# Informationen vom Browser
Wir ertrinken in Informationen, aber wir hungern nach Wissen.
– John Naisbitt, US-amerikanischer Zukunftsforscher
# Welcher Browser?
Selbst heute, nach mehr als einer Dekade Internet, sind die Browserhersteller immer noch der Meinung, unterschiedliche Wege gehen zu müssen. Zwar ist eine gewisse Kernkompatibilität zwischen den verschiedenen Browsern weitestgehend vorhanden, und Internetanwender haben die freie Wahl, welchen Browser sie einsetzen möchten, doch für Webprogrammierer bedeutet dies eine Menge Arbeit. Vor allem dann, wenn sie niemanden ausgrenzen möchten. Das ist auch häufig der Grund dafür, warum auf vielen Seiten eine Bemerkung wie »Diese Seite wurde für den Internet Explorer 5.5 mit einer Auflösung von 1024 × 768 Pixel entwickelt« zu finden ist. Dies ist nicht gerade die feine englische Art, denn so hat ein Netscape-User das Nachsehen. Auch Anwender mit einer geringeren Auflösung, etwa mit 800 × 600 Pixel, werden sich für das nervige Scrollen in alle vier Himmelsrichtungen bedanken.
Dies muss und sollte auch nicht so sein. Immerhin bietet JavaScript die Möglichkeit, den Browser des Anwenders zu ermitteln und ihn zu einer entsprechenden Version weiterzuleiten, die kompatibel zum Browser ist. Die einfachste Variante ist hierbei, die Eigenschaft appName des navigator-Objekts auszulesen.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Browser ermitteln //-->
<html>
<head>
<title>Listing 6.1</title>
<script type="text/javascript">
<!--
browser = navigator.appName;
alert(browser);
//-->
</script>
</head>
<body>
</body>
</html>Listing 6.1: JavaScript, das den Browser des Benutzers ermittelt und in einem Dialogfeld anzeigt
Der Internet Explorer speichert in der Eigenschaft appName den Wert »Microsoft Internet Explorer« und Netscape den Wert »Netscape«. Dies ist also eine einfache Möglichkeit, den Browser des Benutzers zu ermitteln und ihn gegebenenfalls auf eine alternative Seite umzuleiten oder gar die Darstellung von Elementen, die der Browser nicht unterstützt, zu verhindern. Dies macht aber nur Sinn, wenn es ein oder zwei Elemente sind, die möglicherweise nicht dargestellt werden sollen. Sobald es mehrere Elemente sind, sollten Sie eine zweite Version der Seite passend zum Browser erstellen.
 Abbildung 6.1: Darstellung des Listing 6.1 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
Abbildung 6.1: Darstellung des Listing 6.1 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
# Detailinformationen
Das navigator-Objekt besitzt noch weitere Eigenschaften, die Informationen über den Browser liefern können.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Browserdetails //-->
<html>
<head>
<title>Listing 6.2</title>
<script type="text/javascript">
<!--
browser = navigator.appName;
alias = navigator.appCodeName;
version = navigator.appVersion;
cookies = navigator.cookieEnabled;
sprache = (navigator.language || navigator.userLanguage);
plattform = navigator.platform;
http = navigator.userAgent;
document.write("<b>Browsername:</b> "+browser+"<br>");
document.write("<b>Alias:</b> "+alias+"<br>");
document.write("<b>Version:</b> "+version+"<br>");
document.write("<b>Cookies aktiviert:</b> "+cookies+"<br>");
document.write("<b>Sprache:</b> "+sprache+"<br>");
document.write("<b>Plattform:</b> "+plattform+"<br>");
document.write("<b>HTTP-Header:</b> "+http);
//-->
</script>
</head>
<body>
</body>
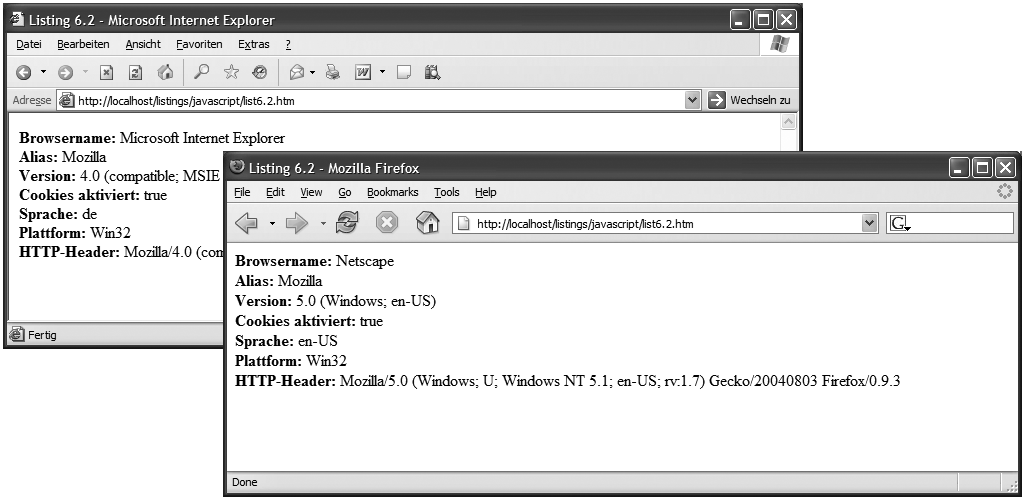
</html>Listing 6.2: Detailinformationen zum verwendeten Browser des Benutzers
 Abbildung 6.2: Darstellung des Listing 6.2 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
Abbildung 6.2: Darstellung des Listing 6.2 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
In der Abbildung 6.2 können Sie erkennen, dass auch hier die beiden größten Browser Unterschiede besitzen. Denn die Werte der einzelnen Eigenschaften des navigator-Objekts weisen teilweise nur sehr geringe Ähnlichkeiten auf. Die Eigenschaft appName kennen Sie aus Listing 6.1. Sehen Sie sich also die restlichen Eigenschaften in Ruhe an.
In der Eigenschaft appCodeName speichern der Netscape, der Internet Explorer und Opera den Wert »Mozilla«. Diese Eigenschaft wurde ursprünglich von Netscape eingeführt, für dessen Browser der Wert »Mozilla« auch zutreffend ist. Immerhin ist dies sein Spitzname.
Die Eigenschaft appVersion enthält zuallererst die Versionsnummer des Browsers. Zumindest sollte sie das. Denn immerhin liefert der Netscape 6.2.3 den Wert 5.0 und der Internet Explorer 6.0 den Wert 4.0. Jedoch finden sich noch weitere Informationen in dieser Eigenschaft, z. B. das Betriebssystem, die Sprache usw.
Der Wert der Eigenschaft cookieEnabled ist entweder true oder false und gibt an, ob Cookies von diesem Browser unterstützt werden oder nicht. Wenn ja, ist der Wert der Eigenschaft true, andernfalls false.
Die beiden Eigenschaften language und userLanguage haben die gleiche Aufgabe: Sie sollen den Sprachraum des Benutzers angeben. Aus welchem Grund die beiden Browser leicht unterschiedliche Bezeichnungen für diese Eigenschaften verwenden, ist nicht nachvollziehbar. Die Eigenschaft language wird vom Netscape unterstützt, userLanguage vom Internet Explorer. Da die beiden Browser die jeweils andere Eigenschaft nicht kennen, kann mit dem ||-Operator die entsprechend unterstützte Eigenschaft ausgelesen werden.
Das Betriebssystem des Benutzers wird in der Eigenschaft platform gespeichert. Für Windows lautet der Wert immer "Win32".
Die Eigenschaft userAgent enthält den Wert, mit dem sich der Browser identifiziert, wenn er eine HTTP-Anforderung an einen Server stellt.
# Browser identifizieren
Trotz all der Eigenschaften des navigator-Objekts ist es nicht ohne weiteres möglich, den Browser des Benutzers eindeutig zu identifizieren. Deshalb ist es notwendig, mit verschiedenen Funktionen eine halbwegs sichere Möglichkeit selbst zu programmieren – auch aus dem Grund, weil der Opera dem Benutzer die Wahl überlässt, wie sich der Browser identifizieren soll.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Browser identifizieren //-->
<html>
<head>
<title>Listing 6.3</title>
<script type="text/javascript">
<!--
userAgent = navigator.appName.toLowerCase();
browser = "unbekannt";
version = 0;
if(userAgent.indexOf("netscape") > -1) browser = "nc";
if(userAgent.indexOf("explorer") > -1) browser = "ie";
version = parseInt(navigator.appVersion);
document.write(browser+" in der Version "+version);
//-->
</script>
</head>
<body>
</body>
</html>Listing 6.3: Relativ sichere Methode, den Browser des Benutzers zu ermitteln
Der Wert der Eigenschaft appName des navigator-Objekts ist immer ein String. Mit der Methode toLowerCase() können Sie bei jedem String die Buchstaben in Kleinbuchstaben umwandeln (äquivalent wandelt die Methode toUpperCase() alle Zeichen in Großbuchstaben um). Nach der Umwandlung werden zwei Variablen definiert: eine, um den Namen des Browsers zu speichern (bzw. ein Kürzel), und eine, um die Versionsnummer zu speichern.
Anschließend wird der Name des Browsers ermittelt. Dafür wird die Methode indexOf() verwendet. Diese Methode ist ebenfalls auf jeden String anwendbar1 und sucht in einem String nach einer Zeichenkette. Letztere wird als Parameter an die Methode übergeben. Wenn die Zeichenkette gefunden wurde, liefert die Methode die Anfangsposition der Zeichenkette innerhalb des ursprünglichen Strings zurück. Wurde die Zeichenkette nicht gefunden, ist der Rückgabewert –1. Wird also eine der beiden Zeichenketten "netscape" oder "explorer" innerhalb des Strings userAgent gefunden, wird ein entsprechendes Kürzel (nc oder ie) der Variablen browser zugewiesen.
Die Versionsnummer des Browsers erhalten Sie, indem Sie die Funktion parseInt() auf die Eigenschaft navigator.appVersion anwenden. Diese Funktion konvertiert eine Zeichenkette in einen Integer-Wert.
Anstelle der Ausgabe des Kürzels und der Versionsnummer könnten Sie nun eine if-Anweisung notieren und den Benutzer automatisch auf eine spezielle Seite weiterleiten. Das Script hat jedoch einen kleinen Schönheitsfehler: Sollten die Browser irgendwann andere Werte in diesen Eigenschaften speichern (was natürlich nicht unbedingt zu erhoffen ist), wird das Script nicht mehr einwandfrei funktionieren. Für den Anfang genügt es jedoch allemal, um zwischen Netscape und Internet Explorer unterscheiden zu können.
# Bildschirm
Häufig ist es notwendig, die Auflösung des Benutzer-Rechners zu ermitteln, um ein ansprechendes und für den Benutzer optimiertes Ergebnis liefern zu können. Für diese Zwecke stellen sowohl Netscape als auch der Internet Explorer seit der Version 4 das screen-Objekt (dt. Bildschirm) zur Verfügung.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Auflösung ermitteln //-->
<html>
<head>
<title>Listing 6.4</title>
</head>
<body>
<script type="text/javascript">
<!--
width = screen.width;
height = screen.height;
document.write("Die Auflösung ist "+width+" * "+height+" Pixel.");
//-->
</script>
</body>
</html>Listing 6.4: JavaScript zum Ermitteln der Bildschirmauflösung des Benutzers
 Abbildung 6.3: Darstellung des Listing 6.4 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
Abbildung 6.3: Darstellung des Listing 6.4 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
Die Eigenschaften width (dt. Breite) und height (dt. Höhe) des screen-Objekts geben die Bildschirmauflösung des Benutzers in Pixel wieder. Gängige Formate sind 800 × 600, 1024 × 768 und 1280 × 960.
Zusätzlich können Sie die verfügbare Anzeigebreite und -höhe vom screen-Objekt erhalten.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Auflösung ermitteln //-->
<html>
<head>
<title>Listing 6.5</title>
</head>
<body>
<script type="text/javascript">
<!--
width = screen.width;
height = screen.height;
a_width = screen.availWidth;
a_height = screen.availHeight;
document.write("Die Bildschirmauflüsung ist "+width+" * "+height+" Pixel.<br>");
document.write("Die verfügbare Auflüsung ist "+a_width+" * "+a_height+" Pixel.");
//-->
</script>
</body>
</html>Listing 6.5: JavaScript, das die Bildschirmauflösung und die verfügbare Auflösung ermittelt
Die verfügbare Auflösung bezieht sich auf den Platz, der einer Anwendung auf dem Desktop des Benutzer-Rechners maximal zur Verfügung steht. Unter Windows ist es z. B. die Taskleiste, die die verfügbare Auflösung verringert. Die Eigenschaften zum Ermitteln dieser Werte lauten availWidth (dt. verfügbare Breite) und availHeight (dt. verfügbare Höhe).
 Abbildung 6.4: Darstellung des Listing 6.5 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
Abbildung 6.4: Darstellung des Listing 6.5 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
# Farb- und Pixeltiefe
Mit dem folgenden Script können Sie die Farb- und die Pixeltiefe des Bildschirms auslesen.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Farb- und Pixeltiefe //-->
<html>
<head>
<title>Listing 6.6</title>
</head>
<body>
<script type="text/javascript">
<!--
width = screen.width;
height = screen.height;
a_width = screen.availWidth;
a_height = screen.availHeight;
color_depth = screen.colorDepth;
if((screen.colorDepth == screen.pixelDepth) || (screen.pixelDepth == null))
{
pixel_depth = Math.pow(2,screen.colorDepth);
}
else
{
pixel_depth = screen.pixelDepth;
}
document.write("<b>Breite</b>: "+width+"<br>");
document.write("<b>Höhe</b>: "+height+"<br>");
document.write("<b>Verfügbare Breite</b>: "+a_width+"<br>");
document.write("<b>Verfügbare Höhe</b>: "+a_height+"<br>");
document.write("<b>Farbtiefe</b>: "+color_depth+" Bit<br>");
document.write("<b>Pixeltiefe</b>: "+pixel_depth+"<br>");
//-->
</script>
</body>
</html>Listing 6.6: Script, das die Daten des Bildschirms ausliest
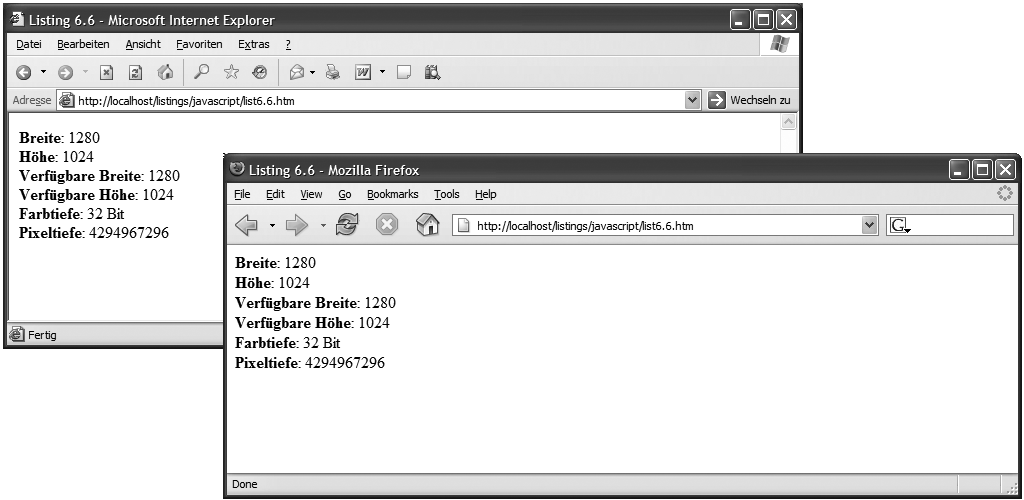
Die Eigenschaft colorDepth enthält die Angabe zur Farbtiefe, die Eigenschaft pixelDepth die Angabe zur Pixeltiefe des Bildschirms. Das JavaScript verursacht aber einen kleinen Fehler unter Windows. Während unter Netscape der Wert der Farb- und Pixeltiefe gleich ist, wird im Internet Explorer der Wert undefined bei der Pixeltiefe ausgegeben. Der Fehler hängt mit Windows zusammen und bezieht sich nur auf screen.pixelDepth. Die Ursache liegt darin, dass JavaScript die verwendete Farbpalette nicht korrekt ermitteln konnte, denn der eigentliche Wert für die Pixeltiefe hätte, abhängig von der Farbtiefe, z. B. 16.777.216 Farben lauten müssen.
 Abbildung 6.5: Darstellung des Listing 6.6 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
Abbildung 6.5: Darstellung des Listing 6.6 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
Netscape hat es sich einfach gemacht und den Wert der Pixeltiefe auf den der Farbtiefe gesetzt. Der Internet Explorer verfügt über keinen Wert für diese Eigenschaft. Die Lösung des Problems ist der folgende Code:
if((screen.colorDepth == screen.pixelDepth) ||
(screen.pixelDepth == null))
{
pixel_depth = Math.pow(2,screen.colorDepth);
}
else
{
pixel_depth = screen.pixelDepth;
}
Um zu überprüfen, ob ein Fehler in Netscape vorliegt, werden die Eigenschaften colorDepth und pixelDepth miteinander verglichen. Haben beide Eigenschaften den gleichen Wert, liegt ein Fehler vor. Um herauszufinden, ob ein Fehler im Internet Explorer vorliegt, wird überprüft, ob der Wert der Eigenschaft pixelDepth gleich null ist.
Beachten Sie bitte, dass null nicht gleich 0, sondern gleich »nichts« ist, also eine leere Menge. Tritt eine dieser beiden Bedingungen ein, wird der Anweisungsblock der if-Abfrage ausgeführt.
Der korrekte Wert für die Pixeltiefe errechnet sich aus dem Exponenten colorDepth zur Basis 2, da der Wert der Eigenschaft colorDepth in Bit angegeben wird. Die Methode pow() des Math-Objekts wird nun dazu verwendet, diese Potenz zu errechnen. Dabei wird zuerst die Basis, in diesem Fall 2, und anschließend der Exponent (colorDepth) als Parameter übergeben.
Notieren Sie diesen Code einfach anstelle der Zeile
pixel_depth = screen.pixelDepth;
und Sie erhalten unter Windows, Macintosh und Linux den korrekten Wert für die Pixeltiefe des Bildschirms.
# Plug-ins
Auf vielen Webseiten werden Objekte verwendet, die ein installiertes Plug-in auf dem Rechner des Benutzers erfordern. Für Shockwave-Flash-Filme ist dies der FlashPlayer, für die Wiedergabe von Audiodateien ist es im Internet Explorer der Windows Media Player, in Netscape ist es LiveAudio, und für SVG-Grafiken ist es der SVG-Viewer.
Seit JavaScript 1.1 wird dafür das Objekt plugins zur Verfügung gestellt, das ein Unterobjekt des navigator-Objekts ist. Es liefert alle wichtigen Angaben, wie z. B. die Anzahl der Plug-ins, die Beschreibung der einzelnen Plug-ins und ihre Datei- und Produktnamen. Der Netscape-Browser unterstützt dieses Objekt seit der Version 3.0 unter allen Betriebssystemen, wohingegen der Internet Explorer lediglich in der Macintosh-Version eine Unterstützung dieses Objekts bietet, und das auch erst seit der Version 5.0. Die folgenden Beispiele sollten Sie daher immer im Netscape-Browser testen – außer natürlich, wenn Sie Macintosh-Benutzer sind und den Internet Explorer verwenden. Dann können Sie die Beispiele auch in diesem Browser testen. Aber auch der Opera-Browser unterstützt dieses Objekt.
Das folgende Beispiel erledigt die einfache Aufgabe, die Anzahl der Plug-ins zu ermitteln und die Bezeichnung und den Dateinamen auszugeben.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- PlugIns //-->
<html>
<head>
<title>Listing 6.7</title>
</head>
<body>
<script type="text/javascript">
<!--
var anzahl = navigator.plugins.length;
document.write("<h3>Es sind "+anzahl+" PlugIns installiert!</h3>");
document.write("<dl>");
for(var i = 0; i < anzahl; i++)
{
document.write("<dt>"+navigator.plugins[i].name);
document.write("<dd>"+navigator.plugins[i].description);
document.write("<dd>"+navigator.plugins[i].filename);
}
document.write("</dl>");
//-->
</script>
</body>
</html>Listing 6.7: JavaScript, das die Anzahl, die Bezeichnung und den Dateinamen der installierten Plug-ins ermittelt
Zuerst wird in der Variablen anzahl die Zahl der installierten Plug-ins gespeichert. Dazu wird ihr der Wert der Eigenschaft length des plugins-Objekts zugewiesen. Übrigens entspricht der zurückgegebene Wert der tatsächlich installierten Anzahl an Plug-ins und beginnt bei der Zählung nicht mit 0, sondern mit 1. In der folgenden Script-Zeile wird daher ohne Änderung des Werts die Variable anzahl ausgegeben. Anschließend wird eine Definitionsliste eingeleitet (dd-Start-Tag). Die Anzahl der Plug-ins ist wichtig, da die Informationen zu den Plug-ins in einem Array aus Objekten gespeichert sind. Indem Sie nun in eckigen Klammern hinter dem plugins-Objekt einen Index notieren, können Sie die einzelnen Informationen auslesen. Aus diesem Grund folgt auch eine for-Schleife. Die Variable i dient dabei zur Auswahl des Index. Als Bedingung für die Schleife wird festgelegt, dass i kleiner als anzahl sein muss. Der Grund dafür ist einfach: Arrays beginnen bei der Zählung mit 0. Hat navigator.plugins.length also den Wert 5 (für 5 installierte Plug-ins), lautet der maximale Index 4 (0, 1, 2, 3 und 4). Als zu definierender Term wird der Name des Plug-ins verwendet, den Sie aus der Eigenschaft navigator.plugins[i].name auslesen. Als Definition aus der Eigenschaft navigator.plugins[i].filename wird der Dateiname verwendet. Zum Schluss wird die Definitionsliste beendet. Die Darstellung im Browser könnte wie folgt aussehen:
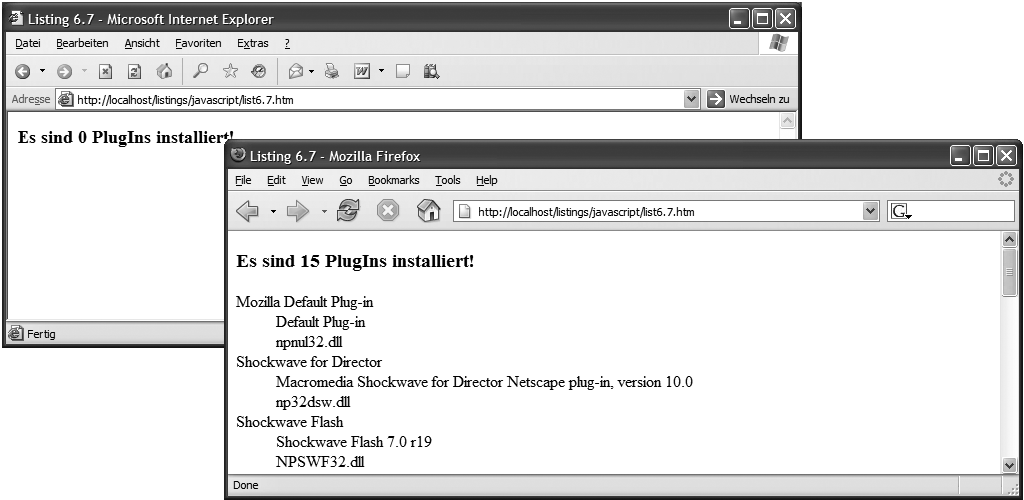
 Abbildung 6.6: Darstellung des Listing 6.7 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
Abbildung 6.6: Darstellung des Listing 6.7 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
Natürlich variiert die Ausgabe des Scripts aus Listing 6.7, je nachdem, welche Plug-ins auf dem Rechner des Benutzers installiert sind.
Neben dem Datei- und Produktnamen kann auch noch eine Beschreibung des Plug-ins ausgelesen werden. Diese wird in der Eigenschaft description gespeichert.
Die Erweiterung des Listing 6.7 beschränkt sich lediglich auf das Hinzufügen der Zeile
document.write("<dd>"+navigator.plugins[i].description);
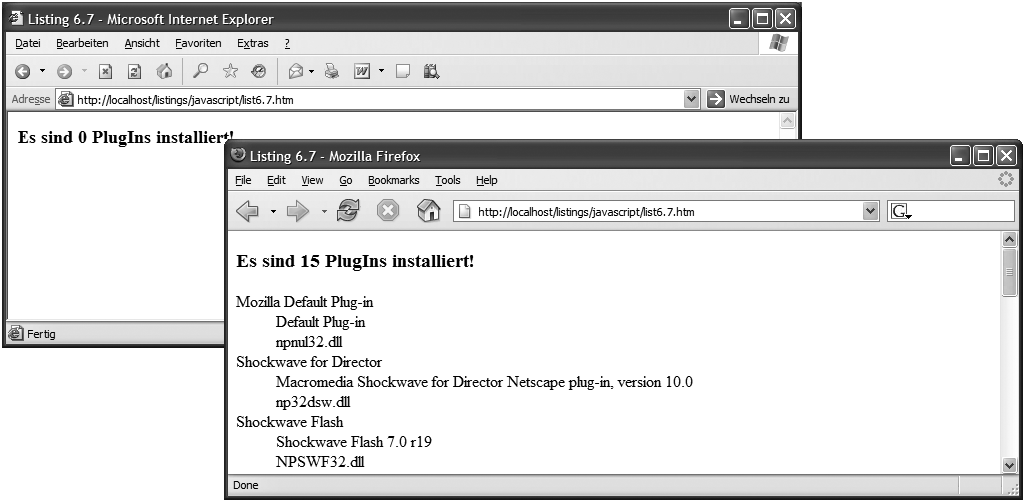
 Abbildung 6.7: Erweitertes Listing 6.7 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
Abbildung 6.7: Erweitertes Listing 6.7 im Mozilla Firefox 0.9.3 und Internet Explorer 6.0
# Auf ein Plug-in prüfen
Wie bereits zu Anfang erwähnt, werden gern Objekte verwendet, die ein Plug-in benötigen. Konkreter wird dies, wenn Sie Ihre Seite in Flash gestaltet haben und als Alternative eine HTML-Version zur Verfügung stellen.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!-- Auf PlugIns prüfen //-->
<html>
<head>
<title>Listing 6.8</title>
</head>
<body>
<script type="text/javascript">
<!--
if(navigator.plugins["Shockwave Flash"])
{
alert("Flash-Player ist installiert.");
}
else
{
alert("Flash-Player ist NICHT installiert.");
}
//-->
</script>
</body>
</html>Listing 6.8: JavaScript, das überprüft, ob der Shockwave-Flash-Player installiert ist
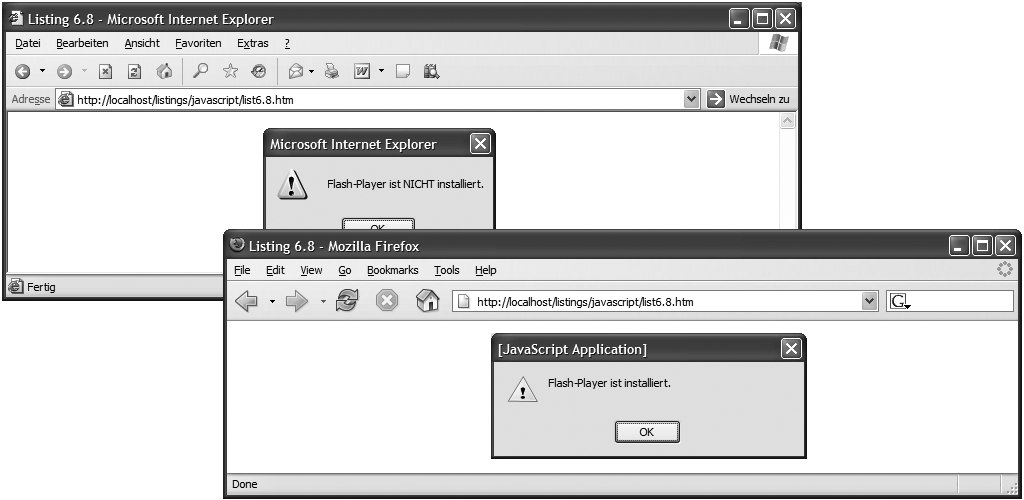
 Abbildung 6.8: Darstellung des Listing 6.8 im Mozilla Firefox 0.9.3 und im Internet Explorer 6.0
Abbildung 6.8: Darstellung des Listing 6.8 im Mozilla Firefox 0.9.3 und im Internet Explorer 6.0
Das Objekt navigator.plugins kann neben einer Zahl als Index auch über einen String als Index angesprochen werden. Die übliche Bezeichnung dafür lautet assoziatives Array. Dabei wird als assoziativer Index für das Objekte-Array plugins der Name des Plug-ins verwendet. Für den Flash-Player lautet der Name Shockwave Flash. Wird als Index ein String angegeben, liefert das Objekt navigator.plugins entweder den Wert true oder false zurück. Der Wert true wird immer dann zurückgegeben, wenn ein Plug-in mit dem angegebenen Namen gefunden wurde, und false dann, wenn das Plug-in nicht gefunden werden konnte.
In Listing 6.8 wurde als Bedingung für die if-Abfrage die Überprüfung auf ein installiertes Plug-in notiert. Je nach Ergebnis wird eine entsprechende Meldung ausgegeben. Alternativ könnte auch ein Link mit unterschiedlichem Verweisziel ausgegeben werden, in etwa so:
if(navigator.plugins["Shockwave Flash"])
{
document.write('<a href="flash.htm">Weiter</a>');
}
else
{
document.write('<a href="noflash.htm">Weiter</a>');
}
Ist das Plug-in installiert, wird der Benutzer bei einem Klick auf den Link weiter zum HTML-Dokument flash.htm umgeleitet, ist es nicht installiert, dann zu noflash.htm.
# Zusammenfassung
- Das
navigator-Objekt enthält die unterschiedlichsten Informationen zum verwendeten Browser des Benutzers. - Zwischen den Browsern bestehen jedoch Unterschiede in Hinblick darauf, welche Informationen und in welcher Formatierung diese Informationen gespeichert werden.
- Auch unterstützt nicht jeder Browser jede Eigenschaft des Objekts.
- Detailinformationen zum Bildschirm und zu grafischen Ausgabe lassen sich dem
screen-Obbjekt entlocken. - Auch hier unterscheiden sich die Browser enorm und speichern teilweise falsche Werte.
- Der Netscape Navigator speichert im
navigator-Objekt ein Array, das Informationen zu den installierten Plug-ins enthält. Der Internet Explorer speichert diese Informationen nicht ab.
# Fragen und Übungen
- Welche Funktionen können Sie zur Umwandlung der Groß- und Kleinschreibung bei Strings verwenden?
- Welche Eigenschaften sind am hilfreichsten, um den verwendeten Browser des Benutzers relativ sicher identifizieren zu können?
- Wofür könnten die Informationen zur Auflösung und zur Farbtiefe des Benutzer-Rechners verwendet werden?
- Macht es Sinn, auf die installierten Plug-ins eines Browsers mit dem Array
pluginsdesnavigator-Objekts zu prüfen? Wenn ja, wofür könnte dies eingesetzt werden? - Warum ist es sinnvoll, den Browser des Benutzers zu identifizieren?