# Pseudoformate
Der Zufall ist das Pseudonym, das der liebe Gott wählt, wenn er inkognito bleiben will.
– Albert Schweitzer
# Verweise
Verschiedene Elemente in HTML besitzen gewisse Zustände. Bei einem Verweis wären diese Zustände beispielsweise nicht »besuchter Hyperlink«, »aktiver Hyperlink« und »besuchter Hyperlink«. Jeden dieser Zustände konnten Sie in HTML mit zusätzlichen Attributen im <body>-Tag (link, alink und vlink) farblich verändern. Dies ist auch in CSS möglich. Jedoch kennt CSS noch zwei weitere Zustände.
| Zustand | Beschreibung |
|---|---|
| link | Zustand für einen normalen Verweis |
| active | Zustand für einen aktiven Verweis |
| visited | Zustand für einen besuchten Verweis |
| hover | Zustand für einen Verweis, wenn sich der Mauszeiger darüber befindet |
| focus | Zustand für einen Verweis, der z. B. mit der Tabulator-Taste ausgewählt wurde |
Tabelle 5.1: Die möglichen Zustände eines Verweises
Für jeden einzelnen Zustand können Sie nun verschiedene Eigenschaften definieren, z. B. eine andere Schriftfarbe und einen anderen Schriftstil. Um nun den einzelnen Zuständen die Eigenschaften zuweisen zu können, müssen Sie das Element notieren und durch einen Doppelpunkt »:« getrennt den Zustand anhängen.
Element:Zustand { Eigenschaft:Wert; }
Um für den Zustand link des a-Elements die Schriftfarbe Grün und den Stil kursiv zuzuweisen, müssen Sie also Folgendes notieren:
a:link { color:green; font-style:italic; }
Wenn Sie nun auch die Eigenschaften für die weiteren Zustände notieren möchten, müssen Sie eine gewisse Reihenfolge einhalten. Ansonsten werden die Eigenschaften fehlinterpretiert. Die Reihenfolge lautet a:link, a:visited, a:hover, a:active und a:focus.
Im Zusammenhang könnte die unterschiedliche Formatierung der einzelnen Zustände dann wie folgt aussehen:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Pseudoformate: Verweise //-->
<html>
<head>
<title>Listing 5.1</title>
<style type="text/css">
<!-- a:link {
color: #336699;
text-decoration: underline;
}
a:visited {
color: #996633;
text-decoration: line-through;
}
a:hover {
color: black;
background-color: yellow;
}
a:active {
color: #ffffff;
background-color: #669933;
}
a:focus {
color: black;
background-color: yellow;
}
//-->
</style>
</head>
<body>
<h3>Weiterführende Informationen</h3>
<a href="http://www.galileo-press.de/">Galileo Press</a><br />
<a href="http://www.w3.org/">W3-Konsortium</a><br />
<a href="http://www.mark-lubkowitz.de/">Mark-Lubkowitz.De</a>
</body>
</html>
Listing 5.1: Beispiel für Pseudoformate
Es gibt jedoch ein paar Kleinigkeiten, die Sie beachten sollten. So kann der Zustand focus auch mit anderen Elementen kombiniert werden, wie z. B. mit einem Textabsatz oder einer Überschrift (element:focus). Probleme macht der Internet Explorer. Dieser ist auch in der Version 6 noch nicht in der Lage, den Zustand focus korrekt zu interpretieren, wohingegen Netscape zwar den Zustand focus korrekt interpretiert, aber erst seit der Version 6 fähig ist, den Zustand hover richtig zu interpretieren.
 Abbildung 5.1: Darstellung des Listing 5.1 im Mozilla Firefox
Abbildung 5.1: Darstellung des Listing 5.1 im Mozilla Firefox
# Absätze
Auch für Absätze (p-Element) gibt es spezielle Pseudoformate, die sich aber nur indirekt auf einen Zustand beziehen. Mit diesen Pseudoformaten können Sie beispielsweise den ersten Buchstaben oder die erste Zeile eines Absatzes durch eine spezielle Formatierung vom restlichen Text abheben.
p:first-letter
Pseudoformat für den ersten Buchstaben eines Textabsatzes.p:first-line
Pseudoformat für die erste Zeile eines Texabsatzes.
Solche Hervorhebungen werden Ihnen sicherlich von gedruckten Texten in Büchern oder Zeitschriften her bekannt vorkommen. Sie werden vom IE ab Version 5 und dem Netscape ab Version 6 unterstützt.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Pseudoformate: Absätze //-->
<html>
<head>
<title>Listing 5.2</title>
<style type="text/css">
<!--
p { font-size:12pt; text-align:justify; }
p:first-letter { color:#336699;font-size:24pt; }
p:first-line { font-weight:bold; }
//-->
</style>
</head>
<body>
<h2>Pseudoformate: Absätze</h2>
<p>Dies ist fast ein ganz normaler Absatz. Der Unterschied ist aber die zusätzliche Formatierung mit den Pseudoformaten <kbd>first-letter</kbd> und <kbd>first-line</kbd>. Dadurch wurden der erste Buchstabe und die erste Zeile vom restlichen Text hevorgehoben.</p>
</body>
</html>Listing 19.2: Beispiel für first-letter und first-line
In dem Beispiel aus Listing 5.2 wurde der erste Buchstabe des Textabsatzes mit einem anderen Format versehen. Dies wird sehr häufig in Büchern verwendet. Dort sieht das jedoch noch ein wenig anders aus, denn der erste Buchstabe integriert sich in den Textfluss. Dies können Sie auch in CSS ermöglichen, und zwar mit der Eigenschaft float und dem Wert left. Testen Sie es einfach einmal aus, indem Sie dem Pseudoformat p:first-letter das Konstrukt float:left hinzufügen.
p:first-letter { color:#336699;
font-size:24pt;
float:left; }
 Abbildung 5.2: Darstellung des Listing 5.2 im Internet Explorer 6.0 und Mozilla Firefox
Abbildung 5.2: Darstellung des Listing 5.2 im Internet Explorer 6.0 und Mozilla Firefox
# Automatischer Text
Normalerweise ist man für Text, der automatisch an bestimmten Stellen in einem Dokument eingefügt werden soll, auf Scriptsprachen wie JavaScript oder PHP angewiesen. Sowohl für Text, der im Browser dargestellt werden soll, aber auch für solchen Text, der im Quelltext des HTML-Dokuments notiert werden soll, bietet CSS jedoch eine kleine Abhilfe. So können Sie hinter Bildern automatisch einen kleinen Hinweistext einfügen oder bei einer Preisangabe ein Währungssymbol darstellen. Wichtigstes Arbeitsmittel sind dabei die Pseudoformate :before und :after. Mit dem Format :before können Sie einen Text vor den Inhalt eines bestimmten Elements setzen und mit :after hinter den Inhalt eines bestimmten Elements.
Der einzufügende Text wird als Wert an die Eigenschaft content (dt. Inhalt) übergeben. Wenn ein Text im Browser dargestellt werden soll, müssen Sie den Text in doppelte Anführungszeichen setzen. Daraus ergibt sich die folgende Syntax:
Element:before { content:"Text"; }
Element:after { content:"Text"; }
Sehen Sie sich dazu ein vollständiges Beispiel an.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Pseudoformate: Automatischer Text //-->
<html>
<head>
<title>Listing 5.3</title>
<style type="text/css">
<!--
h1:before { content:"Überschrift::"; }
//-->
</style>
</head>
<body>
<h1>Automatischer Text</h1>
<p>Wie Sie sehen können, wurde vor dem <kbd>h1</kbd>-Element automatischer der Text "Überschrift::" einfügt.</p>
</body>
</html>Listing 5.3: Beispiel für das Pseudoformat :before
In einem zentralen Style-Bereich wurde für das h1-Element das Pseudoformat :before notiert. An die Eigenschaft content wurde der Wert Überschrift:: in doppelten Anführungszeichen übergeben. Wenn Sie sich dieses Beispiel-Listing im Browser ansehen, erhalten Sie das folgende Ergebnis.
 Abbildung 5.3: Darstellung des Listing 5.3 im Mozilla Firefox
Abbildung 5.3: Darstellung des Listing 5.3 im Mozilla Firefox
Beachten Sie, dass momentan nur Netscapes Browser ab Version 6 und Opera in der Lage sind, die Pseudoformate :before und :after korrekt zu interpretieren. Der Internet Explorer (Version 6) weigert sich bis heute, die Formate zu unterstützen.
Wie Sie sehen, ist die Verwendung dieser Pseudoformate zum automatischen Einfügen von Text, der im Browser dargestellt werden soll, sehr einfach. Es macht jedoch wenig Sinn, vor jedem Überschriften-Element noch einmal darauf hinzuweisen, dass dies eine Überschrift ist. Sie können aber auch Elemente automatisch in das Dokument einfügen, z. B. ein Bild. Wie bereits bekannt sein dürfte, werden Bilder in CSS mit der Angabe url(bild.typ); referenziert. Dies wird im folgenden Beispiel verwendet.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Pseudoformate: Automatisch Bilder einfügen //-->
<html>
<head>
<title>Listing 5.4</title>
<style type="text/css">
<!--
span.datei:before { content:url(file.png); }
//-->
</style>
</head>
<body>
<h2>Automatisch Bilder einfügen</h2>
<p>
<span class="datei">autoexec.bat</span><br>
<span class="datei">config.sys</span><br>
<span class="datei">io.sys</span><br>
<span class="datei">users.dat</span><br>
<span class="datei">system.dat</span>
</p>
</body>
</html>Listing 5.4: Beispiel für das automatische Einfügen von Bildern
In Listing 5.4 finden Sie die Namen von Systemdateien unter Windows, die dem einen oder anderen Leser bekannt sein dürften. Vor jedem Dateinamen soll ein Bild dargestellt werden. Um nun diese Dateinamen markieren zu können, wurden im Gültigkeitsbereich mehrere span-Elemente notiert, die zur Klasse datei gehören. Im zentralen Style-Bereich wurden für alle span-Elemente, die zu dieser Klasse (datei) gehören, das Pseudoformat :before und die Datei file.png als darzustellendes Bild definiert. Im Browser sieht das Ergebnis so wie in Abbildung 5.4 dargestellt aus.
Leider ist das automatische Einfügen von Bildern auf den Netscape-Browser beschränkt und funktioniert nicht mit Opera.
Äquivalent zu den vorhergehenden Beispielen ließe sich auch das :after-Pseudoformat verwenden. Die entsprechenden Texte und Bilder werden dann lediglich hinter den Inhalt der Elemente eingefügt.
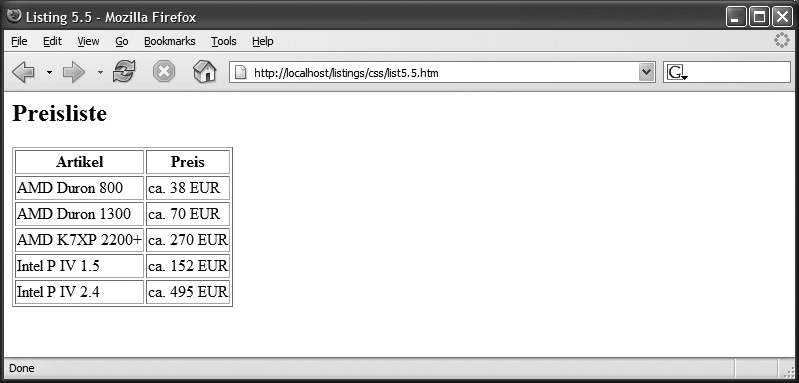
Ein typisches Anwendungsgebiet von automatischen Texten ist das Einfügen häufig wiederkehrender Textbausteine. Eine Tabelle, die zu einem Artikel den Namen und den Preis enthält, wird als immer wiederkehrender Textbaustein entweder ein Währungssymbol oder -kürzel aufweisen (E oder EUR). Auch könnte das Wort »Preis« vor dem Betrag regelmäßig auftauchen. Um sich die Arbeit zu ersparen, jedes Mal »ca. xx EUR« schreiben zu müssen, könnte man mit CSS die Textbausteine »ca.« und »EUR« automatisch einfügen lassen.
 Abbildung 5.4: Darstellung des Listing 5.4 im Mozilla Firefox
Abbildung 5.4: Darstellung des Listing 5.4 im Mozilla Firefox
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Pseudoformate: Automatischer Text //-->
<html>
<head>
<title>Listing 5.5</title>
<style type="text/css">
<!--
td.p:before { content:"ca. "; }
td.p:after { content:" EUR"; }
//-->
</style>
</head>
<body>
<h2>Preisliste</h2>
<table border="1">
<tr><th>Artikel</th><th>Preis</th></tr>
<tr><td>AMD Duron 800</td><td class="p">38</td></tr>
<tr><td>AMD Duron 1300</td><td class="p">70</td></tr>
<tr><td>AMD K7XP 2200+</td><td class="p">270</td></tr>
<tr><td>Intel P IV 1.5</td><td class="p">152</td></tr>
<tr><td>Intel P IV 2.4</td><td class="p">495</td></tr>
</table>
</body>
</html>Listing 5.5: Beispiel für :before und :after
 Abbildung 5.5: Darstellung des Listing 5.5 im Mozilla Firefox
Abbildung 5.5: Darstellung des Listing 5.5 im Mozilla Firefox
# Automatische Nummerierung
Besonders interessant ist die Möglichkeit, eine automatische Nummerierung in einem HTML-Dokument mittels CSS zu verwirklichen. So können Sie für Überschriften unterschiedlicher Ebenen Nummerierungen wie 1, 1.1, 1.1.1 erzeugen.
Leider funktioniert die automatische Nummerierung bisher nur mit dem Opera-Browser. Weder der Internet Explorer noch Netscape bieten eine entsprechende Unterstützung.
Die automatische Nummerierung basiert auf den Pseudoformaten :before und :after und auf der Eigenschaft content. Hinzu kommen jedoch zwei neue Eigenschaften und eine neue Anweisung:
counter
Diese Anweisung funktioniert ähnlich wieurl(zum Referenzieren von Grafiken). Bildlich gesprochen, wird mit der Anweisungcounterein Container referenziert, in dem eine Zahl liegt, die Sie im Browser ausgeben bzw. darstellen können. (Der Begriff »Variable« ist sicherlich geläufiger.)counter-increment
Erhöht die Zahl, die im Container abgelegt wurde, In der Programmiersprache C/C++ entspricht das der Anweisung i++ und in Turbo Pascal bzw. Delphi Inc(i)um den Wert 1.3.counter-reset
Setzt die Zahl, die im Container liegt, Die C/C++-Syntax würde i = 0 und die TP/Delphi-Syntax i := 0 lauten.gleich 0.4.
Es ist einfacher, wenn Sie sich zuerst ein Beispiel ansehen und dieses dann Stück für Stück erklärt wird.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Pseudoformate: Automatischer Nummerierung //-->
<html>
<head>
<title>Listing 5.6</title>
<style type="text/css">
<!--
h1:before { content:counter(chapter)" ";
counter-increment:chapter;
counter-reset:section; }
h2:before { content:counter(chapter) "."counter(section)" ";
counter-increment:section; }
//-->
</style>
</head>
<body>
<h1>Kapitel</h1>
<h2>Unterkapitel</h2>
<p>Text</p>
<h2>Unterkapitel</h2>
<p>Text</p>
<h1>Kapitel</h1>
<h2>Unterkapitel</h2>
<p>Text</p>
<h2>Unterkapitel</h2>
<p>Text</p>
<h1>Kapitel</h1>
<h2>Unterkapitel</h2>
<p>Text</p>
<h2>Unterkapitel</h2>
<p>Text</p>
</body>
</html>Listing 5.6: Beispiel für eine automatische Nummerierung
Konzentrieren Sie Ihre Aufmerksamkeit auf den wichtigen Teil des Listing 5.6: den zentralen Stylesheet-Bereich. Sie finden dort Definitionen für das Pseudoformat :before für die beiden Elemente h1 und h2.
Die Definition von h1:before lautet:
h1:before { content:counter(chapter)" ";
counter-increment:chapter;
counter-reset:section; }
Die Eigenschaft content bekommt den Text zugewiesen, der im Browser angezeigt werden soll. In diesem Fall wird der Container chapter referenziert, sein Inhalt wird im Browser dargestellt, und anschließend folgt ein Leerzeichen (die entsprechende Anweisung lautet " "). Außerdem wird der Browser angewiesen, die Zahl, die im Container chapter liegt, um den Wert 1 zu erhöhen und die Zahl im Container section auf den Wert 0 zu setzen. Wichtig ist, dass diese Anweisungen nicht nacheinander von oben nach unten ausgeführt werden, sondern dass zuerst chapter erhöht und section auf 0 gesetzt werden und erst danach die Ausgabe mittels content erfolgt.
Die Definition von h2:before lautet:
h2:before { content:counter(chapter)"."counter(section)" ";
counter-increment:section; }
In dieser Definition wird festgelegt, dass der Container section um 1 erhöht werden soll und danach die Container chapter und section ausgegeben werden sollen, und zwar durch einen ».« (die entsprechende Anweisung lautet ".") getrennt.
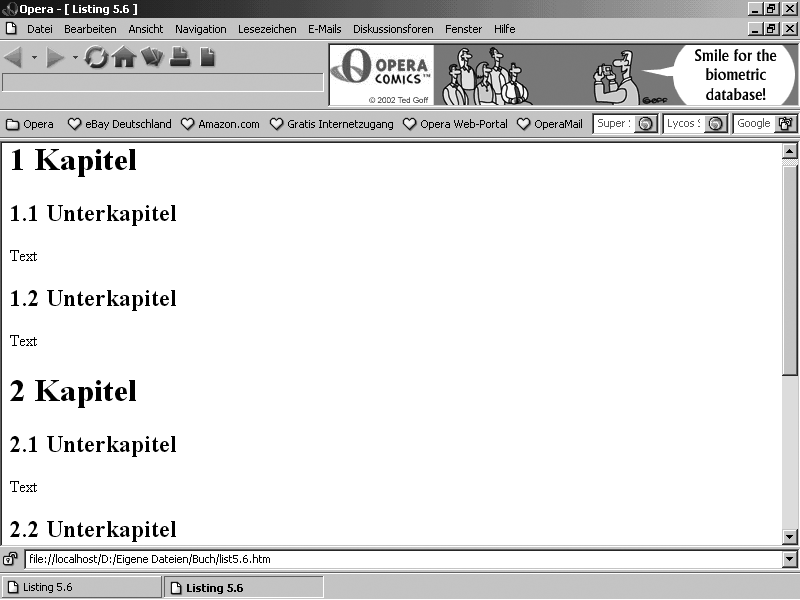
Beide before-Definitionen werden jedes Mal dann ausgeführt, wenn ein h1- oder h2-Element vom Browser ausgegeben wird. In Listing 5.6 wird also die Definition für h1 3-mal und die Definition für h2 6-mal ausgeführt. Das Ergebnis im Browser sieht dann wie folgt aus (siehe Abbildung 5.6).
 Abbildung 5.6: Darstellung des Listing 5.6 im Opera 6.0
Abbildung 5.6: Darstellung des Listing 5.6 im Opera 6.0
Das Thema automatische Nummerierung ist noch weitaus umfangreicher, und es gibt auch sehr viel mehr Möglichkeiten als nur das Durchnummerieren von Kapiteln. Sie können auch Bilder mit einer automatischen Nummerierung versehen oder Listen mit einer verschachtelten Nummerierung. Wenn Sie sich eingehender mit dieser Materie befassen möchten, sollten Sie die Internetadresse http://www.w3.org/TR/REC-CSS2/generate.html besuchen. Denken Sie aber daran, dass nur der Opera-Browser in der Lage ist, solche Nummerierungen zu interpretieren und darzustellen. Es ist zu hoffen, dass Netscape und Microsoft ihren Browsern dieses Kunststückchen auch noch beibringen werden.
# Zusammenfassung
- Sie können für jeden Zustand eines Verweises eine unterschiedliche Formatierung verwenden. Die entsprechenden Pseudoformate für die Zustände lauten
:link,:visited,:hover,:activeund:focus. - Für Textabsätze gibt es die Pseudoformate
:first-lineund:first-letter. - Mit den Pseudoformaten
:beforeund:afterkönnen Sie vor den Inhalt eines bestimmten Elements bzw. Elementtyps automatisch Text, Bilder oder Ähnliches notieren.
# Fragen und Übungen
- In welcher Reihenfolge müssen die Pseudoformate für das
a-Element (Verweise) in der CSS-Definition notiert werden? - Auf welchen Teil des HTML-Dokuments wirkt sich das Pseudoformat
:first-letteraus? - Auf welchen Teil des HTML-Dokuments wirkt sich das Pseudoformat
:first-lineaus? - Welche Eigenschaft müssen Sie in Verbindung mit
:beforeund:afterverwenden?