# XHTML – Die nächste Generation von HTML
Der Politiker denkt an die nächsten Wahlen, der Staatsmann an die nächste Generation.
– William Gladstone, (1809–1898), engl. Pazifist und Politiker
Häufig trifft man auch auf die Bezeichnung XHTML, und das meistens im Zusammenhang mit XML. XHTML steht für »Extensible Hypertext Markup Language« – zu Deutsch »erweiterbare Hypertext–Auszeichnungssprache«. Die Verwandtschaft zwischen HTML und XHTML liegt aufgrund der Namensgebung sehr nahe. Und in der Tat: Die Ähnlichkeiten zwischen beiden Sprachen sind unverkennbar. Vereinfacht gesagt, ist XHTML eine Neudefinition von HTML.
Sowohl mit SGML als auch mit XML ist es möglich, weitere Sprachstandards mit den so genannten DTDs zu definieren. Aufgrund der Beliebtheit von XML und der Forderung, HTML mit XML neu zu definieren, entstand im Januar 2000 die XHTML-1.0-Spezifikation. Trotz der großen Gemeinsamkeiten zwischen HTML und XHTML gibt es ein paar gravierende Unterschiede, die ich Ihnen im Folgenden noch genauer erklären werde.
# Neu – und doch altbekannt
Atmen Sie erst einmal auf. Die meisten Tags, die Sie schon aus HTML kennen, sind erhalten geblieben. Neu ist jedoch die geringe Fehlertoleranz von XHTML. Die Start- und Ende-Tags sind nun case sensitive. C/C++-erfahrene Programmierer werden damit sicherlich eher etwas anfangen können. Case sensitive bedeutet, dass sehr genau auf die Groß- und Kleinschreibung der Tags geachtet wird. In XHTML müssen alle Tags und Attribute kleingeschrieben werden. Während Ihnen HTML noch die Wahl ließ, wie Sie ein Tag schreiben, bestraft XHTML die Großschreibung in der Regel mit einer Fehlermeldung.
Dies ist in HTML erlaubt:
<h1>...</h1>
<H1>...</H1>
<h1>...</H1>
<cItE>...</CiTe>
Dies ist in XHTML erlaubt:
<h1>...</h1>
<cite>...</cite>
In HTML ist also sowohl die Groß- und Kleinschreibung der Tags als auch eine Kombination erlaubt. In XHTML ist nur die Kleinschreibung erlaubt. Dies zwingt Sie dazu, standardkonformen Quelltext zu verfassen.
Aus HTML kennen Sie bereits Elemente, die lediglich ein Tag besitzen, nämlich das Start-Tag. Solche Elemente zeichnen keinen Text aus, sondern bewirken einen Effekt in der Ausgabe des Dokuments. So bindet das Element img eine Grafik ein, und br erzeugt einen Zeilenumbruch. In HTML reicht es, das Start-Tag zu notieren. In XHTML müssen jedoch aufgrund von XML alle Elemente abgeschlossen werden. Diejenigen Elemente, die kein Ende-Tag besitzen, werden aus diesem Grund mit einer Kurzschreibweise beendet:
In HTML:
<img src="...">
<hr color="red">
<br>
In XHTML lautet die Schreibweise:
<img src="..." />
<hr color="red" />
<br />
Elemente, die also nur ein Start-Tag besitzen, werden abgeschlossen, indem vor der schließenden spitzen Klammer ein Schrägstrich notiert wird. Achten Sie auch darauf, das Leerzeichen vor dem Schrägstrich zu notieren, da dieses ebenfalls erwartet wird.
Noch verzeiht es HTML, wenn Sie z. B. zwei Elemente ineinander verschachteln, die Elemente jedoch in der falschen Reihenfolge wieder schließen:
<b>Dies ist ein <i>Text</b></i>
Dies ist ein Beispiel dafür. Das i-Element hätte vor dem b-Element geschlossen werden müssen. Die Browser zeigen die Formatierung in der Regel jedoch korrekt an. XHTML würde bei einem solchen Konstrukt das Handtuch werfen und jede weitere Arbeit verweigern. Sie müssen stattdessen also
<b>Dies ist ein <i>Text</i></b>
schreiben.
Ich habe Ihnen verschwiegen, dass Sie in HTML Werte, die Sie an Attribute übergeben, nicht zwangsläufig in Anführungszeichen notieren müssen. Dies werden Sie auch auf vielen Webseiten wiederfinden. So wäre eigentlich auch die Angabe
<img src=grafik.png>
erlaubt. In XHTML hingegen müssen alle Werte in doppelten Anführungszeichen übergeben werden.
<img src="grafik.png" />
HTML kennt einige Attribute für Elemente, die keinen Wert zugewiesen bekommen müssen, etwa das Attribut selected des option-Elements. So dürfen Sie in HTML z. B. Folgendes schreiben:
<option name="n" value="w" selected></option>
In XHTML müssen Sie hingegen jedem Attribut einen Wert zuweisen. Also dürften Sie das selected-Attribut gar nicht notieren, es sei denn, Sie übergeben als Wert den Namen des Attributs. Dann wiederum akzeptiert XHTML die Angabe des Attributs:
<option name="n" value="w" selected="selected"></option>
Seien Sie vorsichtig mit der Verwendung von Leerzeichen bei Werten eines Attributs. Sollten Sie solche Leerzeichen wie im Attribut name verwenden, z. B.
<a name="eine marke">...</a>
kann dies, muss aber nicht, zu einem Fehler führen. Dies hängt vom Browser ab.
# Erforderliche Angaben
Wie bei jedem so genannten »wohlgeformten« XML-Dokument müssen Sie auch in XHTML einige Angaben notieren, die zwingend erforderlich sind. Zu Beginn muss immer die XML-Processing-Instruction notiert werden. Diese lautet:
<?xml version="1.0"?>
Sie zeigt an, dass die nachfolgenden Tags bzw. Elemente auf der Sprache XML basieren.
Da XML eine Auszeichnungssprache für andere Sprachen ist, muss dem Programm, das das Dokument öffnen und verarbeiten soll, noch mitgeteilt werden, welche Sprache verwendet wird und welche DTD eingesetzt werden soll.
Auch in XHTML gibt es die aus HTML bekannten Varianten strict, transitional und frame. Dementsprechend fallen auch die DTDs unterschiedlich aus:
Für die strict-Variante lautet die DTD:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
Für die transitioal-Variante lautet sie:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "DTD/xhtml1-transitional.dtd">
Und für die frame-Variante sieht sie so aus:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frame//EN" "DTD/xhtml1-frame.dtd">
Zusätzlich muss noch ein so genannter Namensraum definiert werden. Dieser wird im Start-Tag des Wurzelelements notiert (in diesem Fall html). Er lautet:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
Die Attribute xml:lang und lang haben hier nichts mit der Sprache zu tun, in der der Inhalt des Dokuments verfasst wurde, sondern mit der Sprache, mit der die Elemente bezeichnet wurden. Bei HTML und XHTML ist dies Englisch, daher die Abkürzung en.
Ein vollständiges XHTML-Dokument in der Variante transitional sieht also mindestens folgendermaßen aus:
<?xml version="1.0"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title></title>
</head>
<body></body>
</html>
Listing 2.1: Beispiel für ein vollständiges XHTML-Dokument
Die typische Dateiendung für XHTML-Dokumente lautet .xhtml. Diese Endung sollten auch Sie für Ihre Dokumente verwenden.
# XHTML validieren
Aufgrund der sehr strengen Regeln von XHTML im Vergleich zu HTML kann es passieren, dass sich schneller Fehler einschleichen, als wenn Sie normales HTML verwenden. Dementsprechend wäre es sehr hilfreich – gerade wenn man einen einfachen Texteditor verwendet –, wenn man die Korrektheit des XHTML-Dokuments überprüfen könnte.
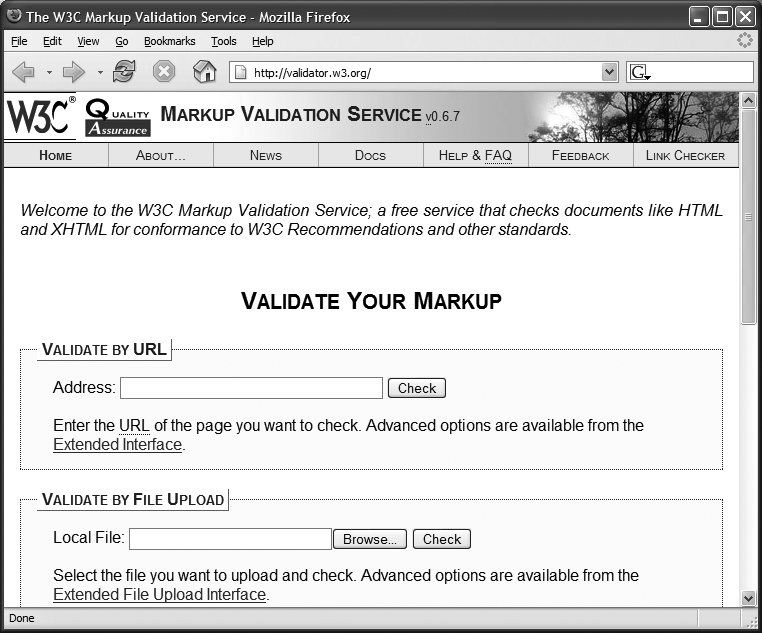
Das W3C bietet für solche Fälle einen Validator an, der Ihre Dokumente einem strengen Blick unterzieht und Ihnen jeden Fehler auflistet. Sie finden den Validator unter der Adresse http://validator.w3.org/.

Abbildung 2.1: Der Markup Validation Service des W3C
Der Validator kann auf zwei verschiedene Arten genutzt werden:
- Entweder Sie geben in das Feld Address den URI Ihres zu validierenden Dokuments (egal ob HTML oder XHTML) ein, oder
- Sie wählen im Feld Local File ein Dokument auf Ihrem lokalen Rechner aus und laden es zum Validieren hoch.
Zusätzlich bietet das W3C einen Service an, der es Ihnen erlaubt, ein kleines Icon auf Ihrer Homepage einzubinden, das das Ergebnis der Validierung Ihrer Webseite anzeigt.
Abbildung 2.2: Viele Webseiten binden dieses Icon ein, um zu zeigen, dass sie HTML/XHTML-konform sind.
Um den Service nutzen zu können, müssen Sie lediglich den nachfolgenden Quelltext in Ihr Dokument einbinden:
<a href="http://validator.w3.org/check?uri=referer">
<img src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0!" height="31" width="88"/>
</a>
# Zusammenfassung
- XHTML ist HTML, das mit XML neu definiert wurde.
- Die Reihenfolge, in der Elemente geschlossen werden, muss unbedingt korrekt eingehalten werden. Das zuletzt geöffnete Element muss auch zuerst geschlossen werden.
- Das W3C bietet einen Service, um XHTML-Dokumente zu validieren.
- Existiert für ein Attribut kein Wert, muss der Bezeichner des Attributs als Wert notiert werden.
# Fragen und Übungen
- Was müssen Sie beim Notieren der Tags in Hinblick auf die Groß- und Kleinschreibung beachten?
- Was müssen Sie beim Start-Tag beachten, falls das Element kein Ende-Tag besitzt?
- Welche Angaben sind in einem XHTML-Dokument immer erforderlich?
- Was müssen Sie bei Leerzeichen in Attributwerten beachten?