# Das Design
Es gibt Designer, die Frauen wie eine Karikatur anziehen.
– Gianni Versace, italienischer Modedesigner
Das Design der Seite zu gestalten, ist recht einfach, da festgelegt wurde, dass einfach ein HTML-Dokument angelegt wird, das als Template verwendet wird.
# Die Struktur
Bevor es an das Design der Seite geht, sollte man sich eine Skizze oder Ähnliches anlegen oder sich zumindest Gedanken darüber machen, an welcher Stelle die Inhalte wie eingefügt werden sollen. Dabei sind zwei Dinge zu beachten:
- Wie soll die Struktur der Platzhalter aussehen, damit diese auch eindeutig als solche zu identifizieren sind, und
- wie groß werden die einzelnen auszugebenden Inhalte sein?
Am besten wird eine Zeichenkombination gewählt, die weder in HTML noch in CSS noch in JavaScript so zu finden ist. Außerdem sollte der Platzhalter aus einem Bezeichner bestehen, der dann von den Zeichenkombinationen umschlossen wird, um sowohl den Anfang als auch das Ende des Platzhalters genau festlegen zu können. Ich habe mich für die Zeichen <@ und @> entschieden.
Nun stellt sich die Frage, wie viele Platzhalter benötigt werden. Zuerst einmal wird ein Platzhalter für den Titel der Webseite benötigt. Außerdem soll natürlich noch eine Navigationsleiste bzw. ein Menü zur Verfügung stehen. Noch besser wird das Ganze, wenn zusätzlich eine Schnellnavigation angeboten wird, die die wichtigsten Rubriken schnell und immer »griffbereit« anbietet und solche Dinge wie eine Sitemap oder eine Kontaktmöglichkeit bereithält. Darüber hinaus muss schließlich noch der eigentliche Inhalt eingefügt werden. Nachdem für die Platzhalter Namen gewählt worden sind, stehen in etwa die folgenden bereit, die in das Dokument eingefügt werden sollen:
<@title@>
Der Platzhalter für den Titel der Webseite<@navigation@>
Der Platzhalter für die Navigationsleiste<@shortnav@>
Der Platzhalter für die Kurznavigation<@content@>
Der Platzhalter für den Inhalt
Da nun bekannt ist, welche Platzhalter es geben wird, müssen Sie kurz überlegen, wie das grobe Schema der Seite aussehen soll, und die HTML-Vorlage erstellen. Dem Geschmack sind dabei kaum Grenzen gesetzt. Ich habe mich entschieden, Tabellen zum Aufteilen der Seite zu verwenden. Dabei habe ich keinerlei optische Formatierung der Elemente vorgenommen, sondern lediglich eine ID vergeben. In einem zentralen Stylesheet-Bereich werden dann mit den IDs die einzelnen Elemente formatiert. Zum Schluss werden noch die Platzhalter eingefügt.
Mit der Haupttabelle wird die Seite dann in Titelzeile, Navigationsbereich, Inhaltsbereich und Fußzeile unterteilt. Das Ergebnis finden Sie im folgenden Abschnitt.
# HTML-Vorlage
Folgende HTML-Vorlage wird verwendet:
<html>
<head>
<title><@title@></title>
<style type="text/css">
<!-- a {
color: #336699;
}
a.red {
color: #ff0000;
}
body {
margin: 0px;
background-color: #cccccc;
}
table#main {
width: 100%;
border: none;
}
td#logo {
background-color: #9999cc;
border-bottom: solid 1px #000000;
font-size: 35px;
padding: 5px;
}
td#shortnav {
background-color: #ccccff;
border-bottom: solid 1px #000000;
font-size: 13px;
padding: 5px;
}
td#navi {
width: 25%;
background-color: #eeeeee;
border-right: dashed 1px #000000;
border-bottom: solid 1px #000000;
padding: 5px;
vertical-align: top;
}
td#content {
width: 75%;
background-color: #ffffff;
border-bottom: solid 1px #000000;
padding: 5px;
vertical-align: top;
}
span.uri {
color: #008000;
}
p#disclaimer {
font-size: 10px;
color: #000000;
text-align: center;
}
h4 {
color: #003366;
}
p {
text-align: justify;
}
tr {
text-align: left;
background-color: #dddddd;
}
td {
background-color: #eeeeee;
}
//-->
</style>
</head>
<body>
<table id="main" cellpadding="0" cellspacing="0">
<tr>
<td id="logo" colspan="2"><@title@></td>
</tr>
<tr>
<td id="shortnav" colspan="2"><@shortnav@></td>
</tr>
<tr>
<td id="navi"><@navigation@></td>
<td id="content"><@content@></td>
</tr>
<tr>
<td id="shortnav" colspan="2"><@shortnav@></td>
</tr>
</table>
<p id="disclaimer">
Hier könnte der Text des Disclaimer stehen und rechtliche Hinweise
oder Kontaktmöglichkeiten.<br />Max Mustermann<br />Musterstr. 12<br />55555
Musterstadt
</p>
</body>
</html>
Listing 3.1: Das HTML-Template main.html für das Projekt inklusive der CSS-Formatierungen
Zu diesem Template sind ein paar Anmerkungen zu machen. Überall im Listing finden Sie verschiedene Textstellen, die wie HTML-Elemente aussehen, und zwar in etwa folgendermaßen: <@...@>. Dies sind die Platzhalter, an deren Stelle später die Inhalte wie Titel der Seite, Navigationsleiste und Inhalt angezeigt werden. Außerdem ist am Ende des Dokuments ein so genannter Disclaimer fest eingebunden worden. Da der Disclaimer auf jeder Seite gleich bleibt, kann er problemlos in die Vorlage eingearbeitet werden.
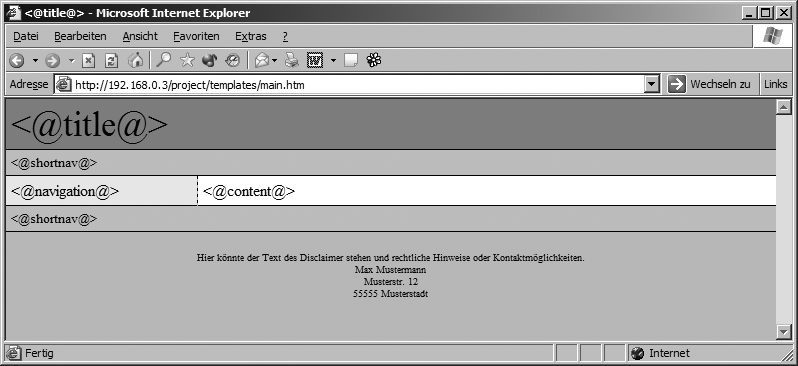
Wenn Sie sich das HTML-Dokument im Browser ansehen, würde die Ausgabe derjenigen in Abbildung 3.1 entsprechen.

Abbildung 3.1: Ansicht des HTML-Templates im Browser
# Zusammenfassung
- Zuerst sollte überlegt werden, welche Inhalte eingefügt werden.
- Dann sollte ein Schema für die Platzhalter definiert werden, wie diese eindeutig zu identifizieren sind.
- Nun folgt die grobe Überlegung, wie die Struktur der Seite aussehen könnte.
- Zum Schluss wird das HTML-Dokument erzeugt, und die Platzhalter werden eingefügt.