungen noch einmal in einem vollständigen Beispiel dar.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Formatierungen mit Bedingung //-->
<html>
<head>
<title>Listing 2.12</title>
<style type="text/css">
<!--
h1 em { font-style:normal; color:#FF0000; }
p em { font-weight:bold; color:#0000FF; }
p > em { color:#FF0000; }
p * em { color:#00FF00; }
p + em { color:#0000FF; }
//-->
</style>
</head>
<body>
<h1>Formatierungen mit <em>Bedingung</em></h1>
<p>Dieser Textabsatz stellt die Anweisung <em>p > em</em> dar.</p>
<p>Dieser Textabsatz stellt <i>die Anweisung <em>p * em</em> dar.</i></p>
<p>Dieser Textabsatz stellt die Anweisung p + em dar.</p><em>blau</em>
</body>
</html>Listing 2.12: Beispiel für eine bedingte Formatierung
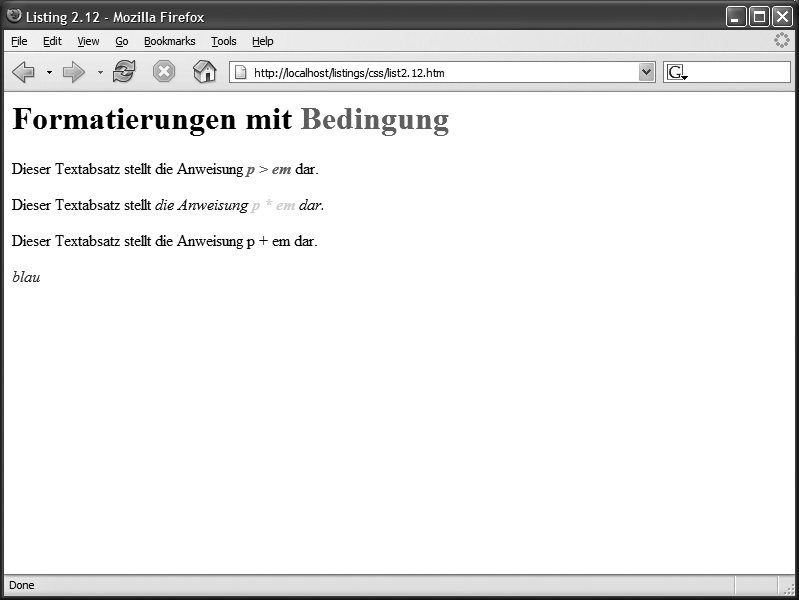
 Abbildung 2.14: Darstellung des Listing 2.12 im Netscape 6.2
Abbildung 2.14: Darstellung des Listing 2.12 im Netscape 6.2
Das Beispiel aus Listing 2.12 stellt die unterschiedlichen Formatierungsmöglichkeiten von verschachtelten Elementen dar. Da der Internet Explorer nicht alle diese Bedingungen unterstützt, wurde das Listing diesmal im Netscape 6 dargestellt.
# Individuelle Formate
Mit individuellen Formaten können Sie Formatierungen festlegen, die nur auf ein spezielles Element angewendet werden dürfen. Mit dem Universalattribut id können Sie einem HTML-Element eine Identifikation (ID) zuweisen. Da der Parameter, der dem Attribut id zugewiesen worden ist, nur einmal vorkommen darf bzw. sollte, können Sie anhand dieser ID ein Individualformat definieren.
Die ID müssen Sie in CSS mit dem Präfix # als Selektor notieren, in geschweiften Klammern dahinter die Eigenschaften.
#id { Eigenschaften; }
Für das Element p mit dem Parameter ersterAbsatz im id-Attribut würde der Selektor #ersterAbsatz lauten. Außerdem können Sie festlegen, dass ein Individualformat nur dann zugewiesen wird, wenn die ID zu einem bestimmten Element gehört.
h1#nummerEins { color:#FF0000; }
Dieses Individualformat wird nur dann zugewiesen, wenn das Element mit der ID nummerEins ein h1-Element ist. Ansonsten würde z. B. ein p-Element mit der ID nummerEins von dieser Formatierung ausgenommen werden.
Solche Formate werden vom IE ab Version 3 und von Netscape ab Version 6 unterstützt.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Individualformat //-->
<html>
<head>
<title>Listing 2.13</title>
<style type="text/css">
<!--
h1#eins { color:#800000; }
#zwei { color:#008000; }
#drei { color:#000080; }
//-->
</style>
</head>
<body>
<h1 id="eins">Roter Text</h1>
<p id="zwei">Grüner Text</p>
<p id="drei">Blauer Text</p>
</body>
</html>Listing 2.13: Beispiel für individuelle Formate
Testen Sie einmal Folgendes: Ersetzen Sie in der Stylesheet-Definition den Selektor #zwei durch den Selektor h1#zwei, und testen Sie das Listing erneut im Browser. Sie werden feststellen, dass der Text des p-Elements mit der ID zwei nun nicht mehr in einer grünen Schriftfarbe dargestellt wird.
 Abbildung 2.15: Darstellung des Listing 2.13 im Internet Explorer 6.0
Abbildung 2.15: Darstellung des Listing 2.13 im Internet Explorer 6.0
# Hintergrundfarbe
Bereits in den Listings zuvor haben Sie die Eigenschaft background-color kennen gelernt. Mit dieser Eigenschaft können Sie die Hintergrundfarbe für ein Element festlegen. Dabei steht es Ihnen frei, Farbworte, Hex-Tripel-Werte oder andere Tripel-Werte anzugeben. Diese Eigenschaft gehört zu CSS 1.0 und wird vom IE ab Version 3 und von Netscape ab Version 4 interpretiert.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Hintergrundfarbe //-->
<html>
<head>
<title>Listing 2.14</title>
<style type="text/css">
<!--
h1 { background-color:#FFFF00; }
h2 { background-color:#FF0000; }
p { background-color:highlight; }
em { background-color:rgb(0,255,0); }
kbd { background-color:rgb(0%,0%,100%); }
//-->
</style>
</head>
<body>
<h1>Überschrift mit gelbem Hintergrund</h1>
<h2>Überschrift mit rotem Hintergrund</h2>
<p>Textabsatz mit der Hintergrundfarbe des Desktops und <em>grün</em> und <kbd>blau</kbd>.</p>
</body>
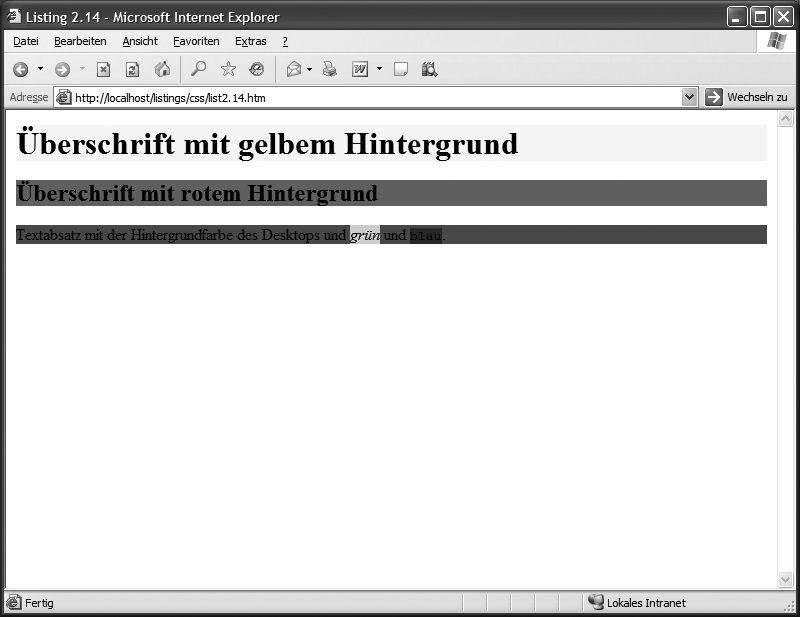
</html>Listing 2.14: Beispiel für das Festlegen einer Hintergrundfarbe
 Abbildung 2.16: Darstellung des Listing 2.14 im Interner Explorer 6.0
Abbildung 2.16: Darstellung des Listing 2.14 im Interner Explorer 6.0
Natürlich ist die Verwendung von background-color bei jedem Element möglich und somit auch bei dem body-Element. Auf diese Art können Sie dann dem gesamten HTML-Dokument eine Hintergrundfarbe zuweisen.
# Hintergrundbilder
Wenn Sie Hintergrundbilder mit CSS einbinden, haben Sie nicht nur die Möglichkeit, die Grafik zu wählen, sondern das Verhalten des Browsers dahingehend zu beeinflussen, ob er das Hintergrundbild kacheln, als »Wasserzeichen« einbinden oder in welchem Abstand zum Außenrand er das Bild positionieren soll. Verlassen Sie sich aber nicht darauf, dass alle Browser diese Angaben anstandslos interpretieren und korrekt darstellen. Insbesondere Netscapes Browser 4.x neigt dazu, den größten Müll zu produzieren. Die Version 6 ist aber in der Lage, halbwegs korrekte Darstellungen zu liefern. Vorbildlich ist hingegen der Internet Explorer: Er unterstützt die Eigenschaften bereits seit der Version 3.0 fehlerfrei.
Als Eigenschaft zum Referenzieren einer Hintergrundgrafik müssen Sie background-image einsetzen. Als Wert verwenden Sie wieder das Konstrukt url(datei- und pfadname), z. B.
body { background-image:url(marble.jpg); }
Im Hintergrund des HTML-Dokuments würde der Browser nun die Datei marble.jpg darstellen. Natürlich ist diese Eigenschaft nicht nur auf das body-Element beschränkt, Sie können es auch auf table, p, h1 usw. anwenden.
h1 { background-image:url(marble.jpg); }
table { background-image:url(marble.jpg); }
p { background-image:url(marble.jpg); }
Je nach Größe der Grafik wird sie so lange wiederholt, bis der gesamte Bereich ausgefüllt ist. Dieses Verhalten nennt sich Kacheln. Standardmäßig kachelt der Browser eine Grafik sowohl horizontal als auch vertikal. Und genau das lässt sich mit der Eigenschaft background-repeat beeinflussen. Dafür stellt CSS vier verschiedene Werte zur Verfügung:
repeat
Die Grafik wird horizontal und vertikal wiederholt.repeat-x
Die Grafik wird nur horizontal (waagerecht) wiederholt.repeat-y
Die Grafik wird nur vertikal (senkrecht) wiederholt.no-repeat
Die Grafik wird nicht wiederholt, sondern nur einmal dargestellt.
body { background-image:url(marble.jpg);
background-repeat:no-repeat; }
table { background-image:url(marble.jpg);
background-repeat:repeat-x; }
p { background-image:url(marble.jpg);
background-repeat:repeat-y; }
Bei Inhalten, die über die verfügbare Darstellungsfläche hinausgehen, wird beim Verschieben des Ausschnitts (engl. scrolling) der Hintergrund mit verschoben. Auch dieses Verhalten kann mit der Eigenschaft background-attachment in zwei Stufen verändert werden.
scroll
Der Hintergrund wird mit dem Inhalt verschoben.fixed
Der Hintergrund wird fixiert, und nur der Inhalt wird verschoben.
body { background-image:url(marble.jpg);
background-attachment:fixed; }
Bei diesem Beispiel würde also die Hintergrundgrafik an der gleichen Stelle im Fenster bleiben, während die darüber liegenden Elemente verschoben werden würden.
Mit der Eigenschaft background-position können Sie die Position des Hintergrundbilds bestimmen, und zwar sowohl horizontal auf der x-Achse als auch vertikal auf der y-Achse.
background-position:x y;
Als Werte für x und y können Sie numerische Angaben (außer Prozent) und Angaben mittels Schlüsselwort machen. Bei numerischen Angaben bestimmt sich der Wert für x durch den Abstand vom linken Fensterrand und der Wert für y durch den Abstand zum oberen Fensterrand. Als Schlüsselwörter können Sie die folgenden verwenden.
Für x:
left
Die Grafik wird horizontal linksbündig ausgerichtet.center
Die Grafik wird horizontal zentriert ausgerichtet.right
Die Grafik wird horizontal rechtsbündig ausgerichtet.
Und für y:
top
Die Grafik wird vertikal obenbündig ausgerichtet.middle
Die Grafik wird vertikal mittig ausgerichtet.bottom
Die Grafik wird vertikal untenbündig ausgerichtet.
Einige Beispiele:
background-position:10px 10px;
background-position:1cm 5cm;
background-position:center middle;
background-position:right bottom;
Das erste Beispiel positioniert die Hintergrundgrafik jeweils 10 Pixel von oben und links verschoben. Das zweite Beispiel verschiebt die Grafik um 1 cm nach rechts und 5 cm nach unten. Bei dem dritten Beispiel wird die Grafik horizontal und vertikal in der Mitte platziert. Das letzte Beispiel positioniert die Hintergrundgrafik dann unten rechts.
Alle eben vorgestellten Eigenschaften zur Verwendung von Hintergrundbildern können auch mit einer einzigen Eigenschaft zusammengefasst werden. Die dafür zu verwendende Eigenschaft lautet background, die Reihenfolge der Angaben ist diesmal egal.
body { background:url(marble.jpg) fixed repeat-x 10px 10px;}
Nachfolgend ein Beispiel:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Hintergrundgrafik //-->
<html>
<head>
<title>Listing 2.15</title>
<style type="text/css">
<!--
body { background-image:url(marble.jpg);
background-attachment:fixed; }
h1 { background-image:url(bricks-red.gif);
background-repeat:no-repeat;
background-position:right bottom; }
p { background-image:url(bricks-green.gif);
background-repeat:repeat-y; }
//-->
</style>
</head>
<body>
<h1>Überschrift mit Hintergrundgrafik die nicht wiederholt wird. Überschrift mit Hintergrundgrafik die nicht wiederholt wird.</h1>
<p>Textabsatz mit Hintergrundgrafik die<br>nur vertikal wiederholt<br>wird. Textabsatz mit Hintergrundgrafik die<br>nur vertikal wiederholt<br>wird.Textabsatz mit Hintergrundgrafik die<br>nur vertikal wiederholt<br>wird.</p>
</body>
</html>Listing 2.15: Beispiel zum Einbinden von Hintergrundbildern
 Abbildung 2.17: Darstellung des Listing 2.15 im Internet Explorer 6.0
Abbildung 2.17: Darstellung des Listing 2.15 im Internet Explorer 6.0
# Zusammenfassung
- Die bekannten Möglichkeiten der Farbangaben aus HTML werden in CSS um benutzerspezifische Farbworte und Tripel-Werte mit dezimalen und prozentualen Angaben erweitert.
- Mit den verschiedensten Eigenschaften können die Schriftart, -dicke, -stil, -farbe, -variante und -neigung beeinflusst werden. Die Schrift kann außerdem »dekoriert« werden.
- Auch der Abstand zwischen Zeichen und Wörtern kann verändert werden.
- Neben Schriftarten, die auf dem Rechner des Benutzers installiert sind, können auch embedded Fonts verwendet werden.
- Formatierungen können außerdem gruppiert, attributbedingt, nach Klassen, abhängig von der Verschachtelung und individuell erfolgen.
- Hintergrundgrafiken können in ihrer Darstellung sowohl bezogen auf die Kachelung als auch hinsichtlich der Position und des Verhaltens beim Scrollen des Browserfensters beeinflusst werden.
# Fragen und Übungen
- Was ist bei der Angabe
background-position:top middle;falsch? - Wie lautet die Schreibweise des Selektors, um ein individuelles Format festzulegen, das nur für
p-Elemente mit der IDabsatzgilt? - Welche Bedingungen können für die Formatierung verschachtelter Elemente gesetzt werden?
- Ist die Formatierung von Klassen auf einen Elementtyp beschränkt (z. B. auf
p-Elemente)? - Welche Fehler gibt es im folgenden Beispiel?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <!-- Übungsbeispiel 9 //--> <html> <head> <title>Übung</title> <script type="text/css"> h { color:red; } p { color:gruen; font-family:sansserif; } b { font-size:12px; color:blue; } </script> </head> <body> <h1>Übung</h1> <p>Dies ist ein <b>p-Element</b> mit einem sehr kurzen Text.</p> </body> </html>