# Tabellen
Wenn siegen nicht alles bedeutet, warum macht man dann Tabellen?
– Vince Lombardi, US-amerikanischer Footballtrainer
Tabellen dienen der einfachen und strukturierten Darstellung der verschiedensten Informationen. Auch als Gerüst für das Design einer Homepage sind Tabellen universell einsetzbar. Aus diesem Grund werde ich Sie in diesem Kapitel mit der Planung, Umsetzung und Gestaltung von Tabellen vertraut machen. Die Funktionsweise und das Prinzip der Tabellen wird anhand verschiedener Beispiele dargestellt.
# Aufbau und Strukturierung
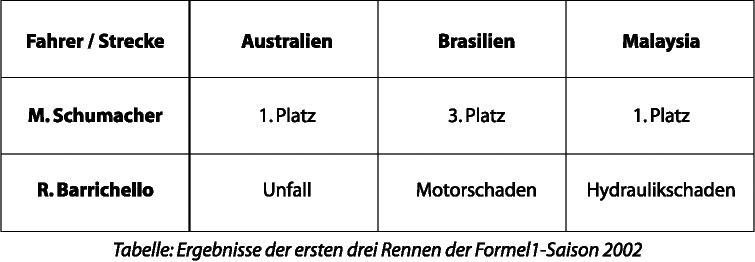
Eine Tabelle in HTML setzt sich aus einer oder mehreren Tabellenzeilen und einer oder mehreren Tabellenzellen zusammen. Die folgende Abbildung zeigt eine Tabelle mit drei Reihen und vier Spalten (bzw. vier Zellen pro Reihe).
 Abbildung 3.1: Tabelle mit drei Zeilen und vier Spalten
Abbildung 3.1: Tabelle mit drei Zeilen und vier Spalten
Beim Definieren einer Tabelle geht man sehr strukturiert vor. Zuerst wird das Grundgerüst der Tabelle eingeleitet. Nach dem Tabellenbeginn lässt sich noch eine Tabellenüber- oder -unterschrift zuweisen.
In HTML werden Tabellen nach Reihen beschrieben. Von oben nach unten werden die einzelnen Reihen und deren Zellen definiert. Für die Tabellenzellen stehen zwei Zellentypen zur Verfügung: Datenzellen und Kopfzellen. Der Unterschied zwischen den beiden besteht in der Darstellung. Text, der in Kopfzellen steht, wird in den Browsern meistens fett und zentriert dargestellt.
Möchten Sie also die Tabelle in Abbildung 3.1 mittels HTML darstellen, müssen Sie zuerst die Tabelle einleiten, ihr eine Tabellenunterschrift zuweisen und die erste Reihe definieren, gefolgt von vier Tabellenzellen in der Reihenfolge »Fahrer/Strecke«, »Australien«, »Brasilien« und »Malaysia«. Anschließend folgen die zweite und dritte Reihe, bei denen Sie exakt wie bei der ersten Reihe vorgehen, also immer mit der ganz linken Zelle beginnen und mit der ganz rechten Zelle aufhören.
Beachten Sie: Tabellen werden immer von links nach rechts und von oben nach unten definiert. Welcher Inhalt in einer Tabellenzelle dargestellt wird, ist für die Definition unerheblich, sei es nun Text, eine Grafik oder gar ein Video.
# Die wichtigsten Elemente
Die wichtigsten Elemente, die Sie für eine Tabelle benötigen, lauten:
table
(dt. Tabelle) bildet das Grundgerüst einer jeden Tabelle und darf die Elementetrundcaptionenthalten.tr
(table row, dt. Tabellenreihe) dient der Definition einzelner Tabellenreihen und darf nur die Elementetdundthenthalten.td
(table data, dt. Tabellendaten) das entsprechende Element für eine Datenzelle einer Tabelle; es darf verschiedene weitere HTML-Elemente enthalten.th
(table header, dt. Tabellenkopf) das Element zum Defninieren einer Kopfzelle; es darf verschiedene weitere HTML-Elemente enthalten.caption
(dt. Titel) dient zur Definition einer Tabellenüber- oder ‑unterschrift.
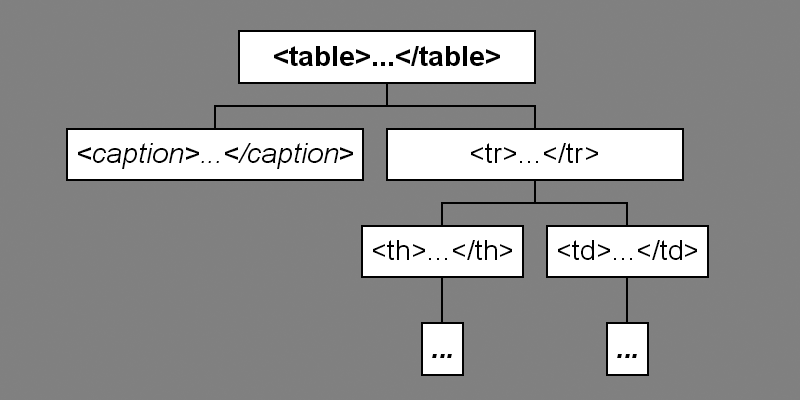
Diese eben vorgestellten Elemente dürfen nur in einer bestimmten Reihenfolge verwendet werden. Abbildung 9.2 soll diese Rangordnung verdeutlichen. Die Zellen mit den drei Punkten stehen für verschiedene andere HTML-Elemente (auch weitere Tabellen).
Um nun die Tabelle aus Abbildung 3.1 in HTML zu erstellen, leiten Sie mit dem Tag <table> das Grundgerüst der Tabelle ein. Als Nächstes folgt die Tabellenunterschrift, die Sie mit der Anweisung
<caption align="bottom">Tabelle: Ergebnisse der ersten drei Rennen der Formel1-Saison 2002</caption>
definieren. Ob die Tabellenbezeichnung über oder unter der Tabelle stehen soll, legen Sie mit dem align-Attribut und dem Parameter top oder bottom fest. Standardmäßig wird die Bezeichnung über der Tabelle dargestellt. Sie müssen das Attribut align also nur dann an caption übergeben, wenn Sie die Bezeichnung unter der Tabelle darstellen möchten.
 Abbildung 3.2: Rangfolge von Tabellenelementen
Abbildung 3.2: Rangfolge von Tabellenelementen
Nach der Überschrift definieren Sie die erste Tabellenreihe und notieren die vier Zellen. Da es Kopfzellen sind, verwenden Sie das th-Element. Die entsprechende Anweisung lautet dann folgendermaßen:
<tr>
<th>Fahrer/Strecke</th>
<th>Australien</th>
<th>Brasilien</th>
<th>Malaysia</th>
</tr>
Die zweite Reihe unterscheidet sich von der ersten durch den Textinhalt und die verschiedenen Zellentypen. Sie benötigen eine Kopf- und drei Datenzellen.
<tr>
<th>M. Schumacher</th>
<td>1. Platz</td>
<td>3. Platz</td>
<td>1. Platz</td>
</tr>
Die dritte Reihe entspricht prinzipiell der zweiten, nur dass sie andere Texte enthält.
<tr>
<th>R. Barrichello</th>
<td>Unfall</td>
<td>Motorschaden</td>
<td>Hydraulikschaden</td>
</tr>
Zum Schluss beenden Sie die Tabellendefinition mit dem Tag </table>. Das vollständige HTML-Dokument finden Sie in Listing 3.1.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Tabellen //-->
<html>
<head>
<title>Listing 3.1</title>
</head>
<body>
<table>
<caption align="bottom">Tabelle: Ergebnisse der ersten drei
Rennen der Formel1-Saison 2002</caption>
<tr>
<th>Fahrer/Strecke</th>
<th>Australien</th>
<th>Brasilien</th>
<th>Malaysia</th>
</tr>
<tr>
<th>M. Schumacher</td>
<td>1. Platz</td>
<td>3. Platz</td>
<td>1. Platz</td>
</tr>
<tr>
<th>R. Barrichello</th>
<td>Unfall</td>
<td>Motorschaden</td>
<td>Hydraulikschaden</td>
</tr>
</table>
</body>
</html>Listing 3.1: Tabelle mit drei Reihen und vier Spalten
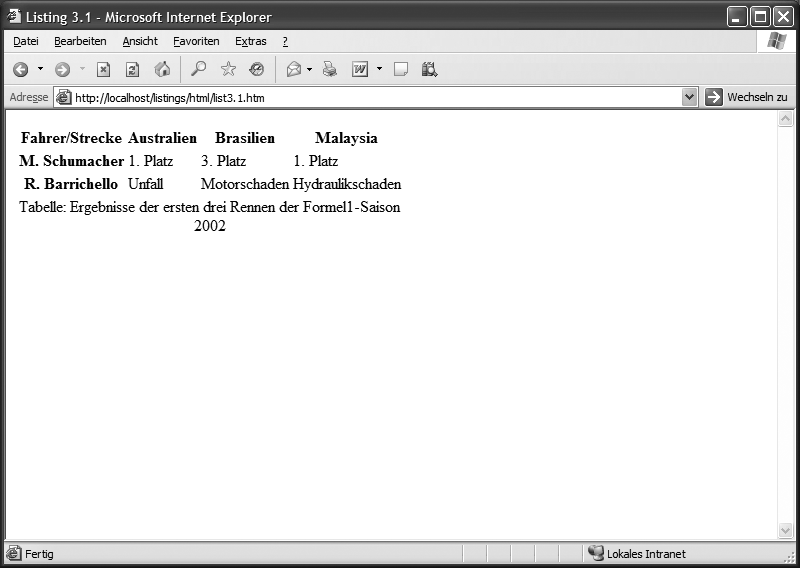
 Abbildung 3.3: Darstellung des Listings 3.1 im Internet Explorer 6.0
Abbildung 3.3: Darstellung des Listings 3.1 im Internet Explorer 6.0
Das Ergebnis im Browser sieht noch nicht berauschend aus. Die einzelnen Zellen sind nur sehr schwer voneinander zu unterscheiden. Ein Rahmen könnte Abhilfe schaffen.
# Größe, Rahmen und Abstände
Für die optische Gestaltung einer Tabelle stellt HTML verschiedene Attribute zur Verfügung. Die wichtigsten lauten:
border
(dt. Rahmen) legt die Dicke des Tabellenrahmens mit dem angegebenen Wert in Pixeln fest.width
(dt. Breite) legt die Breite der Tabelle oder Zelle fest. Sie können sowohl eine prozentuale als auch eine pixelgenaue Angabe machen. Die prozentuale Angabe orientiert sich immer an der Breite des Browserfensters. Um eine solche Angabe zu verwenden, müssen Sie hinter den Wert das Zeichen % (Prozent) notieren. Für Pixelangaben notieren Sie lediglich die gewünschte Breite ohne weitere Zeichen.height
(dt. Höhe) legt die Höhe der Tabelle oder Zelle fest. Die möglichen Angaben entsprechen denen des Attributswidth.cellpadding
(dt. Zellenpolster) definiert den Abstand zwischen dem Zellenrand und dem Zelleninhalt. Angaben erfolgen in Pixeln oder zusätzlichen Zeichen.cellspacing
(dt. Zellenabstand) mit ihm können Sie den Abstand zwischen den Zellen festlegen. Auch hier erfolgen Angaben in Pixeln.
Mit diesen neuen Attributen passen Sie nun das Listing 3.1 an, um dem gewünschten Ergebnis näher zu kommen (Abbildung 3.1). Da Sie die Zellen nicht alle einzeln verändern möchten, übergeben Sie die Werte im Start-Tag des table-Elements. Den Tabellenrahmen verändern Sie auf 1 Pixel Breite, die Breite der Tabelle auf 75 % (des Browserfensters), die Höhe auf 25 % (des Browserfensters), den Zellenabstand auf 1 Pixel und den Innenabstand der Zellen auf 2 Pixel. Das veränderte Start-Tag lautet dann:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Tabellen //-->
<html>
<head>
<title>Listing 3.2</title>
</head>
<body>
<table border="1" width="75%" height="25%" cellspacing="1" cellpadding="2">
<caption align="bottom">Tabelle: Ergebnisse der ersten drei
Rennen der Formel1-Saison 2002</caption>
<tr>
<th>Fahrer/Strecke</th>
<th>Australien</th>
<th>Brasilien</th>
<th>Malaysia</th>
</tr>
<tr>
<th>M. Schumacher</td>
<td>1. Platz</td>
<td>3. Platz</td>
<td>1. Platz</td>
</tr>
<tr>
<th>R. Barrichello</th>
<td>Unfall</td>
<td>Motorschaden</td>
<td>Hydraulikschaden</td>
</tr>
</table>
</body>
</html>Listing 3.2: Verändertes Listing 3.1
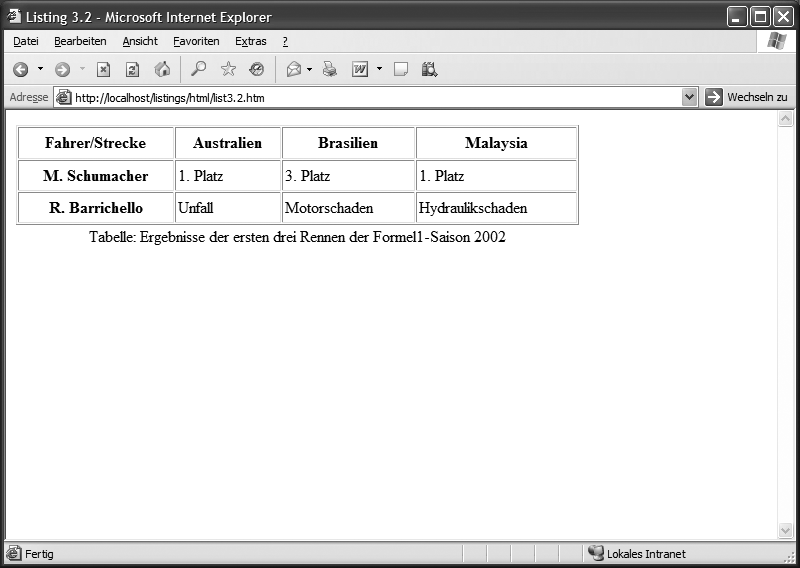
 Abbildung 3.4: Darstellung des Listings 3.2 im Internet Explorer 6.0
Abbildung 3.4: Darstellung des Listings 3.2 im Internet Explorer 6.0
Die Darstellung in Abbildung 3.4 entspricht schon viel eher der Referenztabelle aus Abbildung 3.1.
# Tabellen und Inhalte ausrichten
Sie können die gesamte Tabelle oder den Inhalt einzelner Zellen verschieden ausrichten – und das sowohl horizontal als auch vertikal.
# Tabelle horizontal ausrichten
Um eine Tabelle auszurichten, kommt das bereits gut bekannte Attribut align zum Einsatz. Zur Erinnerung: Mit diesem Attribut können Sie auch Textabsätze und Überschriften ausrichten. Dabei entspricht das Vorgehen bei Tabellen dem bei Absätzen und Überschriften. Im Start-Tag des table-Elements notieren Sie das Attribut align und weisen ihm einen von drei Parametern zu.
| Parameter | Erklärung |
|---|---|
| left | Richtet die Tabelle am linken Fensterrand aus. |
| right | Richtet die Tabelle am rechten Fensterrand aus. |
| center | Richtet die Tabelle zentriert aus. |
Tabelle 3.1: Mögliche Parameter für das Attribut align, um eine Tabelle auszurichten
<table align="left">
<!-- richtet Tabelle links aus //-->
<table align="right">
<!-- richtet Tabelle rechts aus //-->
<table align="center">
<!-- zentriert Tabelle //-->
Beachten Sie, dass Sie mit dem align-Attribut im Start-Tag des table-Elements die Tabelle ausrichten und nicht den Inhalt der Zellen.
# Zelleninhalt horizontal ausrichten
Auch an dieser Stelle kommt das align-Attribut wieder zum Einsatz. Diesmal wird das Attribut aber im Start-Tag der Tabellenzelle (td oder th) notiert und mit einem der drei Parameter left, center oder right versehen.
Die Anweisungen für Kopfzellen lauten:
<th align="left">
<!-- richtet Inhalt links aus //-->
<th align="right">
<!-- richtet Inhalt rechts aus //-->
<th align="center">
<!-- zentriert Inhalt //-->
Für Datenzellen lauten sie:
<td align="left">
<!-- richtet Inhalt links aus //-->
<td align="right">
<!-- richtet Inhalt rechts aus //-->
<td align="center">
<!-- zentriert Inhalt //-->
# Zelleninhalt vertikal ausrichten
Um den Inhalt einer Zelle vertikal auszurichten, wird ein neues, bisher unbekanntes Attribut verwendet: valign (engl. vertical align, dt. vertikale Ausrichtung). Dieses Attribut besitzt vier neue Parameter.
| Parameter | Übersetzung | Erklärung |
|---|---|---|
| top | oben | Richtet den Zelleninhalt obenbündig, also am oberen Zellenrand aus. |
| middle | mittig | Richtet den Zelleninhalt mittig aus. |
| bottom | unten | Richtet den Zelleninhalt untenbündig, also am unteren Rand der Zelle aus. |
| baseline | Grundlinie | Richtet den Zelleninhalt an der Grundlinie aus, so dass die erste Textzeile einer Zeile immer auf gleicher Höhe liegt. |
Tabelle 3.2: Mögliche Parameter für das valign-Attribut
Die Anweisungen für die vertikale Ausrichtung lauten dann für Kopfzellen:
<th valign="top">
<!-- Inhalt oben //-->
<th valign="middle">
<!-- Inhalt mittig //-->
<th valign="bottom">
<!-- Inhalt unten //-->
<th valign="baseline">
<!-- Inhalt an Grundlinie //-->
und für Datenzellen:
<td valign="top">
<!-- Inhalt oben //-->
<td valign="middle">
<!-- Inhalt mittig //-->
<td valign="bottom">
<!-- Inhalt unten //-->
<td valign="baseline">
<!-- Inhalt an Grundlinie //-->
# Ausrichtung an Dezimalzeichen
Seit der HTML-Version 4.0 ist es auch möglich, den Zelleninhalt an einem bestimmten Zeichen auszurichten. Jedoch wird diese Funktion von bisher keinem Browser unterstützt. Sie soll aber an dieser Stelle trotzdem aufgeführt werden, da sie besonders bei Zahlen mit Dezimalwerten interessant ist und kommende Browserversionen diese Funktion vielleicht unterstützen werden. So lassen sich Zelleninhalte beispielsweise am Dezimalzeichen (in Deutschland das Kommazeichen) ausrichten. Dazu werden dem Attribut align der Parameter char und dem zusätzlichen Attribut char das entsprechende Zeichen übergeben.
<col align="char" char=",">
Das col-Element ist Ihnen an dieser Stelle sicherlich noch unbekannt, ich werde es Ihnen an geeigneter Stelle jedoch noch genauer erklären.
# Beispiel für die Ausrichtung von Zelleninhalten
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Zelleninhalte ausrichten //-->
<html>
<head>
<title>Listing 3.3</title>
</head>
<body>
<table border="1" width="100%" height="100%" cellspacing="1" cellpadding="2">
<tr>
<td align="left" valign="top">obenlinks</td>
<td align="center" valign="top">obenmitte</td>
<td align="right" valign="top">obenrechts</td>
</tr>
<tr>
<td align="left" valign="middle">mittelinks</td>
<td align="center" valign="middle">mittemitte</td>
<td align="right" valign="middle">mitterechts</td>
</tr>
<tr>
<td align="left" valign="bottom">untenlinks</td>
<td align="center" valign="bottom">untenmitte</td>
<td align="right" valign="bottom">untenrechts</td>
</tr>
</table>
</body>
</html>
Listing 3.3: Zelleninhalte ausrichten
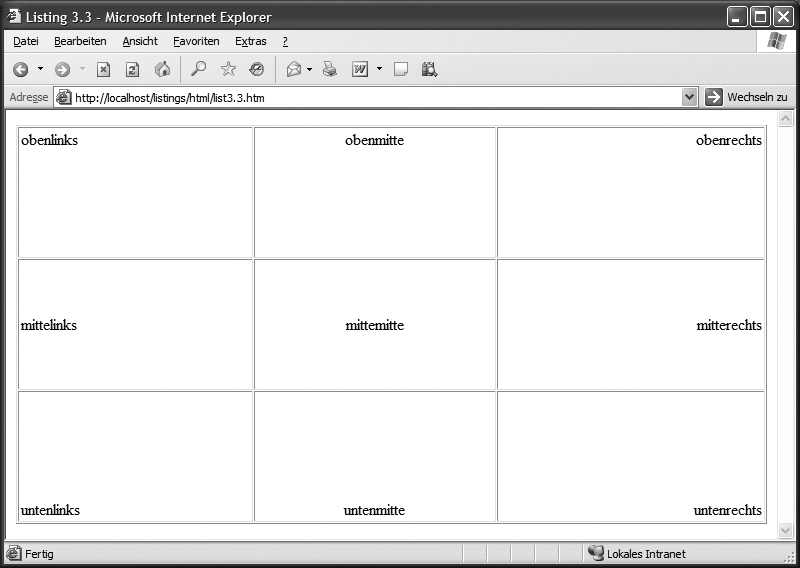
 Abbildung 3.5: Darstellung des Listings 3.3 im Internet Explorer 6.0
Abbildung 3.5: Darstellung des Listings 3.3 im Internet Explorer 6.0
Das Listing 3.3 demonstriert sehr schön, wie sich die Attribute align und valign zum Ausrichten von Inhalten einer Tabellenzelle nutzen lassen.
# Farben und Schrift
Tabellen lassen sich natürlich auch in HTML farblich gestalten. Der Text des Inhalts wird über das font-Element formatiert. Dabei entsprechen die Regeln denen von Textabsätzen und Überschriften. Aber auch die Hintergrundfarbe einer Tabelle lässt sich verändern. Dafür wird das Attribut bgcolor verwendet.
# Tabellenhintergrund
Um die Hintergrundfarbe einer ganzen Tabelle festzulegen, wird im Start-Tag des table-Elements das bgcolor-Attribut notiert. Als Parameter für dieses Attribut können Sie entweder eines der Farbworte oder einen Hex-Tripel-Wert (vgl. Abschnitt 9.5, Farben und Schrift) angeben.
Möchten Sie beispielsweise die Hintergrundfarbe einer Tabelle blau färben, müsste die Anweisung mittels Farbwort folgendermaßen lauten:
<table bgcolor="blue">
<!-- blauer Tabellenhintergrund //-->
Bei einem Hex-Tripel-Wert für ein dunkles Blau (#003399) lautet die Anweisung:
<table bgcolor="#003399">
<!-- dunkelblau //-->
# Zellenhintergrund
Wenn Sie nicht der gesamten Tabelle eine Hintergrundfarbe zuweisen möchten, stehen Ihnen noch zwei weitere Möglichkeiten offen: die Anpassung einer ganzen Tabellenzeile oder einer einzelnen Zelle. Das Attribut bgcolor wird dabei jeweils im Start-Tag des tr-, td- oder th-Elements notiert. Natürlich können Sie sowohl Farbworte als auch Hex-Tripel-Werte angeben.
Einige Beispiele:
<tr bgcolor="red">
<!-- ganze Zeile rot //-->
<td bgcolor="yellow">
<!-- nur die Zelle gelb //-->
<th bgcolor="#009900">
<!-- nur die Zelle grün //-->
Achten Sie bei der Farbwahl auch immer auf die Farbe des Textes. So ist eine schwarze Schrift auf einem dunkelblauen Hintergrund nur sehr schwer bis gar nicht zu lesen. Sie sollten auf Farbkombinationen wie rote Schrift auf blauem Hintergrund ebenso verzichten wie auf zu viele Farben. Hier gilt die Devise: Weniger ist mehr. In der Praxis haben sich gediegene Farben sehr bewährt. Auch sollten Sie nicht unbedingt mehr als zwei, maximal drei Farben für die Hintergründe von Tabellen, Zeilen und Zellen verwenden, denn sie sollen der Übersicht und nicht zum Abschrecken der Besucher dienen.
# Schriftformatierung
Für die Formatierung der Schrift innerhalb einer Zelle wird das font-Element verwendet. Für detaillierte Informationen zu diesem Element lesen Sie bitte in Kapitel 8.8, Schriftformatierung, nach. Ich möchte Ihnen an dieser Stelle nur ein paar Beispiele anführen:
<td><font face="monospace">Courier New</font></td>
<th><font size="5">Schriftgr\ö\ße 5</font></th>
Nun wäre es sehr mühselig, jede einzelne Zelle mit dem font-Element zu formatieren, vor allem, da spätere Änderungen an der Farbe des Textes oder der Schriftart gerade bei großen Tabellen sehr zeitaufwändig sind. Sie können eine Tabelle oder Zeile jedoch auch im Gültigkeitsbereich eines font-Elements notieren. Somit wird der gesamte Text der Tabelle oder Zeile in der definierten Formatierung dargestellt.
<font face="sans-serif">
<table border="1">
<tr>
<th>Kopfzelle 1</th>
<th>Kopfzelle 2</th>
</tr>
<tr>
<td>Datenzelle 1</td>
<td>Datenzelle 2</td>
</tr>
</table>
</font>
# Farb- und Schriftbeispiel
Für das folgende Beispiel habe ich mich auf Grautöne beschränkt, da die Abbildungen in diesem Buch auch in Grautönen gedruckt werden und der Wiedererkennungswert zwischen Listing und Abbildung größer ist.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Farb- und Schriftbeispiel //-->
<html>
<head>
<title>Listing 3.4</title>
</head>
<body>
<table border="1" width="100%" height="100%" bgcolor="#333333">
<tr>
<td><font color="#FFFFFF">dunkelgrau mit weißer Schrift</font></td>
<td><font color="#FFFFFF">dunkelgrau mit weißer Schrift</font></td>
<td><font color="#FFFFFF">dunkelgrau mit weißer Schrift</font></td>
</tr>
<tr>
<td><font color="#FFFFFF">dunkelgrau mit weißer Schrift</font></td>
<td bgcolor="#CCCCCC"><font color="#000000">hellgrau mit schwarzer Schrift</font></td>
<td bgcolor="#CCCCCC"><font color="#000000">hellgrau mit schwarzer Schrift</font></td>
</tr>
<tr bgcolor="#999999">
<td><font color="#000000">mittelgrau mit schwarzer Schrift</font></td>
<td><font color="#000000">mittelgrau mit schwarzer Schrift</font></td>
<td><font color="#000000">mittelgrau mit schwarzer Schrift</font></td>
</tr>
</table>
</body>
</html>
Listing 3.4: Farb- und Schriftbeispiele
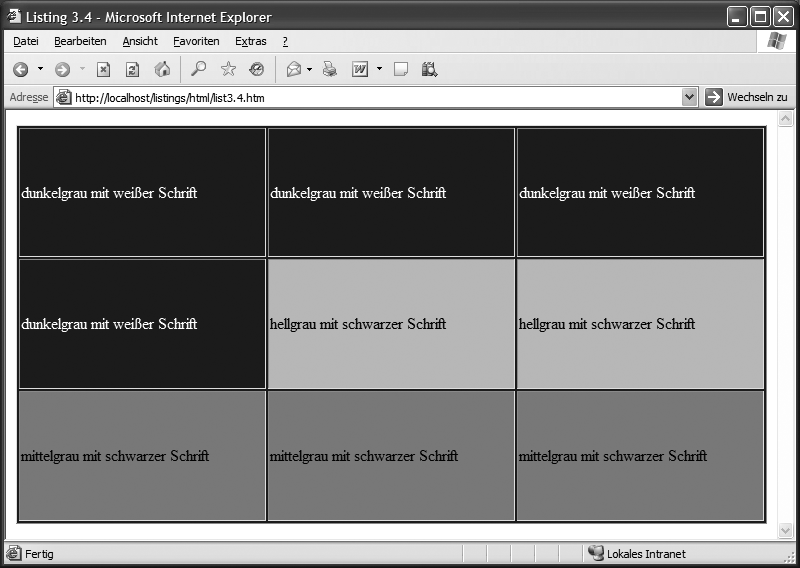
 Abbildung 3.6: Darstellung des Listings 3.4 im Internet Explorer 6.0
Abbildung 3.6: Darstellung des Listings 3.4 im Internet Explorer 6.0
# Zellenverbund
Eine weitere Möglichkeit für Tabellen in HTML ist das Verbinden von Zellen. So lassen sich neben- oder übereinander liegende Zellen zu einer Zelle zusammenschließen und über mehrere Spalten oder Zeilen ausdehnen.
Um benachbarte Zellen miteinander verbinden zu können, wird das Attribut colspan (engl. column span, dt. Spaltenspanne) verwendet. Als Parameter wird dem Attribut die Anzahl der Spalten übergeben, über die sich die Zelle erstrecken soll. Gehen Sie einmal davon aus, dass Sie eine Tabelle mit zwei Zeilen und vier Spalten haben. Die Anzahl der Zellen in der ersten Zeile soll gleich bleiben (insgesamt vier), aber in der zweiten Zeile sollen nur zwei Spalten zu sehen sein. Als Skizze würde das so aussehen:
Abbildung 3.7: Skizze der geplanten Tabelle
Zuerst müssen Sie die Tabelle einleiten und die erste Zeile mit vier Zellen definieren.
<table border="1">
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td>
</tr>
Nun folgt die zweite Zeile, die ganz normal eingeleitet wird. Da Sie nur zwei Spalten in der zweiten Zeile haben wollen, müssen Sie sich zuerst überlegen, welche der Zellen Sie miteinander verbinden möchten. Laut Abbildung 3.7 sollen die Zellen 1 und 2 und die Zellen 3 und 4 miteinander verbunden werden. Sie definieren nun die erste Zelle und weisen ihr mittels colspan="2" eine Spannweite von zwei Zellen zu.
<tr>
<td colspan="2">Zelle 1 und 2</td>
Bildlich vorgestellt, haben Sie eben zwei Zellen erstellt. Das ist wichtig, da Sie die zweite Zelle sozusagen überspringen. Nun folgt die nächste (dritte) Zelle, die sich über zwei Spalten erstrecken soll. Danach beenden Sie die Zeilen- und Tabellendefinition.
<td colspan="2">Zelle 3 und 4</td>
</tr>
</table>
Sie behalten also die standardmäßige Vorgehensweise beim Erzeugen von Tabellen bei (von links nach rechts und von oben nach unten). Prinzipiell wäre es auch möglich, alle vier Zellen der zweiten Zeile zu verbinden. Sie müssten lediglich die Anzahl der Spalten, über die sich die erste Zelle erstrecken soll, auf vier erhöhen (colspan="4"). Genauso gut ist es möglich, die zweite Zelle auf eine Spannweite von drei zu erhöhen. Sie definieren dann zuerst ganz normal die erste Zelle und weisen bei der Definition der zweiten Zelle eine Spannweite von drei zu (colspan="3"). Alle drei Varianten werden im nachfolgenden Listing berücksichtigt und dargestellt.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Zellenverbund //-->
<html>
<head>
<title>Listing 3.5</title>
</head>
<body>
<table border="1" width="50%">
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td>
</tr>
<tr>
<td colspan="2">Zelle 1 und 2</td>
<td colspan="2">Zelle 3 und 4</td>
</tr>
</table>
<br>
<table border="1" width="50%">
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td>
</tr>
<tr>
<td colspan="4">Zelle 1, 2, 3 und 4</td>
</tr>
</table>
<br>
<table border="1" width="50%">
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td>
</tr>
<tr>
<td>Zelle 1</td>
<td colspan="3">Zelle 2, 3 und 4</td>
</tr>
</table>
</body>
</html>Listing 3.5: Beispiel für das Verbinden nebeneinander liegender Zellen
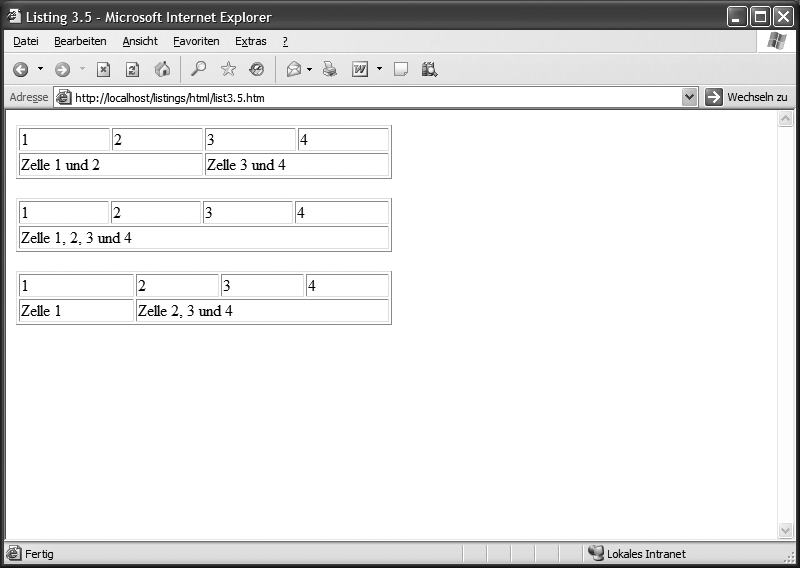
 Abbildung 3.8: Darstellung des Listings 3.5 im Internet Explorer 6.0
Abbildung 3.8: Darstellung des Listings 3.5 im Internet Explorer 6.0
Um Zellen, die übereinander liegen, verbinden zu können, verwenden Sie das rowspan-Attribut (engl. row spanning, dt. Zeilenspanne). Es verhält sich äquivalent zum colspan-Attribut, mit dem Unterschied, dass es einen Zellenverbund über mehrere Zeilen erzeugt. Die Anzahl der zu verbindenden Zellen bzw. Zeilen wird dem Attribut rowspan als Parameter übergeben. Als Beispiel verwenden Sie eine Tabelle, die über jeweils vier Zeilen und Spalten verfügt.
Abbildung 3.9: Tabelle mit vier Spalten und Zeilen
Wenn Sie nun die Zellen 5 und 9 (siehe Abbildung 3.9) miteinander verbinden möchten, müssen Sie zuerst den Tabellenbeginn einleiten und die erste Zeile definieren:
<table border="1" width="100 %">
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td>
</tr>
Als Nächstes folgt die zweite Zeile. Deren erste Zelle ist die Zelle 5. Da diese mit der Zelle 9 verbunden werden soll, weisen Sie ihr das Attribut rowspan mit dem Parameter 2 zu (die verbundene Zelle erstreckt sich über zwei Zeilen). Die Zellen 6, 7 und 8 werden ganz normal definiert.
<tr>
<td rowspan="2">5 und 9</td><td>6</td><td>7</td><td>8</td>
</tr>
In der dritten Zeile müsste es rein theoretisch vier Zellen zu definieren geben. Die Zelle 9 ist jedoch schon durch das rowspan-Attribut der Zelle 5 definiert worden, sodass lediglich die restlichen drei Zellen fehlen. Sie beginnen mit der Zellendefinition der Zeile 3, also bei Zelle 10. Die vierte Zeile notieren Sie ganz normal und schließen danach die Tabellendefinition ab.
<tr>
<td>10</td><td>11</td><td>12</td>
</tr>
<tr>
<td>13</td><td>14</td><td>15</td><td>16</td>
</tr>
</table>
Sie gehen also wieder streng nach dem Schema »von links nach rechts, von oben nach unten« vor.
Natürlich ist es auch durchaus möglich, mehrere Zellen übereinander zu verbinden. Dazu werden Sie nun die Tabelle aus Abbildung 3.10 in HTML umsetzen. Die Zellen, die miteinander verbunden werden müssen, sind 1–5–9, 11–15 und 4–8–12–16.
Abbildung 3.10: Skizze einer Tabelle, die in HTML umgesetzt werden soll
Wie üblich leiten Sie die Tabellen- und anschließend die Zeilendefinition ein. Da die Zelle 1 mit Zelle 5 und 9 verbunden werden soll, müssen Sie ihr als Parameter für rowspan den Wert 3 übergeben. Danach notieren Sie jeweils die Zellen 2 und 3. Die Zelle 4 soll mit 8, 12 und 16 verbunden werden, also den Parameter 4 für das rowspan-Attribut notieren.
<table border="1" width="100 %">
<tr>
<td rowspan="3">1, 5, 9</td><td>2</td><td>3</td>
<td rowspan="4">4, 8, 12, 16</td>
</tr>
Es folgt die zweite Zeile. Die Zellen 5 und 8 sind bereits durch die erste Zeile definiert.
<tr>
<td>6</td><td>7</td>
</tr>
In der dritten Zeile müssen Sie lediglich die Zellen 10 und 11 definieren. Die Zellen 9 und 12 wurden ebenfalls in der ersten Zeile definiert.
<tr>
<td>10</td><td rowspan="2">11, 15</td>
</tr>
Zum Schluss müssen Sie noch die vierte Zeile und die Zellen 13 und 14 notieren, da 15 und 16 bereits in der dritten bzw. ersten Zeile notiert worden sind. Danach schließen Sie die Tabellendefinition ab.
<tr>
<td>13</td><td>14</td>
</tr>
</table>
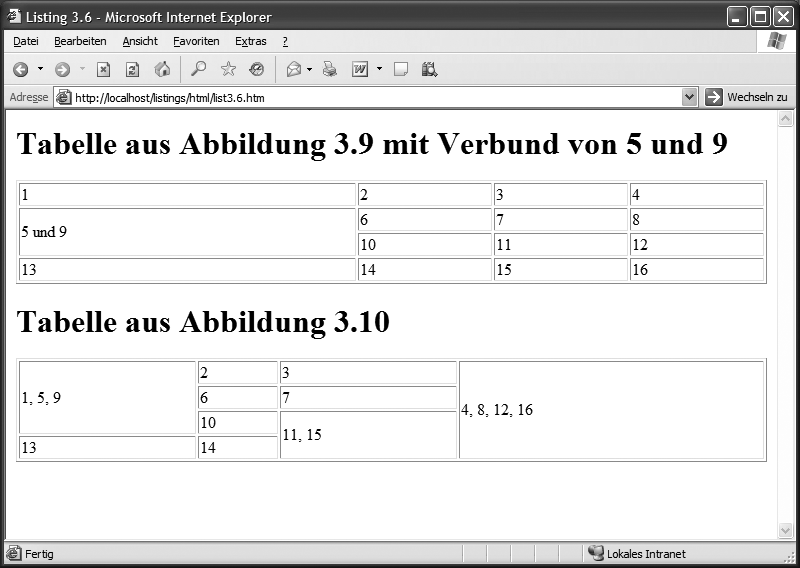
Die beiden Beispiele würden in einem HTML-Dokument wie folgt aussehen. Abbildung 3.11 zeigt die Darstellung im Internet Explorer 6.0.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Zellenverbund //-->
<html>
<head>
<title>Listing 3.6</title>
</head>
<body>
<h1>Tabelle aus Abbildung 3.9 mit Verbund von 5 und 9</h1>
<table border="1" width="100%">
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td>
</tr>
<tr>
<td rowspan="2">5 und 9</td><td>6</td><td>7</td><td>8</td>
</tr>
<tr>
<td>10</td><td>11</td><td>12</td>
</tr>
<tr>
<td>13</td><td>14</td><td>15</td><td>16</td>
</tr>
</table>
<h1>Tabelle aus Abbildung 3.10</h1>
<table border="1" width="100%">
<tr>
<td rowspan="3">1, 5, 9</td><td>2</td><td>3</td><td rowspan="4">4, 8, 12, 16</td>
</tr>
<tr>
<td>6</td><td>7</td>
</tr>
<tr>
<td>10</td><td rowspan="2">11, 15</td>
</tr>
<tr>
<td>13</td><td>14</td>
</tr>
</table>
</body>
</html>Listing 3.6: Tabellenbeispiele mit Zellen, die auf mehrere Zeilen verteilt sind
 Abbildung 3.11: Darstellung von Listing 3.6 im Internet Explorer 6.0
Abbildung 3.11: Darstellung von Listing 3.6 im Internet Explorer 6.0
# Über- und nebeneinander liegende Zellen verbinden
Das Verbinden von Zellen über mehrere Zeilen und Spalten hinweg erfolgt nur unwesentlich anders als mit den bisher behandelten Methoden. Sie weisen einer Zelle einfach beide Attribute (colspan und rowspan) zu. Abbildung 3.12 zeigt das Schema einer Tabelle mit vier Spalten und vier Zeilen. Aufgrund dieses Schemas sollen nun die Zellen 6, 7, 10, 11, 14 und 15 miteinander verbunden werden.
Abbildung 3.12: Tabelle mit vier Spalten und Zeilen
Wie auch bisher leiten Sie die Tabellendefinition ein und definieren die erste Zeile mit den Zellen 1, 2, 3 und 4. Anschließend folgt die zweite Reihe. Hier definieren Sie ganz normal die Zelle 5. Bei der Definition der Zelle 6 übergeben Sie die Attribute und Parameter colspan="2" und rowspan="3". Dies bedeutet, dass sich die Zelle über zwei Spalten und drei Zeilen erstrecken soll. Anschließend folgt die Zelle 8. In der Reihe 3 definieren Sie lediglich die Zellen 9 und 12 und in Reihe 4 die Zellen 13 und 16. Dann beenden Sie die Tabellendefinition. Das vollständige Beispiel-Listing und die Abbildung sehen folgendermaßen aus:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Zellenverbund //-->
<html>
<head>
<title>Listing 3.7</title>
</head>
<body>
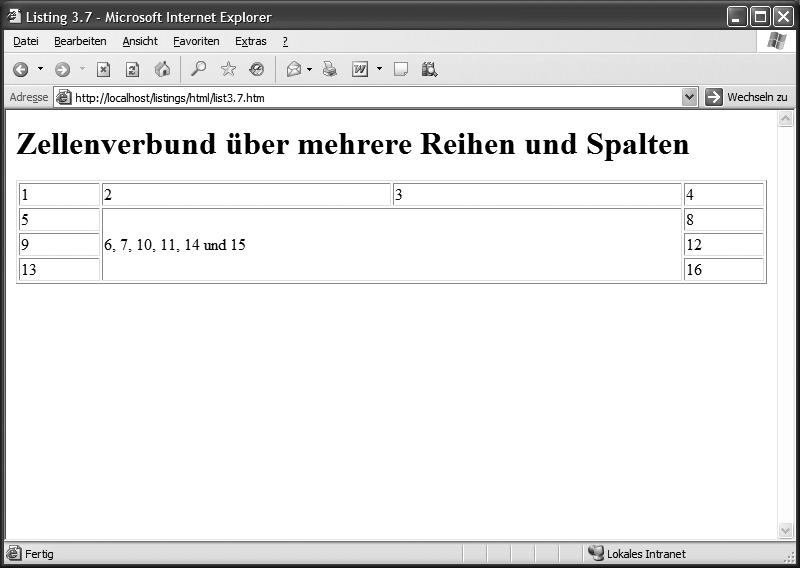
<h1>Zellenverbund über mehrere Reihen und Spalten</h1>
<table border="1" width="100%">
<tr>
<td>1</td><td>2</td><td>3</td><td>4</td>
</tr>
<tr>
<td>5</td><td colspan="2" rowspan="3">6, 7, 10, 11, 14 und 15</td><td>8</td>
</tr>
<tr>
<td>9</td><td>12</td>
</tr>
<tr>
<td>13</td><td>16</td>
</tr>
</table>
</body>
</html>Listing 3.7: Zellenverbund über mehrere Spalten und Zellen
Aufgrund der Beispiele in diesem Kapitel sollten Sie also bei komplexen Tabellenstrukturen vorher immer eine Zeichnung anlegen oder sich zumindest im Kopf ganz genau überlegen, wie die Tabelle später aussehen soll. Dadurch können Sie eine Menge Zeit sparen.
 Abbildung 3.13: Darstellung von Listing 3.7 im Internet Explorer 6.0
Abbildung 3.13: Darstellung von Listing 3.7 im Internet Explorer 6.0
# Gruppierungen
Es gibt verschiedene Möglichkeiten, Tabelleninhalte logisch zu unterteilen und in unterschiedlichen Gruppen zusammenzufassen. So haben Sie die Möglichkeit, die Anzahl der Spalten vorzudefinieren oder eine Tabelle in einen Kopf-, Körper- und Fußteil zu unterteilen.
# Spaltengruppen
Für das Vordefinieren von Spalten werden zwei neue Elemente benötigt: colgroup (engl. column group, dt. Spaltengruppe) und col (engl. column, dt. Spalte). Es gibt jedoch zwei unterschiedliche Möglichkeiten, Spaltengruppen zu definieren.
In der ersten Variante notieren Sie das Element colgroup und in dessen Gültigkeitsbereich so viele Elemente des Typs col, wie Spalten in der Tabelle vorhanden sind. Anstatt jeder einzelnen Zelle einer Spalte die Breite explizit zuweisen zu müssen, können Sie nun die col-Elemente einsetzen. Soll beispielsweise eine Tabelle vier Spalten mit den Breiten 15 %, 20 %, 35 % und 30 % enthalten, würde die entsprechende Definition so aussehen:
<colgroup>
<col width="15 %">
<col width="20 %">
<col width="35 %">
<col width="30 %">
</colgroup>
Wie Sie sehen können, wurde für das col-Element kein Ende-Tag notiert. Die Angabe von </col> ist auch nicht erlaubt bzw. vorgesehen.
Natürlich können Sie für die Breite auch Pixelangaben machen. Es gibt aber noch eine dritte Möglichkeit: relative Breitenangaben. So können Sie einer Spalte eine Breite von 5 Anteilen der Gesamttabelle zuweisen. Hinter der Zahl muss lediglich ein Sternchen notiert werden.
<colgroup>
<col width="1\*">
<col width="3\*">
<col width="5\*">
<col width="7\*">
</colgroup>
Die Gesamtbreite der Tabelle beträgt 16/16. Die erste Spalte ist 1/16, die zweite 3/16, die dritte 5/16 und die vierte 7/16 breit. Dies kommt aber erst dann zur Geltung, wenn die Gesamtbreite der Tabelle im Start-Tag von table mittels width angegeben wurde.
Möchten Sie, dass alle Spalten die gleiche Breite besitzen, können Sie auf die col-Elemente verzichten und müssen nur das colgroup-Element verwenden.
<colgroup span="4" width="150">
</colgroup>
Das Attribut span definiert dabei die Anzahl der Spalten (insgesamt also vier), und das Attribut width definiert die jeweilige Spaltenbreite von 150 Pixel. Natürlich können Sie auch hier prozentuale oder anteilige Angaben machen.
# Logische Gruppierung
Wie bereits erwähnt, können Sie eine Tabelle in einen Kopf-, einen Körper- und einen Fußteil unterteilen. Die entsprechenden Elemente lauten:
thead
(engl. table head, dt. Tabellenkopf) definiert den Kopfteil der Tabelle.tfoot
(engl. table foot, dt. Tabellenfuß) definiert den Fußteil der Tabelle.tbody
(engl. table body, dt. Tabellenkörper) definiert den Körperteil der Tabelle.
Die Reihenfolge dieser Elemente ist explizit festgelegt und lautet thead > tfoot > tbody. Die entsprechenden Inhalte, die den einzelnen Gruppen zugewiesen werden sollen, müssen im Gültigkeitsbereich der einzelnen Elemente (also zwischen Start- und Ende-Tag) notiert werden.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Logische Tabellengruppierung //-->
<html>
<head>
<title>Listing 3.8</title>
</head>
<body>
<table border="1" width="100%" rules="groups">
<thead>
<tr>
<th>Spalte 1</th><th>Spalte 2</th><th>Spalte 3</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Anm. 1</td><td>Anm. 2</td><td>Anm. 3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Inhalt 1</td><td>Inhalt 2</td><td>Inhalt 3</td>
</tr>
<tr>
<td>Inhalt 4</td><td>Inhalt 5</td><td>Inhalt 6</td>
</tr>
</tbody>
</table>
</body>
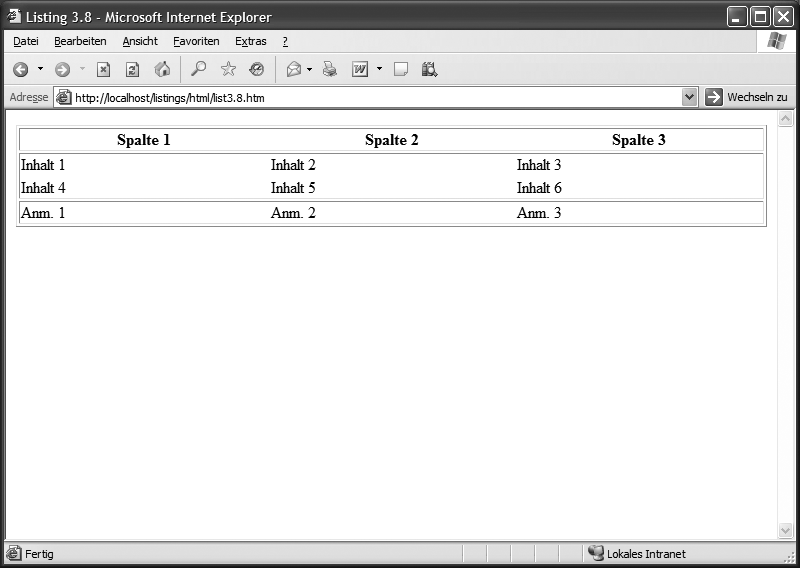
</html>Listing 3.8: Beispiel für thead, tfoot und tbody
Besondere Beachtung muss in diesem Beispiel das Attribut rules im table-Start-Tag finden. Für die Verwendung dieses Attributs muss außerdem das Attribut border im Start-Tag von table notiert werden. Mit rules können Sie die Darstellung des Tabellenrahmens beeinflussen. Dafür stehen Ihnen fünf verschiedene Attribute zur Verfügung.
 Abbildung 3.14: Darstellung des Listings 3.8 im Internet Explorer 6.0
Abbildung 3.14: Darstellung des Listings 3.8 im Internet Explorer 6.0
| Parameter | Erklärung |
|---|---|
| none | Verhindert die Darstellung der inneren Linien. Der Außenrahmen wird jedoch dargestellt. |
| all | Zeigt alle Linien an, sowohl innen als auch außen. |
| cols | Zeigt die Linien zwischen den Spalten, aber nicht zwischen den Zeilen an. |
| rows | Zeigt die Linien zwischen den Reihen, aber nicht zwischen den Spalten an. |
| groups | Zeigt Linien zwischen den einzelnen Tabellengruppen an. |
Tabelle 3.3: Mögliche Parameter für das Attribut rules
In Listing 3.8 wurde der Parameter groups für rules verwendet. Dadurch werden in Abbildung 3.14 die Linien des Rahmens nur horizontal zwischen den Gruppen dargestellt.
# Tabellen als Designmittel
Mittlerweile werden Tabellen selten für die reine Darstellung von Zahlen und Daten verwendet, sondern als vielseitiges Gestaltungsmittel für Webseiten. Die Vorteile liegen klar auf der Hand: Inhalte lassen sich an beliebiger Stelle eines Dokuments über- oder nebeneinander platzieren und mit verschiedenen Hintergrundfarben versehen. Ein darzustellendes HTML-Dokument wird dadurch in verschiedene Bereiche unterteilt, und genauso verschieden sind auch die Elemente, die darin dargestellt werden können – angefangen bei Überschriften bis hin zu Flash-Filmen, denen mit Grafiken ein individuell gestalteter Rahmen verpasst werden kann. Der Nachteil ist die mannigfache Interpretation durch die Browser. Die Definition einer Tabelle zur Gestaltung von Webseiten muss also sehr genau sein, denn sie sollte in jedem Browser das gleiche Resultat liefern.
Ein alltägliches Beispiel für die Verwendung von Tabellen als Strukturierungs- und Designmittel, das Sie im Web immer wieder finden werden, ist die Unterteilung der Webseite in einen Kopf-, einen Navigations- und einen Inhaltsbereich. Im Kopfbereich werden Logos und Banner dargestellt, im Navigationsbereich das Webseitenmenü, um zu den verschiedenen Unterbereichen zu gelangen, und im Inhaltsbereich wird der entsprechende Inhalt dargestellt.
Eines solchen Beispiels werden Sie sich nun annehmen. Sie unterteilen ein HTML-Dokument in einen Kopf-, Navigations- und Inhaltsbereich, versehen das Dokument sowie die Tabelle mit einer anderen Hintergrund- und Schriftfarbe und passen es so an, dass es auf jedem Browser ab der Version 4.x (Mozilla ab der Version 1) gleich dargestellt wird.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Webseite mit Tabellenlayout //-->
<html>
<head>
<title>Listing 3.9</title>
</head>
<body bgcolor="#000000" text="#FFFFFF">
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="100%" bgcolor="#003366">
<tr>
<td colspan="2" width="100%" height="10%" align="center">
<h1><font face="sans-serif">Willkommen auf der Webseite von Max Mustermann!</font></h1>
</td>
</tr>
<tr>
<td width="25%" height="90%" valign="top">
<p>Hier könnte eine weitere Tabelle mit Hyperlinks folgen, die zur Seitennavigation verwendet werden.</p>
</td>
<td width="75%" height="90%" valign="top" bgcolor="#336699">
<p>In dieser Zelle der Tabelle wird der Inhalt dargestellt.</p>
</td>
</tr>
</table>
</body>
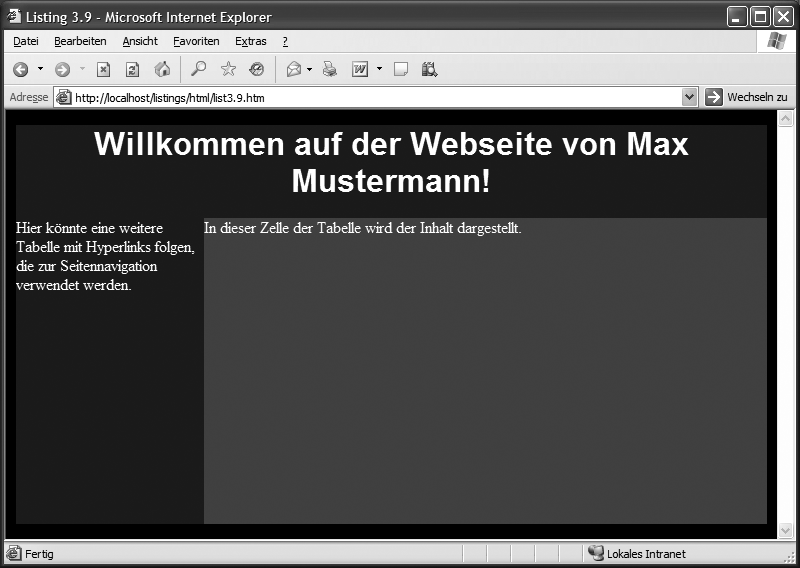
</html>Listing 3.9: Tabellenlayout für ein HTML-Dokument
Im body-Start-Tag weisen Sie dem Dokument die Hintergrundfarbe #000000 (Schwarz) und die Schriftfarbe #FFFFFF (Weiß) zu. Damit die Tabelle, die als Grundgerüst verwendet wird, nicht zu sehen ist, werden der Rahmen (border) und der Zellen- und Innenabstand (cellspacing und cellpadding) im table-Start-Tag auf 0 gesetzt. Die Höhe und Breite der Tabelle wird auf 100 % gesetzt. Außerdem wird dem Tabellenhintergrund die Farbe #003366 zugewiesen. Beim Definieren der einzelnen Zellen setzen Sie die Spaltenspannweite für den Kopfbereich auf 2 und die Höhe auf 10 %, für den Navigationsbereich werden die Breite auf 25 %, die Höhe auf 90 % und die vertikale Ausrichtung auf top gesetzt, und für den Inhaltsbereich werden die Breite auf 75 %, die Höhe ebenfalls auf 90 %, der Hintergrund auf #336699 und die vertikale Ausrichtung auf top gesetzt.
 Abbildung 3.15: Darstellung des Listings 3.9 im Netscape Communicator 4.05
Abbildung 3.15: Darstellung des Listings 3.9 im Netscape Communicator 4.05
Die Abbildung 3.15 zeigt die Darstellung des HTML-Dokuments im Netscape Communicator 4.05, da dieser Browser oft die geringste Kompatibilität aufweist. Sehen Sie sich das Beispiel-Listing einfach mal in verschiedenen Browsern an, und Sie werden bemerken, dass die Darstellung immer gleich ist.
# Zusammenfassung
- Tabellen werden in HTML immer von oben nach unten und von links nach rechts definiert, d. h. zuerst die Zeile und dann die enthaltenen Zellen.
- Die Festlegung der Breite und Höhe von Tabellen, Zeilen und Zellen erfolgt mit den Attributen
widthundheight. Der Rahmen wird über das Attributborder, die Zellen- und Inhaltsabstände werden über die Attributecellspacingundcellpaddingfestgelegt. - Um Tabellen und Inhalte horizontal auszurichten, steht das Attribut
alignzur Verfügung. Inhalte können außerdem vertikal mittelsvalignausgerichtet werden. - Hintergrundfarben werden mit dem
bgcolor-Attribut gesetzt. Die Schriftformatierung wird durch dasfont-Element erledigt. - Zellen lassen sich mittels
colspanundrowspanmiteinander verbinden. - Die Elemene
thead,tfootundtbodydienen zur logischen Gruppierung von Tabellen und Inhalten. In diesem Zusammenhang findet das Attibutrulesbesondere Beachtung.
# Fragen und Übungen
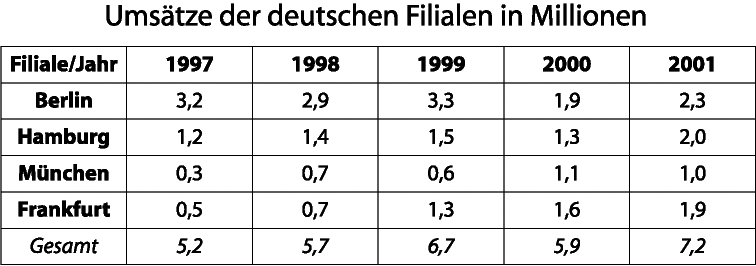
 Abbildung 3.16: Übungstabelle
Abbildung 3.16: Übungstabelle
- Übertragen Sie das Tabellenlayout aus Abbildung 3.16 in HTML. Zellen mit fett gedrucktem Text stellen Kopfzellen dar. Alle anderen Zellen sind Datenzellen. Der Text der Zellen der letzten Zeile soll kursiv dargestellt werden. Die Breite der Tabelle soll 100 % betragen.
- Weisen Sie der Tabelle die Überschrift »Umsätze der deutschen Filialen in Millionen« zu, jedoch nicht mittels des
caption-Elements, sondern duch das Verbinden der Zellen in der ersten Zeile. - Unterteilen Sie die Tabelle sinnvoll in Tabellenkopf, -körper und -fuß, und setzen Sie das Attribut
rulesaufgroups. Ändern Sie außerdem die Überschrift der Tabelle, indem Sie anstatt eines Zellenverbunds dascaption-Element verwenden. - Ändern Sie abwechselnd die Hintergrundfarbe der Zeilen. Verwenden Sie die Grautöne
#DDDDDDund#BBBBBB. Fangen Sie mit der zweiten Farbe an. Setzen Sie außerdem den Zellenabstand auf 0. - Richten Sie den gesamten Tabelleninhalt horizontal zentriert aus.