# Tabellen und Listen
Es gilt zu vermeiden, aus Statistiken, Tabellen und Diagrammen die Pedanterie der Erfahrung zu machen.
– Alfred Oder, dt. Publizist
# Tabellenformatierung
Seit der CSS-Version 2.0 wurden für Tabellen eigene Eigenschaften zur Formatierung eingeführt. Dies hat zur Folge, dass die Unterstützung durch den Internet Explorer und Netscape eher bescheiden ausfällt. Einige der Eigenschaften interpretiert nur der IE, andere wiederum interpretiert nur Netscape 6 (N6); manchmal unterstützen auch beide Browser die Eigenschaften, und in Ausnahmefällen fehlt bei beiden Browsern die Unterstützung.
Generell können Sie eine Tabelle mit den bereits bekannten Eigenschaften für die Schrift, den Rahmen, die Abstände und den Hintergrund formatieren. Und normalerweise reicht dies auch vollkommen aus. Die folgenden Eigenschaften sind deshalb sehr speziell. Damit können Sie die Ausrichtung der Tabellenüberschrift, das Rahmenmodell oder auch die (Nicht-)Anzeige von leeren Zellen verändern.
# Tabellenlayout
Die Eigenschaft table-layout wird ab dem IE5 und dem N6 interpretiert und teilt dem Browser mit, wie die Größenangaben der Tabellen zu interpretieren sind. Dadurch ist der Browser frühzeitig in der Lage, die Grundform der Tabelle darstellen zu können, denn normalerweise würde er die Breite einer Zelle (und somit die gesamte Tabelle) dem Inhalt anpassen. Möchten Sie in einer Zelle mit einer festgelegten Breite und Höhe von je 100 Pixel ein Bild darstellen, das 200 Pixel breit und hoch ist, würde der Browser automatisch die Zelle vergrößern, um das gesamte Bild darstellen zu können. Dieses Verhalten können Sie unterbinden.
Die Eigenschaft table-layout kennt zwei verschiedene Werte:
auto
Die Zellen werden automatisch an die Größe des Inhalts angepasst (Standard-Einstellung).fixed
Die Zellen werden nicht an die Größe des Inhalts angepasst. Die Größe der Zelle wird also fixiert.
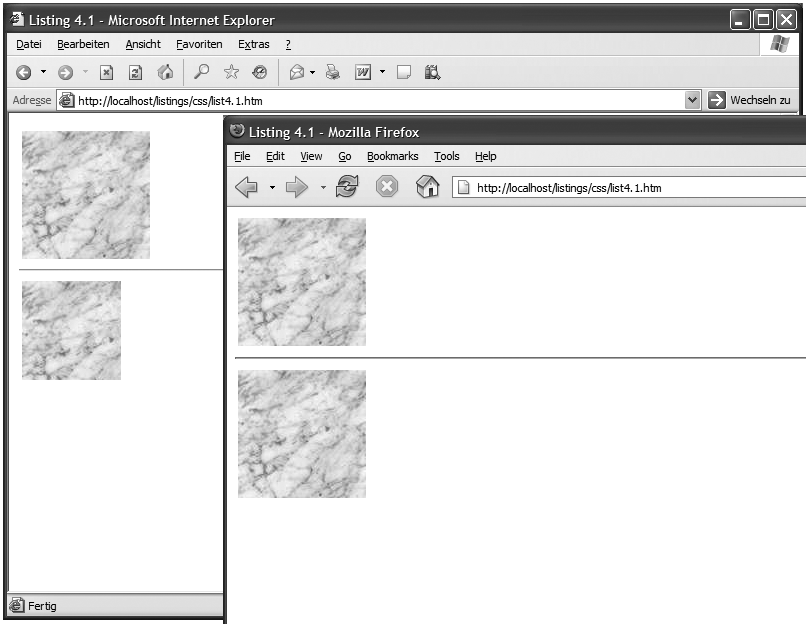
 Abbildung 4.1: Im Hintergrund die Darstellung im Internet Explorer 6.0 und im Vordergrund im Mozilla Firefox
Abbildung 4.1: Im Hintergrund die Darstellung im Internet Explorer 6.0 und im Vordergrund im Mozilla Firefox
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Tabellenlayout //-->
<html>
<head>
<title>Listing 4.1</title>
<style type="text/css">
<!--
td { width:100px; height:100px; }
//-->
</style>
</head>
<body>
<table>
<tr>
<td><img src="marble.jpg" width="128" height="128"></td>
</tr>
</table>
<hr>
<table style="table-layout:fixed">
<tr>
<td><img src="marble.jpg" width="128" height="128"></td>
</tr>
</table>
</body>
</html>Listing 4.1: Beispiel zur Verwendung von table-layout
Leider hat der Netscape 6 teilweise noch arge Probleme, diese CSS-Eigenschaft im Kontext vernünftig zu interpretieren. Sie sollten sich also nicht darauf verlassen, dass das Ergebnis bei den Benutzern Ihrer Webseite genauso ausfällt wie bei Ihnen.
# Rahmenlayout
Wenn Sie jeder einzelnen Zelle einer Tabelle explizit einen Rahmen zuweisen, beispielsweise durch die Angabe td { border:solid 2px black; }, bekommen alle Zellen einen vollständigen Rahmen. Zwischen zwei Zellen wird der Rahmen dann doppelt dargestellt: jeweils der Rahmen der Seite, an der die beiden Zellen aneinander angrenzen. Dies könnte zu einem sehr unschönen Ergebnis führen. Zwar könnte man nun die Zellen so formatieren, dass sie links und oben über einen Rahmen verfügen und rechts und unten keinen Rahmen aufweisen, dies würde aber am Ende der Tabelle ebenfalls nicht besonders gut aussehen.
Es gibt aber eine CSS-Eigenschaft, die das Unterdrücken überflüssiger Rahmen ermöglichen soll: border-collapse (dt. Rahmenzusammenbruch). Leider wird sie momentan nur vom IE ab der Version 5 unterstützt.
Diese Eigenschaft kennt zwei Werte:
separate
Jede Seite eines Rahmens wird dargestellt (Standard).collapse
Überflüssige Seiten bzw. zwei direkt nebeneinander liegende Seiten eines Rahmens werden nicht dargestellt.
Diese Eigenschaft wird für das table-Element notiert und nicht, wie man vermuten könnte, für die td- und th-Elemente.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Rahmenlayout //-->
<html>
<head>
<title>Listing 4.2</title>
<style type="text/css">
<!--
td { border:solid 2px black;
width:50px; height:50px; }
//-->
</style>
</head>
<body>
<h1>Standard: seperate</h1>
<table>
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td><td>5</td>
</tr>
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td><td>5</td>
</tr>
</table>
<h1>Kollaps: collapse</h1>
<table style="border-collapse:collapse">
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td><td>5</td>
</tr>
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td><td>5</td>
</tr>
</table>
</body>
</html>Listing 4.2: Die Eigenschaft border-collapse
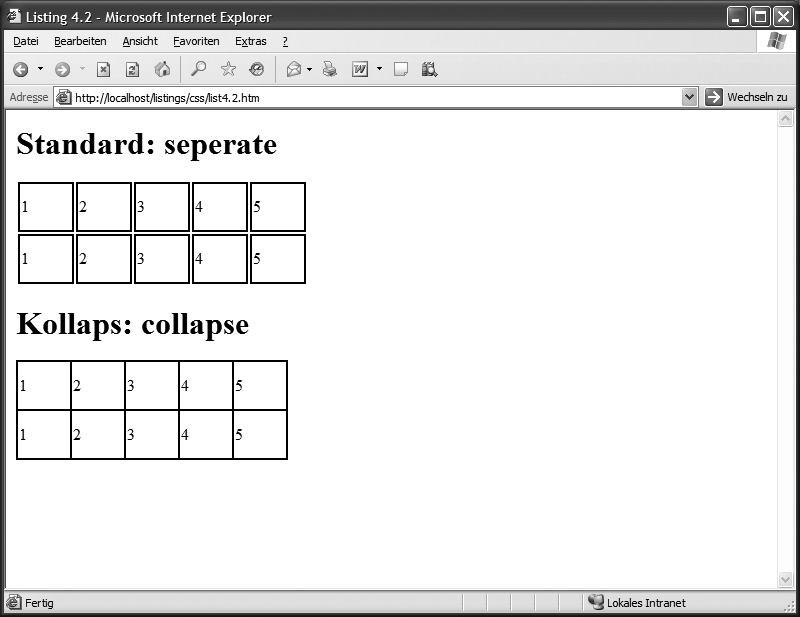
 Abbildung 4.2: Darstellung des Listing 4.2 im Internet Explorer 6.0
Abbildung 4.2: Darstellung des Listing 4.2 im Internet Explorer 6.0
Welche Rahmenvariante Sie wählen, bleibt Ihnen überlassen. Wenn Sie jeden Rahmen einzeln darstellen, kann dies natürlich auch einen gestalterischen Effekt haben, der gewollt aussieht. Dann müssen Sie aber gewisse andere Eigenschaften einer Tabelle sehr genau wählen. Den Grund dafür erkennen Sie in Abbildung 18.2. Die Tabelle, die den Rahmen nur einmal anzeigt, ist wesentlich leichter zu lesen als die mit der Standard-Variante.
# Ausrichtung der Überschrift
Im Zuge der Überarbeitung von HTML wird immer mehr darauf verzichtet, Elemente mit dem HTML-Attribut align auszurichten. Deshalb gibt es auch für das caption-Element (definiert eine Überschrift für eine Tabelle) eine extra CSS-Eigenschaft zum Ausrichten, die bisher aber nur vom N6 unterstützt wird.
Die Eigenschaft caption-side kennt vier verschiedene Werte:
top
Die Beschriftung steht über der Tabelle.bottom
Die Beschriftung steht unter der Tabelle.left
Die Beschriftung steht links von der Tabelle.right
Die Beschriftung steht rechts von der Tabelle.
Obwohl der N6 zwar die Eigenschaft caption-side unterstützt, versteht er bisher jedoch nur die Werte top und bottom.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Ausrichtung der Beschriftung //-->
<html>
<head>
<title>Listing 4.3</title>
<style type="text/css">
<!--
table { border:solid 1px black;
width:100%; }
caption { caption-side:bottom; }
//-->
</style>
</head>
<body>
<table>
<caption>Unten ausgerichtete Beschriftung</caption>
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td><td>5</td>
</tr>
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td><td>5</td>
</tr>
</table>
</body>
</html>Listing 4.3: Beispiel für die Eigenschaft caption-side
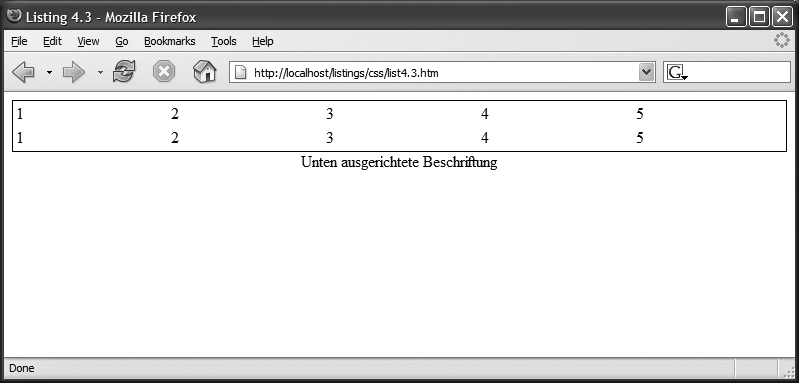
 Abbildung 4.3: Darstellung des Listing 4.3 im Mozilla Firefox
Abbildung 4.3: Darstellung des Listing 4.3 im Mozilla Firefox
Solange noch nicht alle Browser die caption-side-Eigenschaft unterstützen, sollten Sie davon Abstand nehmen und lieber die altbekannte Variante mit align verwenden.
# Rahmenabstand
Mit der Eigenschaft border-spacing können Sie den Abstand für die Rahmen einzelner Zellen zueinander festlegen. Diese Eigenschaft entspricht in etwa dem Attribut cellspacing. Als Angabe können Sie jeden beliebigen numerischen Wert notieren.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Rahmenabstand //-->
<html>
<head>
<title>Listing 4.4</title>
<style type="text/css">
<!--
table { border-spacing:1cm; }
td { border:solid 2px black; }
//-->
</style>
</head>
<body>
<table>
<tr>
<td>A</td><td>B</td><td>C</td><td>D</td><td>E</td>
</tr>
</table>
</body>
</html>Listing 4.4: Beispiel für die Festlegung des Abstands zwischen den Zellenrahmen
Sie können gut und gerne diese Eigenschaft verwenden, um den Zellen- bzw. Rahmenabstand einer Tabelle festzulegen. Denken Sie jedoch auch an Browser, die diese Eigenschaft möglicherweise nicht unterstützen, und geben Sie im Start-Tag des table-Elements trotzdem das cellspacing-Attribut an.
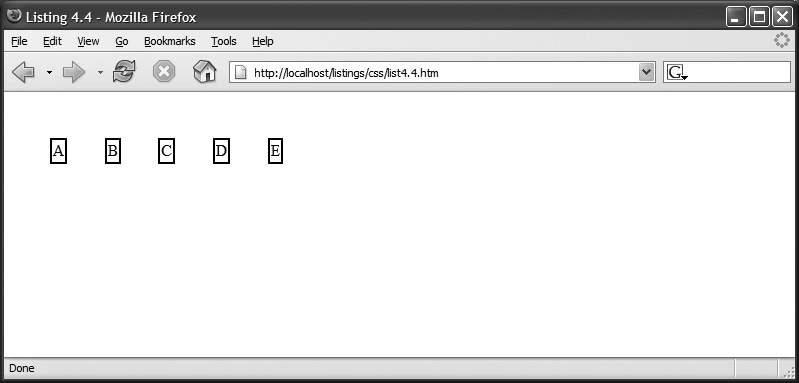
 Abbildung 4.4: Darstellung des Listing 4.4 im Mozilla Firefox
Abbildung 4.4: Darstellung des Listing 4.4 im Mozilla Firefox
# Darstellung leerer Zellen
Gelegentlich kann es vorkommen, dass Zellen einer Tabelle einen leeren Inhalt haben. Mit der Eigenschaft empty-cells können Sie den Browser nun anweisen, den Rahmen einer solchen Zelle entweder anzuzeigen oder zu unterdrücken. Dabei stehen Ihnen zwei Werte zur Verfügung:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Leere Zellen //-->
<html>
<head>
<title>Listing 4.5</title>
<style type="text/css">
<!--
td { border:solid 1px black; }
//-->
</style>
</head>
<body>
<h1>Anzeige des Zellenrahmens</h1>
<table style="empty-cells:show">
<tr>
<td>Test</td><td>Test</td><td></td>
</tr>
</table>
<h1>Unterdrückung des Zellenrahmens</h1>
<table style="empty-cells:hidden">
<tr>
<td>Test</td><td>Test</td><td></td>
</tr>
</table>
</body>
</html>Listing 4.5: Beispiel für die Eigenschaft empty-cells
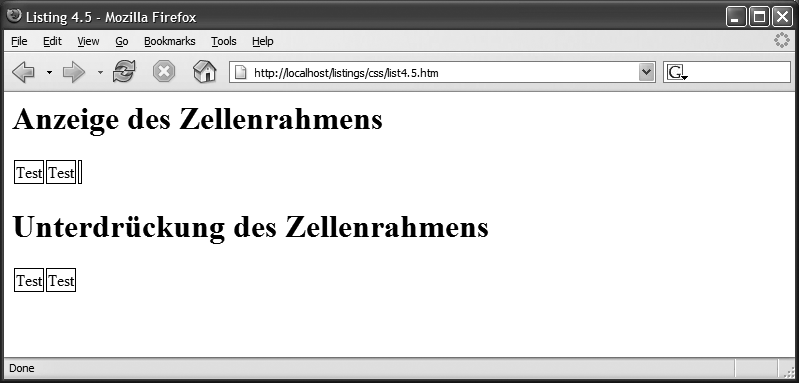
 Abbildung 4.5: Darstellung des Listing 4.5 im Mozilla Firefox
Abbildung 4.5: Darstellung des Listing 4.5 im Mozilla Firefox
Beachten Sie bitte, dass nur der Netscape-Browser ab Version 6 diese Eigenschaft korrekt interpretiert. Der Internet Explorer kennt diese Eigenschaft auch in der Version 6 noch nicht. Es ist allerdings kein Beinbruch, wenn Sie diese Eigenschaft trotzdem notieren und den Wert show verwenden. Irgendwann wird auch der IE diese Eigenschaft korrekt interpretieren.
# Listenformatierung
Die HTML-Attribute zum Formatieren von Listen sind laut dem W3C mittlerweile als deprecated gekennzeichnet und sollen in kommenden Versionen ganz aus dem HTML-Standard verschwinden. Sie werden aber sehen, dass die CSS-Eigenschaften zum Formatieren von Listen weitaus mächtiger sind als die Mittel, die HTML zur Verfügung stellt und auf die bei HTML-Attributen verzichtet werden kann.
# Aufzählungszeichen
Für alle Listentypen in HTML (nummerierte und unsortierte) können Sie mit der CSS-Eigenschaft list-style-type (Typ des Listenstils) die Art der Nummerierung bzw. Aufzählung festlegen. Dabei müssen Sie aber zwischen den Werten aus dem CSS 1.0- und CSS 2.0-Standard unterscheiden, da die Browser diese unterschiedlich unterstützen.
- CSS 1.0
werden vom IE ab Version 3 und vom Netscape ab Version 4 unterstützt. - CSS 2.0
werden nur vom Netscape-Browser ab Version 6 unterstützt.
Folgende Werte können Sie verwenden:
| Wert | Liste | CSS | Beispiel |
|---|---|---|---|
| decimal | ol | 1.0 | 1, 2, 3, 4, 5 … |
| lower-roman | ol | 1.0 | i, ii, iii, iv, v … |
| upper-roman | ol | 1.0 | I, II, III, IV, V … |
| lower-alpha | ol | 1.0 | a, b, c, d, e … |
| upper-alpha | ol | 1.0 | A, B, C, D, E … |
| lower-latin | ol | 1.0 | a, b, c, d, e ... |
| upper-latin | ol | 1.0 | A, B, C, D, E … |
| disc | ul | 1.0 | Dateisymbol |
| circle | ul | 1.0 | Kreis |
| square | ul | 1.0 | Quadrat |
| none | ol/ul | 1.0 | Kein Zeichen |
| lower-greek | ol | 2.0 | á, â, ã, ä, å ... |
| hebrew | ol | 2.0 | hebräische Buchstaben |
| decimal-leading-zero | ol | 2.0 | 01, 02, 03, 04, 05 … |
| cjk-ideographic | ol | 2.0 | ideografische Nummerierung |
| hiragana | ol | 2.0 | japanisch (a, i, u, e, o, ka, ki …) |
| katakana | ol | 2.0 | japanisch (A, I, U, E, O, KA, KI …) |
| hiragana-iroha | ol | 2.0 | japanisch (i, ro, ha, ni, ho, he …) |
| katakana-iroha | ol | 2.0 | japanisch (I, RO, HA, NI, HO, HE …) |
Tabelle 4.1: Erlaubte Werte für die Eigenschaft list-style-type
Wie Sie sehen, stehen Ihnen sehr viele verschiedene Varianten zum Nummerieren Ihrer Listen zur Verfügung. Es ist jedoch ziemlich sinnlos, wenn Sie eine Seite auf Deutsch oder Englisch mit einer japanischen Nummerierung versehen. Kaum ein Benutzer wird die Nummerierung verstehen. Daher sollten die letzten vier Werte der Tabelle 4.1 im Sinne der Internationalisierung betrachtet werden.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Auszählungstypen //-->
<html>
<head>
<title>Listing 4.6</title>
<style type="text/css">
<!--
#list1 { list-style-type:decimal; }
#list2 { list-style-type:circle; }
#list3 { list-style-type:lower-greek; }
//-->
</style>
</head>
<body>
<ol id="list1">
<li>Erster Eintrag</li>
<li>Zweiter Eintrag</li>
<li>Dritter Eintrag</li>
</ol>
<ul id="list2">
<li>Erster Eintrag</li>
<li>Zweiter Eintrag</li>
<li>Dritter Eintrag</li>
</ul>
<ol id="list3">
<li>Erster Eintrag</li>
<li>Zweiter Eintrag</li>
<li>Dritter Eintrag</li>
</ol>
</body>
</html>Listing 4.6: Beispiel für list-type-style
Verwenden Sie nach Möglichkeit immer nur ein paar der zur Verfügung stehenden Nummerierungsarten. Für den Benutzer wird eine stark variierende Nummerierung sonst sehr unübersichtlich. Um eine gut durchstrukturierte Nummerierung zu erhalten, sollten Sie auf Unterebenen eine andere Aufzählung verwenden.
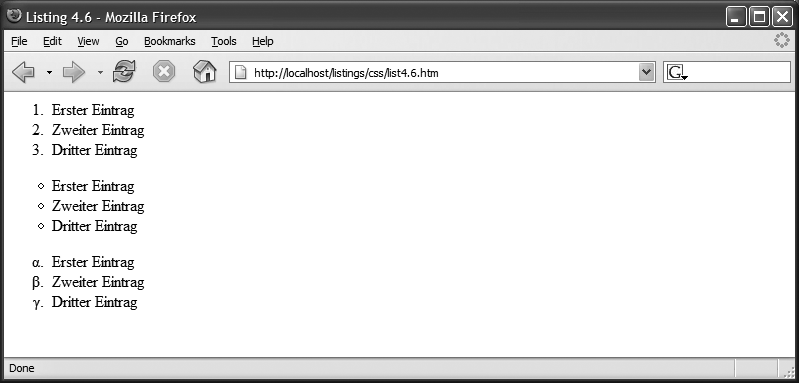
 Abbildung 4.6: Darstellung des Listing 4.6 im Mozilla Firefox
Abbildung 4.6: Darstellung des Listing 4.6 im Mozilla Firefox
# Einrückung
Bei einer Aufzählungsliste wird normalerweise bei einem Text, der über zwei Zeilen hinausgeht, eingerückt, sodass der gesamte Text der Einträge einer Liste bündig ausgerichtet ist. Mit der Eigenschaft list-style-position können Sie auch dieses Verhalten wieder beeinflussen. Dabei sind die beiden folgenden Angaben erlaubt:
inside
Die erste Zeile wird eingerückt (Standard). Alle Zeilen werden bündig ausgerichtet.outside
Die erste Zeile wird ausgerückt, sodass alle Zeilen bis auf die erste bündig ausgerichtet sind.
Beachten Sie bitte, dass die Eigenschaft list-style-position vom IE ab Version 3 und vom Netscape erst ab Version 6 unterstützt wird.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Einrückung //-->
<html>
<head>
<title>Listing 4.7</title>
</head>
<body>
<h1>Einrückung mit <i>inside</i></h1>
<ol style="list-style-position:inside">
<li>Erster<br>Eintrag</li>
<li>Zweiter<br>Eintrag</li>
<li>Dritter<br>Eintrag</li>
</ol>
<h1>Ausrückung mit <i>outside</i></h1>
<ol style="list-style-position:outside">
<li>Erster<br>Eintrag</li>
<li>Zweiter<br>Eintrag</li>
<li>Dritter<br>Eintrag</li>
</ol>
</body>
</html>Listing 4.7: Beispiel für list-style-position
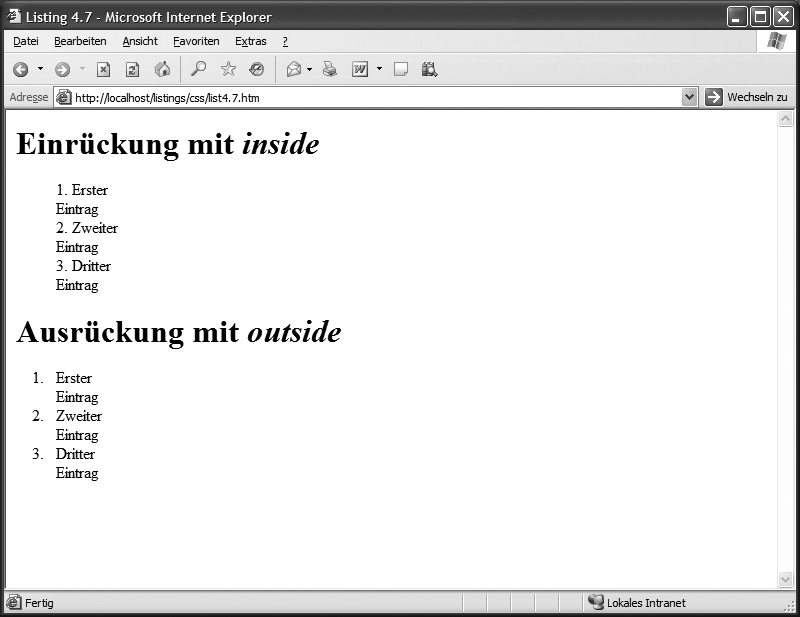
Wegen der besseren Lesbarkeit sollten Sie immer die list-style-position:outside verwenden. Wenn Sie sich Abbildung 18.7 nämlich noch einmal genauer ansehen, wird auch Ihnen diese Variante sehr viel besser gefallen.
 Abbildung 4.7: Darstellung des Listing 4.7 im Internet Explorer 6.0
Abbildung 4.7: Darstellung des Listing 4.7 im Internet Explorer 6.0
# Ein Bild als Aufzählungszeichen
Mit der Eigenschaft list-style-image können Sie zu den vorhandenen Symbolen auch Bilder als Aufzählungszeichen für eine unsortierte Liste verwenden. Dabei sollten Sie zuallererst darauf achten, dass die Größe eines solchen Bilds nicht zu groß sein sollte. Ein Bild von 100 × 100 Pixel ist nicht als akzeptabel zu bezeichnen. Bilder mit einer Größe von 16 × 16 bis 32 × 32 Pixel kommen schon eher in die engere Auswahl.
Das zu verwendende Bild wird, wie auch schon bei der Eigenschaft background-image, innerhalb von url(...) angegeben.
list-style-image:url(zeichen.png)
Diese Eigenschaft wird vom IE ab Version 3 und von Netscape ab Version 6 interpretiert. Sie sollten diese Eigenschaft außerdem nur in Verbindung mit einer unsortierten Liste (ul-Element) verwenden. Bei einer nummerierten Liste (ol-Element) funktioniert list-style-image zwar auch, widerspricht aber dem Charakter einer solchen Liste, da keine Nummerierung mehr erfolgt.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Aufzählungszeichen //-->
<html>
<head>
<title>Listing 4.8</title>
</head>
<body>
<h3>Eigenes Aufzählungszeichen</h3>
<ul style="list-style-image:url(file.png)">
<li>autoexec.bat</li>
<li>config.sys</li>
<li>io.sys</li>
<li>users.dat</li>
<li>system.dat</li>
</ul>
</body>
</html>Listing 4.8: Beispiel für list-style-image
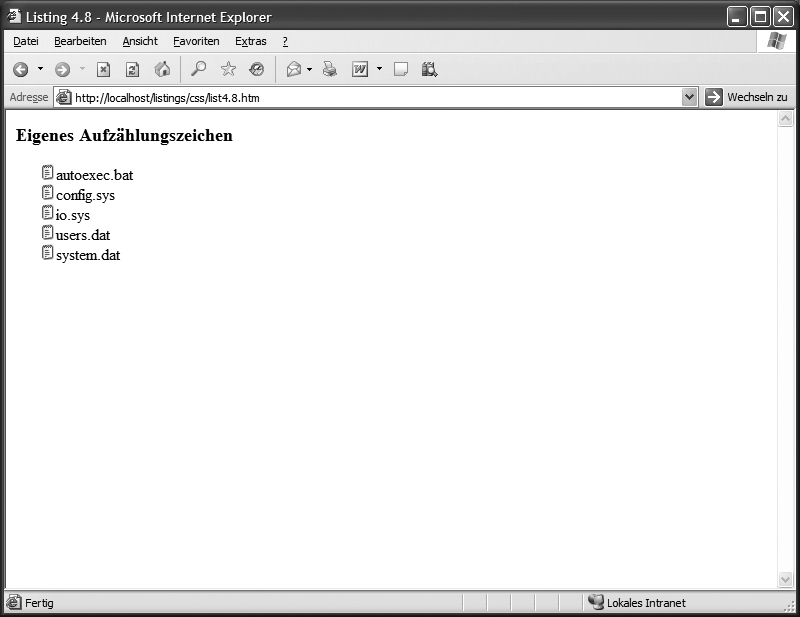
Sollte die Datei, die als Aufzählungszeichen verwendet wird, nicht verfügbar sein, wird an ihrer Stelle ein Standard-Aufzählungszeichen dargestellt.
 Abbildung 4.8: Darstellung des Listing 4.8 im Internet Explorer 6.0
Abbildung 4.8: Darstellung des Listing 4.8 im Internet Explorer 6.0
# Eigenschaften zusammenfassen
Die eben beschriebenen Eigenschaften können auch zu einer Eigenschaft zusammengefasst werden. Dies bringt vor allem mehr Übersicht. Die zusammenfassende Eigenschaft ist in diesem Fall list-style. Dabei dürfen Sie den Aufzählungsstil (list-style-type) notieren, angeben, ob ein- oder ausgerückt werden soll (list-style-position), und ein eigenes Aufzählungszeichen auf Basis einer Grafik verwenden (list-style-image). Die Reihenfolge dieser Werte ist egal.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Listeneigenschaften zusammenfassen //-->
<html>
<head>
<title>Listing 4.9</title>
</head>
<body>
<h3>Listeneigenschaften zusammenfassen</h3>
<ol style="list-style:disc inside">
<li>autoexec.bat<br>Batchdatei</li>
<li>config.sys<br>Systemdatei</li>
<li>io.sys<br>Systemdatei</li>
<li>users.dat<br>Registry-Datei</li>
<li>system.dat<br>Registry-Datei</li>
</ul>
</body>
</html>Listing 4.9: Beispiel für list-style
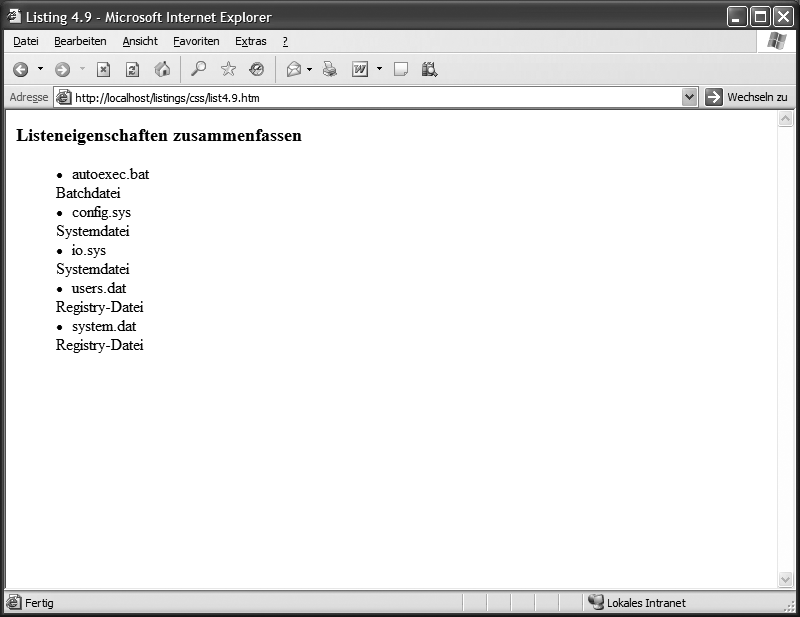
 Abbildung 4.9: Darstellung des Listing 4.9 im Internet Explorer 6.0
Abbildung 4.9: Darstellung des Listing 4.9 im Internet Explorer 6.0
# Zusammenfassung
- Mit der Eigenschaft
table-layoutund dem Wertfixedkönnen Sie einen Browser dazu veranlassen, übergroßen Zelleninhalt partiell zu unterdrücken. - Der Abstand zwischen den Rahmen zweier Zellen wird mit der Eigenschaft
border-spacingund einem beliebigen numerischen Wert bestimmt. - Die Beschriftung einer Tabelle kann mit der Eigenschaft
caption-sideeingestellt werden. - Die Auswahl an Nummerierungs- und Aufzählungsarten ist in CSS wesentlich größer als in HTML. Jedoch sind einige davon nur mit dem Netscape 6 kompatibel.
- Mit der Eigenschaft
list-stylekönnen die Eigenschaften zum Formatieren von Listen zusammengefasst werden.
# Fragen und Übungen
- Die Eigenschaft
border-collapsewird dazu verwendet, die doppelte Darstellung des Rahmens zwischen zwei Zellen zu verhindern. Welcher Wert muss dafür notiert werden? - Wie können Sie den Browser anweisen, den Rahmen von leeren Zellen darzustellen?
- Wie lautet die Notation, um ein Bild als Aufzählungszeichen für eine unsortierte Liste zu verwenden?
- Mit welcher Eigenschaft können Sie die Einrückung bei Listen beeinflussen, welche beiden Angaben sind möglich, und was bewirken sie?