# Allgemeine Formatierung
An synaptischen Fäden zusammenhängende Fetzen in Formation formatieren ständig unser Gehirn, quasi eine cerebrale inFormatierung. Die oberflächliche Vielfalt fällt in eine uniFormität zusammen. Eine uniForme Formatierung macht uns alle conForm.
– Stefan Radulian, österr. Student, Aphoristiker und »verträumter Realist«
In diesem Kapitel werde ich Ihnen die allgemein gültigen Formatierungen von HTML-Elementen erklären, wie z. B. das Setzen eines Rahmens, die Positionierung und die Außen- und Innenabstände. Außerdem werden Sie zwei neue HTML-Elemente kennen lernen, die gerade in Hinblick auf CSS sehr gut zu verwenden sind.
# Die Elemente div und span
Die beiden Elemente div (engl. division, dt. Bereich) und span (dt. Spannweite) besitzen in HTML keine festgelegte Funktion. Während z. B. die Elemente h1 und p speziell auf eine jeweilige Aufgabe ausgerichtet sind (h1 erzeugt eine Überschrift 1. Ordnung und p einen Textabsatz), ist die einzige Festlegung bei div und span die, zu welcher Gruppe von Elementen sie gehören: div zählt zu den Blockelementen und span zu den Inline-Elementen. Bei der Verwendung des Elements div wird also nach dem Ende-Tag ein Zeilenumbruch durchgeführt, während span sich in den Textfluss integriert. Gerade die fehlende Hauptfunktion dieser Elemente macht sie aber besonders interessant, denn sie können universell eingesetzt werden, z. B. zur Gestaltung einer Webseite mit CSS.
Sehen Sie sich das folgende Beispiel an:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Gestaltung mit div und span //-->
<html>
<head>
<title>Listing 3.1</title>
<style type="text/css">
<!--
#div1 { background-color:#003366;
padding:5px; }
#div2 { background-color:#336699;
padding:5px; }
#div3 { background-color:#6699CC;
padding:5px; }
#div4 { background-color:#663300;
padding:5px; }
#div5 { background-color:#996633;
padding:5px; }
#div6 { background-color:#CC9966;
padding:5px; }
#Element { font-family:sans-serif;
font-weight:bold;
font-size:14px;
color:#FFFF00; }
p { color:#FFFFFF; }
//-->
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<p>Dies ist ein Textabsatz innerhalb mehrerer <span id="Element">div</span>-Elemente. Außerdem gibt es eine Auszeichnung mit <span id="Element">span</span>.</p>
</div>
</div>
</div>
<div id="div4">
<div id="div5">
<div id="div6">
<p>Dies ist ebenfalls ein Textabsatz innerhalb mehrerer <span id="Element">div</span>-Elemente. Es gibt auch eine Auszeichnung mit <span id="Element">span</span>. Aber die Hitnergrundfarbe ist anders.</p>
</div>
</div>
</div>
</body>
</html>Listing 3.1: Beispiel für die Webseitengestaltung mit div, span und CSS
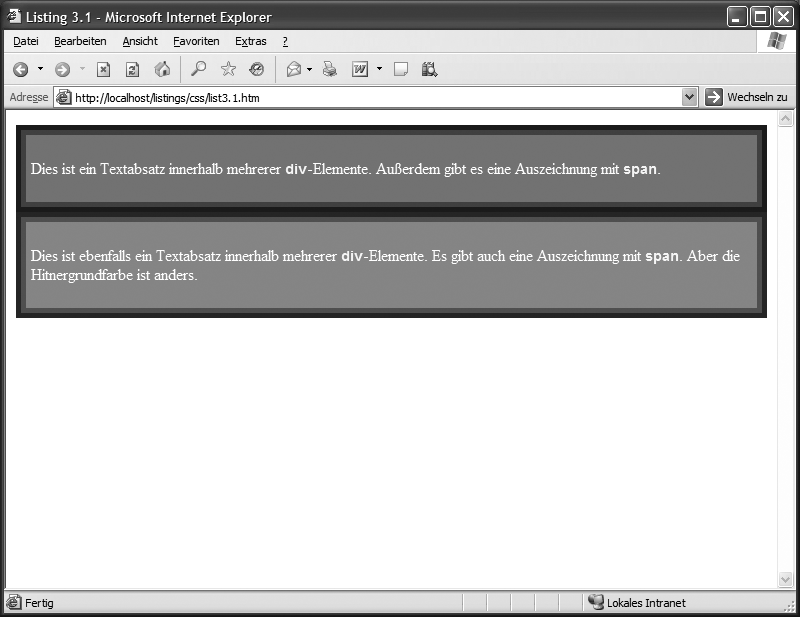
Die verschiedenen ineinander verschachtelten div-Elemente erzeugen einen zweifarbigen Rahmen um zwei verschiedene Texte, während die span-Elemente einige Wörter innerhalb eines Textes durch eine andere Farbe und eine andere Schrift hervorheben. Ein interessanter Effekt, oder? Sie hätten dies zwar auch mit den Elementen p und b erreichen können, aber diese wären dadurch zweckentfremdet worden, da p einen Textabsatz markieren und b den ausgezeichneten Text fett darstellen soll.
 Abbildung 3.1: Darstellung des Listing 3.1 im Internet Explorer 6.0
Abbildung 3.1: Darstellung des Listing 3.1 im Internet Explorer 6.0
Verwenden Sie div und span also immer dann, wenn Sie einen Gestaltungseffekt erzielen möchten. Übrigens wird das Element div bereits vom IE und NC ab den Versionen 3 und span ab den Versionen 4 interpretiert und verstanden.
# Außenabstand
Erinnern Sie sich an das Attribut cellspacing des table-Elements? Mit diesem Attribut konnten bzw. können Sie den Außenabstand der Zellen einer Tabelle zu den Nachbarzellen bestimmen. Der Abstand wurde dabei in Pixel angegeben. Eine Eigenschaft mit der gleichen Funktion gibt es auch in CSS: margin (dt. Seitenrand). Sie ist aber nicht nur auf Tabellenzellen beschränkt, sondern kann für jedes HTML-Element verwendet werden und legt den Abstand eines Elements zu seinen Nachbar- oder Elternelementen fest. Verwenden dürfen Sie dabei jede beliebige numerische Angabe.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Außenabstand //-->
<html>
<head>
<title>Listing 3.2</title>
<style type="text/css">
<!--
h1 { margin:5cm; }
//-->
</style>
</head>
<body>
<h1>Eine Überschrift der 1. Ordnung mit einem Außenabstand von 5 cm.</h1>
</body>
</html>Listing 3.2: Beispiel für die Verwendung von margin
Wenn Sie lediglich eine numerische Angabe notieren, wird diese für alle vier Seiten (oben, unten, links und rechts) des Elements verwendet. Notieren Sie aber zwei, drei oder vier Angaben, werden diese nach folgendem Schlüssel angewendet:
- Zwei Angaben (
margin:1cm 2cm;)
Die erste Angabe wird für oben/unten und die zweite Angabe für links/rechts verwendet. - Drei Angaben (
margin:1cm 2cm 3cm;)
Die erste Angabe wird für oben, die zweite für links/rechts und die dritte für unten verwendet. - Vier Angaben (
margin:1cm 2cm 3cm 4cm;)
Die erste Angabe wird für oben, die zweite für rechts, die dritte für unten und die vierte für links verwendet.
 Abbildung 3.2: Darstellung des Listing 3.2 im Internet Explorer 6.0
Abbildung 3.2: Darstellung des Listing 3.2 im Internet Explorer 6.0
Anstelle dieser Kurzschreibweise können Sie aber auch eine längere verwenden, mit der Sie für jede Seite den Abstand einzeln festlegen können. Die entsprechenden Eigenschaften lauten:
margin-top
definiert den oberen Abstand des Elements.margin-bottom
definiert den unteren Abstand des Elements.margin-left
definiert den linken Abstand des Elements.margin-right
definiert den rechten Abstand des Elements.
Einige Beispiele:
/* erzeugt einen Abstand von 0 Pixel oben und 10 Pixel unten */
h1 { margin-top:0px; margin-bottom:10px; }
/* erzeugt links einen Abstand von 1cm, rückt den Absatz quasi ein */
p { margin-left:1cm; }
In Verbindung mit dem body-Element sind die Eigenschaften für den Abstand des Inhalts zum Fensterrand zuständig. Dort ist standardmäßig ein sehr geringer Abstand festgelegt, der sich durch die Angabe
body { margin:0px; }
unterdrücken lässt.
# Innenabstand
Das Äquivalent zur Eigenschaft margin ist padding (dt. Polster). Mit dieser Eigenschaft können Sie einen Abstand bzw. ein Polster zwischen dem Inhalt des Elements und dem Rand definieren. In Listing 17.1 wurde diese Eigenschaft bereits verwendet.
Genau wie bei der Eigenschaft margin können Sie auch bei padding jeden beliebigen numerischen Wert notieren.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Innenabstand //-->
<html>
<head>
<title>Listing 3.3</title>
<style type="text/css">
<!--
h1 { padding:1.5cm;
background-color:#FFFF00; }
//-->
</style>
</head>
<body>
<h1>Eine Überschrift der 1. Ordnung mit einem Innenabstand von 1.5 cm.</h1>
</body>
</html>Listing 3.3: Beispiel für die Eigenschaft padding
Auch die Anzahl der Angaben ist wieder dafür entscheidend, auf welcher Seite wie viel Platz zum Inhalt gelassen wird:
- Zwei Angaben (
padding:1cm 2cm;)
Die erste Angabe wird für oben/unten und die zweite Angabe für links/rechts verwendet. - Drei Angaben (
padding:1cm 2cm 3cm;)
Die erste Angabe wird für oben, die zweite für links/rechts und die dritte für unten verwendet. - Vier Angaben (
padding:1cm 2cm 3cm 4cm;)
Die erste Angabe wird für oben, die zweite für rechts, die dritte für unten und die vierte für links verwendet.
Um jeder Seite einzeln einen Wert zuzuweisen, verwenden Sie die folgenden Eigenschaften:
padding-top
definiert das obere Polster des Elements.padding-bottom
definiert das untere Polster des Elements.padding-left
definiert das linke Polster des Elements.padding-right
definiert das rechte Polster des Elements.
Die verschiedenen Möglichkeiten zum Angeben der einzelnen Abstände können Sie im folgenden Listing noch einmal im Zusammenhang mit einem HTML-Dokument sehen.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Innenabstand //-->
<html>
<head>
<title>Listing 3.4</title>
<style type="text/css">
<!--
h1 { padding:1.5cm 5cm 0.5cm 7.5cm;
background-color:#FFFF00; }
h2 { padding-left:1cm;
padding-right:1cm;
padding-top:1.5cm;
padding-bottom:3cm;
background-color:red;
color:white; }
//-->
</style>
</head>
<body>
<h1>Eine Überschrift der 1. Ordnung mit einem unterschiedlichen Innenabstand.</h1>
<h2>Eine Überschrift der 2. Ordnung mit einem unterschiedlichen Innenabstand.</h2>
</body>
</html>Listing 3.4: Beispiele für unterschiedliche Innenabstände
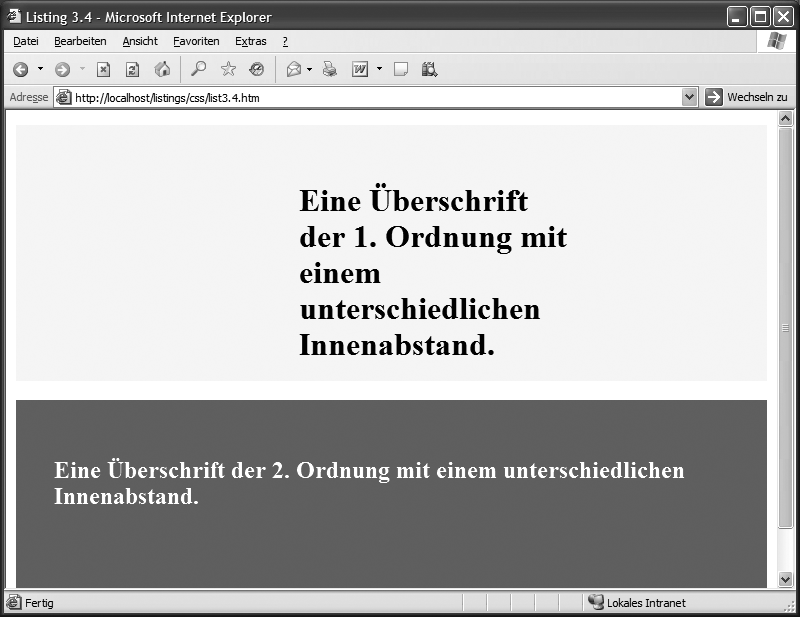
 Abbildung 3.3: Darstellung des Listings 3.4 im Internet Explorer 6.0
Abbildung 3.3: Darstellung des Listings 3.4 im Internet Explorer 6.0
In Listing 3.4 wurde dem h1-Element ein unterschiedlich »dickes« Polster zugewiesen: oben 1,5 cm, rechts 5 cm, unten 0,5 cm und links 7,5 cm. Dabei wurde die Kurzschreibweise verwendet. Bei dem h2-Element wurde hingegen die längere Variante gewählt. Links und rechts beträgt das Polster jeweils 1 cm, oben 1,5 cm und unten 3 cm.
# Rahmen
Um fast jedes HTML-Element können Sie in CSS einen eigenen speziellen Rahmen anlegen, je nachdem, wie Sie es wünschen. Anstatt einer gesamten Tabelle einen Rahmen zuzuweisen, können Sie auch lediglich einigen Zellen einen spendieren – oder aber einen Rahmen um einen Textabsatz oder eine Überschrift ziehen, um diese stärker hervorzuheben.
Sie müssen jedoch entweder eine Kombination von verschiedenen Eigenschaften oder eine einzelne Eigenschaft anwenden. Ich möchte Ihnen zuerst die einzelne Eigenschaft zeigen: border (dt. Rahmen). Diese Eigenschaft könnte man auch Sammeleigenschaft nennen.
border:dicke stil farbe;
Die einfachste Variante ist es, die Dicke des Rahmens als einen beliebigen numerischen Wert zu notieren, sich für einen Stil zu entscheiden und anschließend eine Farbe festzulegen. So würde die Angabe
p { border:2px solid #336699; }
einen 2 Pixel dicken, soliden blauen Rahmen um alle Textabsätze legen.
Die Erweiterung dieser Variante besteht darin, jeder Seite des Rahmens einzeln die entsprechenden Eigenschaften (und in diesem Zuge auch die jeweils unterschiedlichen) zuzuweisen. Für diesen Fall stehen die folgenden Eigenschaften zur Verfügung:
border-top
für die Eigenschaften der oberen Seite des Rahmens.border-bottom
für die Eigenschaften der unteren Seite des Rahmens.border-left
für die Eigenschaften der linken Seite des Rahmens.border-right
für die Eigenschaften der rechten Seite des Rahmens.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Rahmen //-->
<html>
<head>
<title>Listing 3.5</title>
<style type="text/css">
<!--
p { border-top:1px solid black;
border-bottom:5px dashed blue;
border-left:10px double red;
border-right:3pt dotted green; }
h1 { border:2px solid #336699; }
//-->
</style>
</head>
<body>
<h1>Eine Überschrift 1. Ordnung mit Rahmen</h1>
<p>Ein Textabsatz mit einem komplett unterschiedlichen Rahmen.</p>
</body>
</html>Listing 3.5: Beispiel für die Zuweisung eines Rahmens
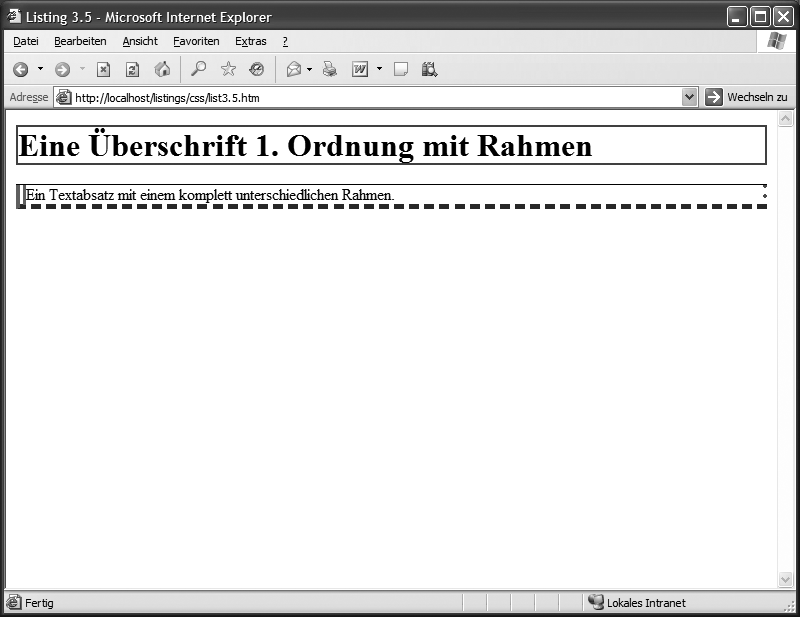
 Abbildung 3.4: Darstellung des Listing 3.5 im Internet Explorer 6.0
Abbildung 3.4: Darstellung des Listing 3.5 im Internet Explorer 6.0
Natürlich stellt sich die Frage nach dem Sinn eines solchen Rahmens, wie er für das p-Element in Listing 17.5 verwendet wird. Den gibt es nicht. Aber er soll auch nur die grundsätzliche Möglichkeit verdeutlichen.
Einen solchen abstrakten Rahmen sollten Sie in der Praxis nicht einsetzen. Da der Rahmen durch seine Extravaganz sehr auffällig ist, fällt es dem Benutzer schwer, den umrahmten Text richtig zu lesen. Außerdem möchten Sie ja sicherlich Besucher anlocken und nicht verschrecken.
# Detaillierte Variante
Wie bereits angesprochen wurde, gibt es auch eine detaillierte Variante zum Definieren eines Rahmens. Dabei werden die einzelnen Eigenschaften (Rahmendicke, -stil und -farbe) mit jeweils einer eigenen Eigenschaft definiert.
border-width
definiert die Rahmendicke, erlaubt ist jede numerische Angabe.border-style
definiert den Rahmenstil, erlaubt ist eine Angabe aus der Tabelle 3.1.border-color
definiert die Farbe des Rahmens, erlaubt ist jede Farbangabe.
Auch die einzelnen Rahmenseiten lassen sich explizit formatieren. Dafür werden die folgenden Eigenschaften verwendet:
- Obere Seite
border-top-width,border-top-style,border-top-color - Untere Seite
border-bottom-width,border-bottom-style,border-bottom-color - Linke Seite
border-left-width,border-left-style,border-left-color - Rechte Seite
border-right-width,border-right-style,border-right-color
Aufgrund dieser Vielzahl von Eigenschaften kann es für Sie mit der detaillierten Variante sehr schnell unübersichtlich werden, und Sie sollten weitestgehend darauf verzichten. Immerhin gibt es zur verkürzten Variante kaum Unterschiede, außer in der Art der Notation.
Die Tabelle 3.1 enthält eine Übersicht über die verschiedenen Rahmenstile, die aber nicht in jedem Browser korrekt dargestellt werden.
| Rahmenstil | Beschreibung |
|---|---|
| none | Kein Rahmen |
| double | Doppelt durchgezogen |
| solid | Einfach durchgezogen |
| dashed | Gestrichelt |
| dotted | Gepunktet |
| hidden | Versteckt (in Zusammenhang mit border-collapse) |
| groove | Effektrahmen |
| ridge | Effektrahmen |
| inset | Effektrahmen |
| outset | Effektrahmen |
Tabelle 3.1: Verschiedene Rahmenstile
# Positionierung
In HTML wurden Elemente in der Reihenfolge platziert, wie sie im HTML-Dokument notiert wurden. Dabei verhielt sich das nachfolgende Element immer relativ zum vorherigen. In CSS können Sie die Reihenfolge der Positionierung mit dem div-Element durchbrechen und somit jedes beliebige HTML-Element (indem es innerhalb eines div-Elements steht) an die Position stellen, die Ihnen am besten gefällt. Die entsprechende Eigenschaft lautet position und kennt folgende Werte:
absolute
absolute Positionierung, gemessen am vorherigen Element.relative
relative Positionierung, gemessen von der eigentlichen Position des Elements.static
keine Positionierung, folgt dem normalen Element- bzw. Textfluss.
Nun können Sie die Art der Positionierung festlegen, z. B. durch eine Angabe wie position:absolute;. Um nun die genaue Position zu bestimmen, müssen Sie weitere Eigenschaften verwenden.
top
legt den Abstand von oben zum vorherigen Element fest.bottom
legt den Abstand von unten zum vorherigen Element fest.left
legt den Abstand von links zum vorherigen Element fest.right
legt den Abstand von rechts zum vorherigen Element fest.
Durch diese Art der Positionierung kann es durchaus zu Überlappungen kommen. Normalerweise ist dann das zuerst definierte Element unten und das zuletzt definierte Element oben. Mit der Eigenschaft z-index kann auch diese Reihenfolge verändert werden. Je höher die Zahl ist, umso weiter oben liegt das Element.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Positionierung //-->
<html>
<head>
<title>Listing 3.6</title>
<style type="text/css">
<!--
div { background-color:#CCCCCC; border:2px solid black; }
#nr1 { position:absolute; left:10px; top:30px; width:100px; height:100px; z-index:1; }
#nr2 { position:absolute; left:20px; top:40px; width:100px; height:100px; z-index:2; }
#nr3 { position:absolute; left:30px; top:20px; width:100px; height:100px; z-index:0; }
#nr4 { position:absolute; left:40px; top:10px; width:100px; height:100px; z-index:3; }
//-->
</style>
</head>
<body>
<div id="nr1">Bereich 1</div>
<div id="nr2">Bereich 2</div>
<div id="nr3">Bereich 3</div>
<div id="nr4">Bereich 4</div>
</body>
</html>Listing 3.6: Beispiel zur Positionierung von Elementen
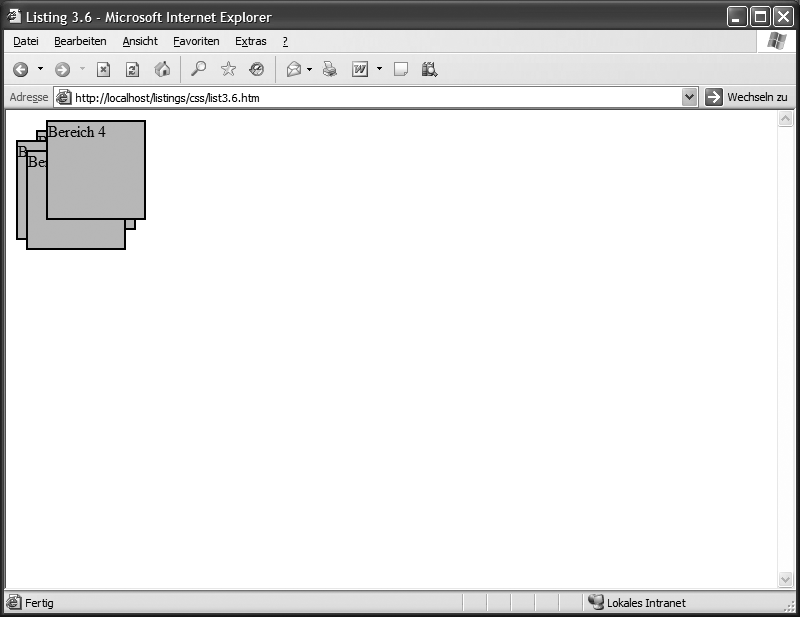
In Abbildung 3.5 können Sie erkennen, dass sich die einzelnen Elemente so sehr überlappen, dass bis auf das div-Element mit der ID nr4 kein Element richtig zu erkennen oder gar zu lesen ist. In diesem Fall wurde durch den Wert absolute die Position in Bezug zum body-Element festgelegt.
Ersetzen Sie einmal den Wert absolute in Listing 17.6 durch den Wert relative, und sehen Sie sich den Unterschied im Browser an. Das Ergebnis ist zwar nicht verblüffend, aber ein vollkommen anderes, genauso wie das Ergebnis bei Ersetzen des Werts absolute durch static. In diesem Fall werden die Eigenschaften left und top ignoriert und die Elemente brav untereinander dargestellt.
Denken Sie immer an Benutzer, die nicht die gleiche Auflösung wie Sie auf Ihrem Computer verwenden. So könnte es passieren, dass ein Benutzer eine kleinere Auflösung verwendet und bestimmte Elemente in einem Bereich liegen, den er nicht unbedingt einsehen kann.
 Abbildung 3.5: Darstellung des Listing 3.6 im Internet Explorer 6.0
Abbildung 3.5: Darstellung des Listing 3.6 im Internet Explorer 6.0
# Anzeige
Die Attribute width und height wurden in HTML dafür verwendet, die Breite und Höhe von Elementen festzulegen. Die gleichen Aufgaben erfüllen die entsprechenden Eigenschaften in CSS auch, nur dass Sie bei der Gestaltung nicht nur auf Pixel- und Prozentangaben beschränkt sind, sondern jeden beliebigen numerischen Wert verwenden können.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Breite und Höhe //-->
<html>
<head>
<title>Listing 3.7</title>
<style type="text/css">
<!--
div { border:2px solid black; }
#nr1 { width:1cm; height:1cm; }
#nr2 { width:200px; height:100px; }
#nr3 { width:200pt; height:10%; }
#nr4 { width:1in; height:1.5in; }
//-->
</style>
</head>
<body>
<div id="nr1">Bereich 1</div>
<div id="nr2">Bereich 2</div>
<div id="nr3">Bereich 3</div>
<div id="nr4">Bereich 4</div>
</body>
</html>Listing 3.7: Beispiel für die Eigenschaften width und height
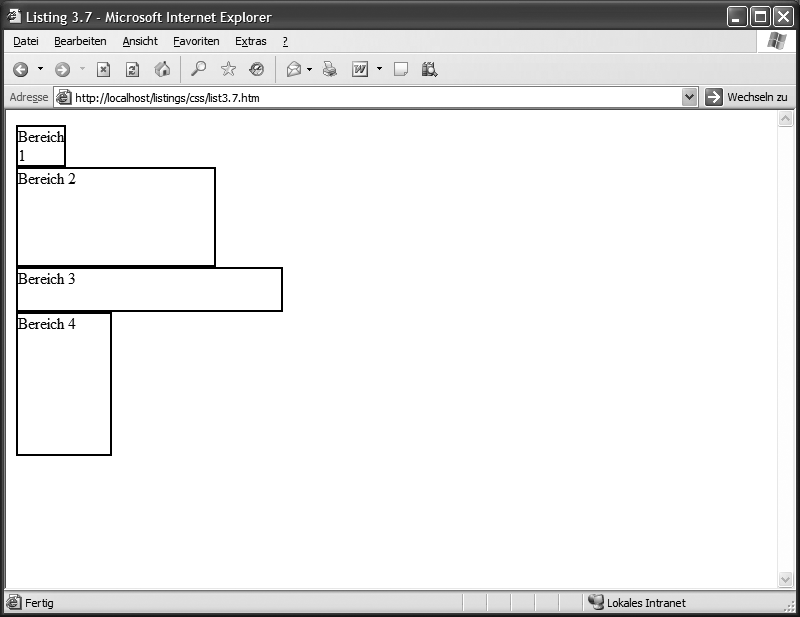
In Listing 3.7 wurden vier div-Elemente mit jeweils anderen Breiten und Höhen definiert und dabei auch unterschiedliche Maßeinheiten verwendet.
Wenn Sie das div-Element verwenden, um Absätze oder Überschriften auszurichten oder zu gruppieren, kann es vorkommen, dass der Inhalt über die mit width und height zugewiesene Größe des Bereichs hinausgeht. Normalerweise vergrößert der Browser in diesem Fall den Bereich, um den kompletten Inhalt darstellen zu können, oder er verkleinert ihn – je nach Bedarf. Sie können aber auch eine minimale oder maximale Größe des Bereichs festlegen. CSS stellt dafür die folgenden Eigenschaften bereit:
min-width
legt die minimale Breite des Bereichs fest.min-height
legt die minimale Höhe des Bereichs fest.max-width
legt die maximale Breite des Bereichs fest.max-height
legt die maximale Höhe des Bereichs fest.
Erlaubt ist die Angabe eines beliebigen numerischen Werts, aber die Verwendung der Eigenschaft overflow macht in diesem Zusammenhang den meisten Sinn. Sie können mit dieser Eigenschaft dem Browser die Entscheidung abnehmen, wie er im Fall eines Konflikts mit dem übergroßen Inhalt zu verfahren hat. Erlaubt sind dabei die folgenden Werte:
auto
Der Browser entscheidet selbstständig, welches Verfahren gewählt werden soll.hidden
Der Browser schneidet den Inhalt ab, der über die Grenzen des Bereichs hinausgeht.scroll
Der Browser schneidet den Inhalt ab, der über die Grenzen des Bereichs hinausgeht, stellt aber Bildlaufleisten (engl. scrollbars) dar.visible
Der Bereich wird gestreckt, bis der vollständige Inhalt dargestellt werden kann.
 Abbildung 3.6: Darstellung des Listing 3.7 im Internet Explorer 6.0
Abbildung 3.6: Darstellung des Listing 3.7 im Internet Explorer 6.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Übergroßer Inhalt //-->
<html>
<head>
<title>Listing 3.8</title>
<style type="text/css">
<!--
#hidden { border:2px solid black; width:50px; height:50px; overflow:hidden; }
#scroll { border:2px solid black; width:50px; height:50px; overflow:scroll; }
#visible { border:2px solid black; width:50px; height:50px; overflow:visible; }
#auto { border:2px solid black; width:50px; height:50px; overflow:auto; }
#minwidth { border:2px solid black; width:50px; height:50px; overflow:auto; }
//-->
</style>
</head>
<body>
<div id="hidden"><img src="marble.jpg"></div>
<div id="scroll"><img src="marble.jpg"></div>
<div id="visible"><img src="marble.jpg"></div>
<div id="auto"><img src="marble.jpg"></div>
<div id="minwidth">1</div>
</body>
</html>Listing 3.8: Übergroße Inhalte und Anzeigebereiche
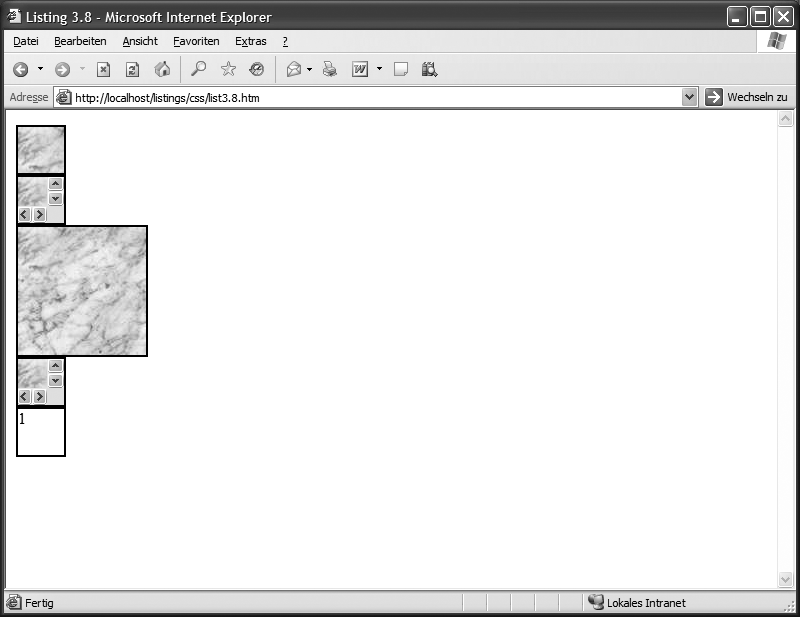
 Abbildung 3.7: Darstellung des Listing 3.8 im Internet Explorer 6.0
Abbildung 3.7: Darstellung des Listing 3.8 im Internet Explorer 6.0
Das Listing 3.8 zeigt sehr schön, wie sich die einzelnen Attribute für die Eigenschaft overflow auf die Darstellung auswirken.
# Zusammenfassung
- Die zwei Elemente
divundspanbesitzen in HTML keine spezielle Aufgabe. Sie sind also ideal dafür geeignet, mittels Klassen und ID unterschiedliche Formatierungen zu ermöglichen. - Der Außenabstand eines jeden HTML-Elements lässt sich mit der CSS-Eigenschaft
marginverändern. - Der Innenabstand eines beliebigen HTML-Elements hingegen wird mit der CSS-Eigenschaft
paddingan die eigenen Vorstellungen angepasst. - Mit Hilfe der Eigenschaft
borderkann jedem Element ein eigener Rahmen zugewiesen werden. - Mit einer Kombination des Elements
positionund beliebig vielen der Eigenschaftentop,left,bottomundrightkönnen Sie ein Element nach Wunsch auf der zur Verfügung stehenden Fläche positionieren. - Manchmal kann es vorkommen, dass ein Element eine bestimmte maximale Größe besitzen soll, der Inhalt jedoch mehr Fläche benötigt. Mit der Eigenschaft
overflowkann festgelegt werden, wie der Browser sich in einem solchen Fall verhalten soll.
# Fragen und Übungen
- Wann sollten Sie das
div-Element und wann dasspan-Element zum Formatieren verwenden? - Weisen Sie einem HTML-Dokument zentral einen Abstand von 2 cm von jeder Seite zu. Dieser Abstand soll zwischen dem Fensterrand und dem Inhalt liegen.
- Formatieren Sie die Überschriften von
h1bish4jeweils mit einem eigenen Rahmen. Jedes Element soll eine Rahmendicke von 1 Pixel, aber alle sollen eine andere Farbe und einen anderen Stil aufweisen. - Welche anderen Eigenschaften stehen zur Verfügung, um für ein Element einen Rahmen zu definieren? Nennen Sie alle Möglichkeiten.
- Positionieren Sie ein
div-Element so, dass es oben, unten, links und rechts jeweils einen Abstand von 25 Pixel zum Fensterrand aufweist, also einen gleich bleibenden Abstand, und somit exakt in der Mitte des Fensters liegt. Die Größe soll sich nach dem Abstand und dem zur Verfügung stehenden Platz richten. Setzen Sie die Hintergrundfarbe auf#FFFFCC, und fügen Sie einen soliden Rahmen mit 2 Pixel Dicke in der Farbe#000000hinzu. Im Übrigen soll die Formatierung mit einer ID zugewiesen werden. - In dem
div-Element aus Aufgabe 5 soll eine Grafik angezeigt werden. Da Sie vorher nicht wissen, wie groß die Grafik maximal sein wird, soll der Browser Bildlaufleisten (Scrollbars) darstellen, wenn die Grafik über den zur Verfügung stehenden Anzeigebereich hinausgeht.